
添加一个空白的线性仪表,然后定位属性设置为:
| 属性 | 值 | 说明 |
| 行为-》AxisLength | 0.27 | |
| 行为-》AxisStart | 0.02 | |
| 行为-》BaseFactor | 0.25 | |
| 行为-》BaseOrigin | 0.098 | |
| 属性变更-》Pointer-》Visible | False |
在FaceShapes里添加以下形状:
1、Rectangle(主框)
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Border-》Thickness | 0.8 | |
| 属性变更-》Filling-》Color | 7, 28, 89 | |
| 属性变更-》Viewport-》Y | 20 | |
| 行为-》Name | 卡1主框 |
2、Rectangle(左上内三角)
| 属性 | 值 | 说明 |
| 布局-》RotateAngle | 45 | |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Filling-》Color | 0, 100, 219 | |
| 属性变更-》Viewport-》Height | 30 | |
| 属性变更-》Viewport-》MarginX | -10 | |
| 属性变更-》Viewport-》MarginY | 5 | |
| 属性变更-》Viewport-》Width | 25 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Replace | |
| ShapeName | 卡1主框 |
3、Rectangle(标题背景)
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Border-》Thickness | 1 | |
| 属性变更-》Filling-》Color | 0, 100, 219 | |
| 属性变更-》Viewport-》Height | 30 | |
| 属性变更-》Viewport-》MarginY | -10 | |
| 属性变更-》Viewport-》Width | 140 |
4、Rectangle(标题前景)
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 1, 65, 181 | |
| 属性变更-》Viewport-》Height | 29 | |
| 属性变更-》Viewport-》MarginY | -10 | |
| 属性变更-》Viewport-》Width | 140 | |
| 属性变更-》Viewport-》X | 1 | |
| 行为-》Name | 卡1标题前景 |
5、Rectangle(用于标题前景左上角剪切)
| 属性 | 值 | 说明 |
| 布局-》RotateAngle | 45 | |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Border-》Thickness | 1 | |
| 属性变更-》Filling-》Color | 12, 27, 68 | |
| 属性变更-》Viewport-》Height | 30 | |
| 属性变更-》Viewport-》MarginX | -20 | |
| 属性变更-》Viewport-》MarginY | -32 | |
| 属性变更-》Viewport-》Width | 30 | |
| 属性变更-》Viewport-》X | 1 | |
| 行为-》Name | 卡1标题剪切1 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Replace | |
| ShapeName | 卡1标题前景 |
6、Rectangle(用于标题背景左上角遮挡)
| 属性 | 值 | 说明 |
| 布局-》RotateAngle | 45 | |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 5, 28, 97 | |
| 属性变更-》Viewport-》Height | 20 | |
| 属性变更-》Viewport-》MarginX | -12 | |
| 属性变更-》Viewport-》MarginY | -24 | |
| 属性变更-》Viewport-》Width | 20 |
7、Rectangle(用于标题前景右上角剪切)
| 属性 | 值 | 说明 |
| 布局-》RotateAngle | 40 | |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Border-》Thickness | 1 | |
| 属性变更-》Filling-》Color | 5, 28, 97 | |
| 属性变更-》Viewport-》Height | 60 | |
| 属性变更-》Viewport-》MarginY | -45 | |
| 属性变更-》Viewport-》Width | 60 | |
| 属性变更-》Viewport-》X | 117 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Replace | |
| ShapeName | 卡1标题前景 |
8、Rectangle(用于标题背景右上角遮挡)
| 属性 | 值 | 说明 |
| 布局-》RotateAngle | 40 | |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 5, 28, 97 | |
| 属性变更-》Viewport-》Height | 50 | |
| 属性变更-》Viewport-》MarginY | -44 | |
| 属性变更-》Viewport-》Width | 60 | |
| 属性变更-》Viewport-》X | 107 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Exclude | |
| ShapeName | toptitlebg | 控件级别形状FaceShapes添加的一个Rectangle |
9、Rectangle(用于修饰上边框)
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.4 | |
| 布局-》StartAngle | 45 | |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Filling-》Color | 0, 100, 219 | |
| 属性变更-》Viewport-》Height | 2 | |
| 属性变更-》Viewport-》MarginY | 30 | |
| 属性变更-》Viewport-》Y | 20 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Replace | |
| ShapeName | 卡1主框 |
10、Rectangle(用于修饰下边框)
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.62 | |
| 布局-》StartAngle | 45 | |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Filling-》Color | 0, 100, 219 | |
| 属性变更-》Viewport-》Height | 2 | |
| 属性变更-》Viewport-》MarginX | 30 | |
| 属性变更-》Viewport-》MarginY、X、Y | -1 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Replace | |
| ShapeName | 卡1主框 |
11、Rectangle(用于修饰左下外角)
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | 0, 68, 185 | |
| 属性变更-》Filling-》Color | 0, 68, 185 | |
| 属性变更-》Viewport-》Height | 20 | |
| 属性变更-》Viewport-》MarginX | - 2 | |
| 属性变更-》Viewport-》MarginY | - 3 | |
| 属性变更-》Viewport-》Width | 25 | |
| 属性变更-》Viewport-》Y | -1 |
属性变更-》Clippings 添加一个项目
| 属性 | 值 | 说明 |
| Operation | Xor | |
| ShapeName | 卡1主框 |
12、Rectangle(用于修饰右下外角)
复制上面第11 的Rectangle,把属性变更-》Viewport-》MarginX改为-3,属性变更-》Viewport-》X改为-1。
13、Rectangle(用于修饰右上外角)
复制上面第12 的Rectangle,把属性变更-》Viewport-》Y改为20
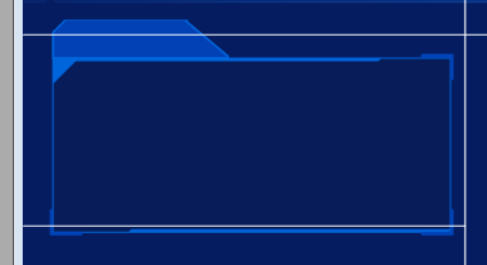
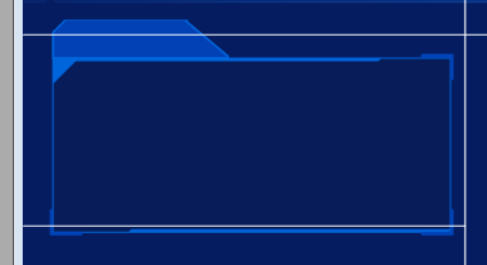
完成 上面13个形状的设置后大概效果如下:

14、Caption (标题文字)
| 属性 | 值 | 说明 |
| 属性变更-》Color | White | |
| 属性变更-》Font | 黑体, 14.25pt, style=Bold | |
| 属性变更-》Text | 某某标题 | |
| 属性变更-》Viewport-》Height | 30 | |
| 属性变更-》Viewport-》MarginY | - 7 | |
| 属性变更-》Viewport-》Width | 100 | |
| 属性变更-》Viewport-》X | 10 |
15、Rectangle(用于修饰上边框)
| 属性 | 值 | 说明 |
| 布局-》StartAngle | - 50 | |
| 属性变更-》Border-》Color | 0, 100, 219 | |
| 属性变更-》Filling-》Color | 0, 100, 219 | |
| 属性变更-》Viewport-》Height | 6 | |
| 属性变更-》Viewport-》Width | 12 | |
| 属性变更-》Viewport-》X | 140 | |
| 属性变更-》Viewport-》Y | 13 |
复制四个这个Rectangle,然后把属性变更-》Viewport-》X分别改为:150、160、170、180。
16、Rectangle(用于修饰右上内角)
| 属性 | 值 | 说明 |
| 布局-》StartAngle | 45 | |
| 属性变更-》Border-》Color | 0, 153, 225 | |
| 属性变更-》Filling-》Color | 0, 153, 225 | |
| 属性变更-》Viewport-》Height | 5 | |
| 属性变更-》Viewport-》MarginX | 42 | |
| 属性变更-》Viewport-》Width | 9 | |
| 属性变更-》Viewport-》X | -1 | |
| 属性变更-》Viewport-》Y | 20 |
复制五个这个Rectangle,然后把属性变更-》Viewport-》MarginX分别改为:34、26、18、10、2。
17、Rectangle(用于修饰右上内角)
| 属性 | 值 | 说明 |
| 布局-》RotateAngle | 135 | |
| 布局-》StartAngle | 45 | |
| 属性变更-》Border-》Color | 0, 153, 225 | |
| 属性变更-》Filling-》Color | 0, 153, 225 | |
| 属性变更-》Viewport-》Height | 3 | |
| 属性变更-》Viewport-》MarginX | -2 | |
| 属性变更-》Viewport-》Width | 10 | |
| 属性变更-》Viewport-》X | -1 | |
| 属性变更-》Viewport-》Y | 27 |
复制五个这个Rectangle,然后把属性变更-》Viewport-》Y分别改为:35、43、51、59、68。
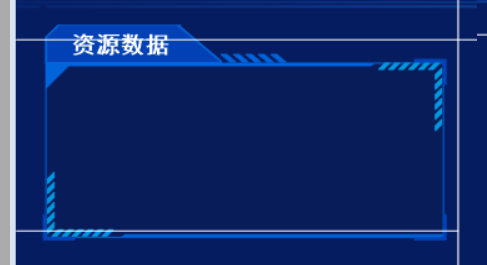
使用同样的方法给左下内角也加上同样的图案,这样一个卡片的外形就做好了,最终效果如下:

同样。我们只需要复制多份这个仪表,调整好每个仪表的定位即可。