
主区设计
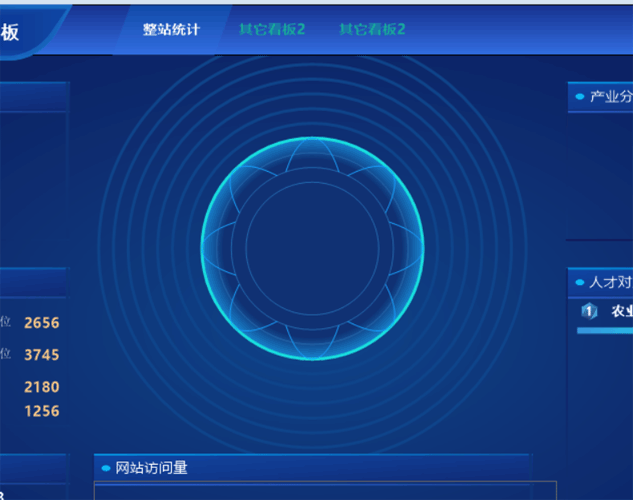
主区一般位于中间上半部分,用于显示一些关键的数据。也往往会添加一些特殊的效果,用于引人注目。这里就按步骤实现下面这种效果:

上图的难点是环绕中心旋转的类彗星弧线效果,其它的无非就是一些Ellipse形状的叠加。
| 属性 | 值 | 说明 |
| 属性变更-》Cap-》Visible | False | 不显示指针帽 |
| 属性变更-》Pointer-》Visible | False | 不显示指针 |
| 属性变更-》Pointer-》SweepTime | 2 | |
| 行为-》PointerOriginY | 0.38 | |
| 行为-》StartAngle | 0 | 指针的起始角度 |
| 行为-》SweepAngle | 360 | 指针最小值到最大值转动的角度 |
1、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 75 | |
| 属性变更-》Border-》Color | 24, 222, 222 | |
| 属性变更-》Border-》Thickness | 1 | |
| 属性变更-》Filling-》Color | 16, 49, 115 | |
| 属性变更-》Filling-》Color2 | 24, 136, 210 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner | |
| 属性变更-》Gradient-》FocusScaleX、FocusScaleY | 0.8 |
2、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 85 | |
| 属性变更-》Border-》Color | 14, 68, 137 | |
| 属性变更-》Border-》Thickness | 1 |
3、复制上面第2的Ellipse,然后把布局-》Height、Width分别改为95,105,115,125,135,145
4、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 65 | |
| 属性变更-》Border-》Color | 36, 103, 170 |
5、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 55 | |
| 属性变更-》Border-》Color | 36, 103, 170 | |
| 行为-》Name | ze1 | 此Ellipse用于剪切其它形状,所以添加名称 |
6、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 45 | |
| 属性变更-》Border-》Color | 36, 103, 170 |
7、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height | 75 | |
| 布局-》Width | 25 | |
| 属性变更-》Border-》Color | 24, 156, 253 |
属性变更-》Clippings集合添加一个项目,设置属性:
| 属性 | 值 | 说明 |
| Operation | Exclude | |
| ShapeName | ze1 |
8、复制3个上面第7的Ellipse,把布局-》RotateAngle分别设置为:45、90、-45
上面完成后大概效果:

接着来处理关键的彗星弧线效果。这里主要借助剪切功能做出彗星弧线效果:
1、SingleMark
| 属性 | 值 | 说明 |
| 布局-》Length | 10 | |
| 布局-》Location | 72 | |
| 布局-》Width | 50 | |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 11, 103, 153 | |
| 属性变更-》Filling-》Color2 | 0, 165, 238 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Filling-》Opacity | 50% | |
| 属性变更-》Gradient-》Direction | Horizontal | |
| 行为-》PointerIndex | 100 |
大概的效果是这样的:

1、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 145 | |
| 属性变更-》Border-》Color | Transparent | |
| 行为-》Name | fly01 |
2、Ellipse
| 属性 | 值 | 说明 |
| 布局-》Height、Width | 143 | |
| 属性变更-》Border-》Color | Transparent | |
| 行为-》Name | fly02 |
编辑上面添加的SingleMark,打开属性变更-》Clippings集合添加2个项目,分别设置属性:
1、项目1
| 属性 | 值 | 说明 |
| Operation | Replace | |
| ShapeName | fly01 |
1、项目2
| 属性 | 值 | 说明 |
| Operation | Exclude | |
| ShapeName | fly02 |
最终效果:

弧线的大小可以去调整SingleMark的大小,弧线的宽度可以去调整用于剪切的Ellipse的大小。
1、添加一个空白的线性仪表,设置属性:
| 属性 | 值 | 说明 |
| 属性变更-》Pointer-》Visible | False | 不显示指针 |
| 属性变更-》Pointer-》SweepTime | 5 | |
| 行为-》Maximum | 10000000 |
2、到Decorators 添加一个SingleLabel ,设置属性:
| 属性 | 值 | 说明 |
| 布局-》Location | 40 | |
| 属性变更-》Color | 106, 203, 223 | |
| 属性变更-》Font | 微软雅黑, 9pt, style=Bold | |
| 属性变更-》FontSize | 8 | |
| 属性变更-》Format | 0,000 | |
| 行为-》PointerIndex | 100 | |
| 行为-》Position | 0.5 |
3、到Decorators 添加一个SingleLabel ,设置属性:
| 属性 | 值 | 说明 |
| 布局-》Location | 30 | |
| 属性变更-》Color | White | |
| 属性变更-》Font | 微软雅黑, 9pt, style=Bold | |
| 属性变更-》FontSize | 4 | |
| 属性变更-》Text | 网站访问总量 | |
| 行为-》Position | 0.5 |