
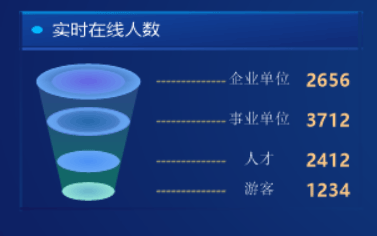
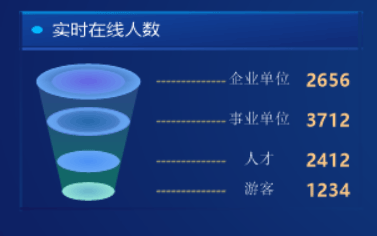
圆锥图(卡片二)
圆锥头其实就是多个Ellipse的组合,关键是设置好大小和位置。效果如下:

到卡片二的CoverShapes添加形状,也可以放到FaceShapes,自己喜欢。
主指针
| 属性 | 值 | 说明 |
| 属性变更-》Pointer-》Visible | False |
添加4个副指针,也按上面方式全部设置为隐藏。
把仪表的Maximum值改为10000。
1、Ellipse
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.2 | |
| 布局-》CenterPointY | 0.35 | |
| 布局-》Height | 10 | |
| 布局-》Width | 30 | |
| 属性变更-》Border-》Color | 105, 169, 246 | |
| 属性变更-》Filling-》Color2 | 105, 169, 246 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner |
2、Ellipse
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.2 | |
| 布局-》CenterPointY | 0.35 | |
| 布局-》Height | 7 | |
| 布局-》Width | 21 | |
| 属性变更-》Border-》Color | 101, 147, 236 | |
| 属性变更-》Filling-》Color | 99, 100, 226 | |
| 属性变更-》Filling-》Color2 | 101, 147, 236 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner |
3、Ellipse
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.2 | |
| 布局-》CenterPointY | 0.55 | |
| 布局-》Height | 8 | |
| 布局-》Width | 24 | |
| 属性变更-》Border-》Color | 105, 169, 246 | |
| 属性变更-》Filling-》Color | 74, 130, 205 | |
| 属性变更-》Filling-》Color2 | 105, 169, 246 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner |
4、Ellipse
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.2 | |
| 布局-》CenterPointY | 0.55 | |
| 布局-》Height | 6 | |
| 布局-》Width | 18 | |
| 属性变更-》Border-》Color | 74, 130, 205 | |
| 属性变更-》Filling-》Color | 36, 103, 170 | |
| 属性变更-》Filling-》Color2 | 74, 130, 205 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner |
5、Ellipse
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.2 | |
| 布局-》CenterPointY | 0.75 | |
| 布局-》Height | 6 | |
| 布局-》Width | 18 | |
| 属性变更-》Border-》Color | 105, 169, 246 | |
| 属性变更-》Filling-》Color | 75, 145, 245 | |
| 属性变更-》Filling-》Color2 | 105, 169, 246 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner |
6、Ellipse
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.2 | |
| 布局-》CenterPointY | 0.9 | |
| 布局-》Height | 5 | |
| 布局-》Width | 15 | |
| 属性变更-》Border-》Color | 147, 230, 216 | |
| 属性变更-》Filling-》Color | 103, 179, 205 | |
| 属性变更-》Filling-》Color2 | 147, 230, 216 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | RadialInner |
7、Rectangle
| 属性 | 值 | 说明 |
| 布局-》CenterPointY | 0.35 | |
| 布局-》Height | 0.2 | |
| 布局-》Width | 20 | |
| 属性变更-》Border-》Color | 135, 137, 109 | |
| 属性变更-》Border-》LineStyle | Dash |
8、复制3个上面的Rectangle3个,布局-》CenterPointY分别设置为:0.55、0.75、0.9
9、Caption
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.7 | |
| 布局-》CenterPointY | 0.35 | |
| 属性变更-》Color | White | |
| 属性变更-》Text | 企业单位 |
10、复制3个上面的Caption,布局-》CenterPointY分别设置为:0.55、0.75、0.9;Text更改为合适的标题
1、 Range
| 属性 | 值 | 说明 |
| 布局-》Location | 20 | |
| 布局-》Width | 15 | |
| 布局-》Width2 | 30 | |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 41, 68, 134 | |
| 属性变更-》Filling-》Color2 | 14, 108, 100 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | Vertical | |
| 行为-》From | 1000 | Maximum值为10000,即Range从1000开始显示 |
| 行为-》To | 6500 | Range显示到6500结束。此值和From值目的是为了让Range和上面设置的Ellipse形状组合起来, |
2、 SingleLabel
| 属性 | 值 | 说明 |
| 布局-》Location | 90 | |
| 属性变更-》Color | 248, 198, 133 | |
| 属性变更-》Font | 微软雅黑, 10.5pt, style= Bold | |
| 属性变更-》Format | 0 | |
| 行为-》PointerIndex | 0 | |
| 行为-》Position | 0.65 |
3、复制3个上面的SingleLabel ,行为-》PointerIndex 分别设置为:1、2、3;行为-》Position分别设置为:0.45、0.25、0.1