
卡片
本节的内容可以参考示例文件"数据看板.Table"中的窗口"卡片"。
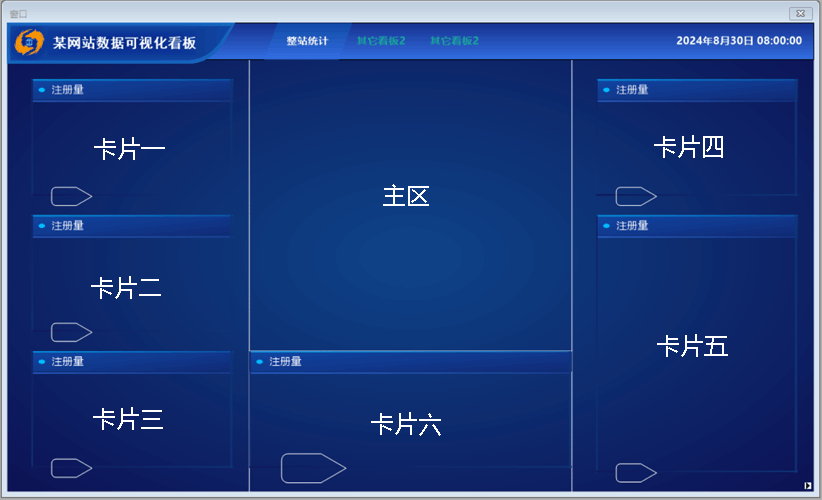
看板里的一个功能区就是一个卡片,一般多个卡片的外观都差不多,做好一个就可以通过复制,生成多个同样的卡片,然后设置不同卡片的定位即可。
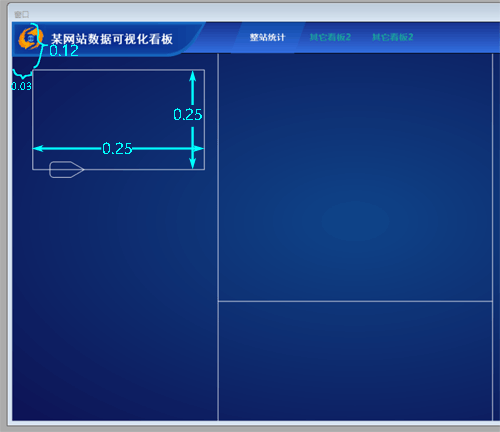
添加一个空白的线性仪表,然后定位属性设置为:
| 属性 | 值 | 说明 |
| 属性变更-》Orientation | Vertical | 指针按垂直方向运动 |
| 行为-》AxisLength | 0.25 | |
| 行为-》AxisStart | 0.12 | |
| 行为-》BaseFactor | 0.25 | |
| 行为-》BaseOrigin | 0.03 | |
| 行为-》IsReversed | True | 倒转最小值和最大值的起始位置 |
| 行为-》Maximum | 9999 | 最大值和最小值根据自己需要设置 |
为了方便查看效果,可以在FaceShapes里添加一个Rectangle,把边框以及指针都设置为白色,如下图:

在FaceShapes里按顺序添加以下形状
1、Rectangle
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 16, 72, 164 | |
| 属性变更-》Filling-》Color2 | 16, 41, 116 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Viewport-》Height | 28 | 固定高度 |
2、Rectangle
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 0, 173, 247 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Viewport-》Height | 2 | 固定高度 |
3、Rectangle
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 51, 111, 226 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Viewport-》Height | 2 | 固定高度 |
| 属性变更-》Viewport-》Y | 29 |
4、Ellipse
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | 3, 186, 255 | |
| 属性变更-》Filling-》Color | 3, 186, 255 | |
| 属性变更-》Viewport-》Height | 5 | |
| 属性变更-》Viewport-》Width | 8 | |
| 属性变更-》Viewport-》X | 10 | |
| 属性变更-》Viewport-》Y | 12 |
5、Caption
| 属性 | 值 | 说明 |
| 属性变更-》Color | White | |
| 属性变更-》Font | 微软雅黑, 10.5pt | |
| 属性变更-》Text | 某某标题 | |
| 属性变更-》Viewport-》Height | 30 | |
| 属性变更-》Viewport-》Width | 100 |
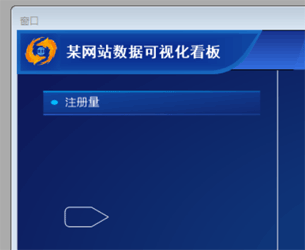
效果

在FaceShapes里按顺序添加以下形状
1、Rectangle
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 16, 33, 99 | |
| 属性变更-》Filling-》Color2 | 14, 52, 120 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | Vertical | |
| 属性变更-》Viewport-》Width | 2 |
2、Rectangle
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 14, 52, 120 | |
| 属性变更-》Filling-》Color2 | 14, 48, 116 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | Vertical | |
| 属性变更-》Viewport-》Width | 3 | |
| 属性变更-》Viewport-》X | -1 |
3、Rectangle
| 属性 | 值 | 说明 |
| 属性变更-》Border-》Color | Transparent | |
| 属性变更-》Filling-》Color | 16, 24, 90 | |
| 属性变更-》Filling-》Color2 | 14, 52, 120 | |
| 属性变更-》Filling-》BushType | Gradient | |
| 属性变更-》Gradient-》Direction | Horizontal | |
| 属性变更-》Viewport-》Height | 2 | |
| 属性变更-》Viewport-》Y | -1 |
这样一个卡片的框架就做好了,接下来只要复制这个线性仪表,改改位置或者大小就可以。
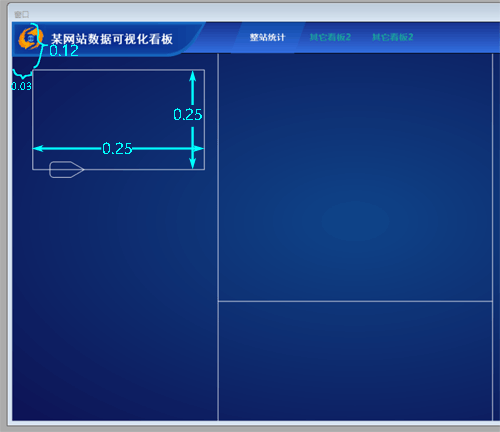
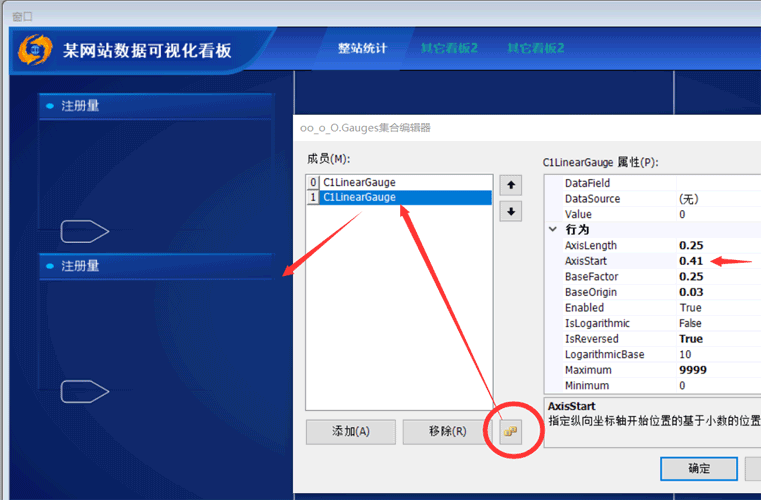
复制上面的线性仪表,然后把AxisStart设置为0.41,如图:

同理再复制第一个仪表,然后把AxisStart设置为0.7;
再复制第一个仪表,然后把AxisStart设置为0.12,BaseOrigin设置为0.73;
再复制第一个仪表,然后把AxisStart设置为0.41,BaseOrigin设置为0.73,AxisLength设置为0.55;
再复制第一个仪表,然后把AxisStart设置为0.7,BaseOrigin设置为0.3,BaseFactor设置为0.4;
最后效果如图: