
布局
本节的内容可以参考示例文件"数据看板.Table"中的窗口"布局和标题"。
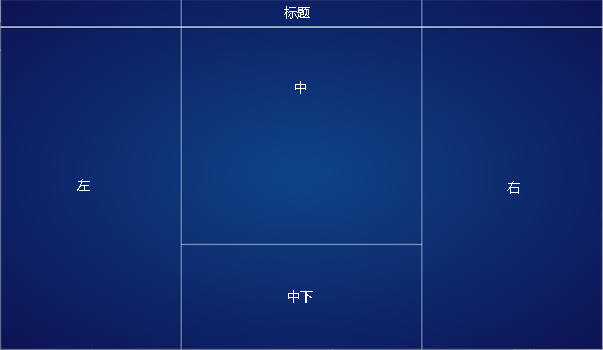
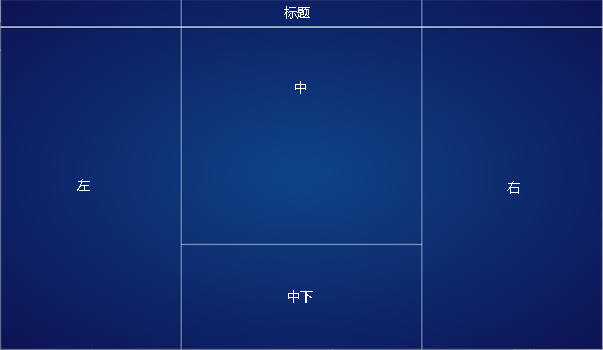
本示例数据看板的整体布局如下:

整体使用上下2行,左右3列的布局。
标题行固定为50像素的高度。背景使用蓝色,左中右按3:4:3 的比例,中和中下按6:3的比例设置。
标题和背景放到控件级别的形状中,下面先添加好背景,以及辅助线
1、到控件的FaceShapes添加一个Rectangle,设置:
| 属性 | 值 | 说明 |
| 属性设置-》Border-》Color | Transparent | 不显示边框 |
| 属性设置-》Filling-》Color | 14, 68, 137 | |
| 属性设置-》Filling-》Color2 | 13, 18, 84 | |
| 属性设置-》Filling-》BushType | Gradient | |
| 属性设置-》Gradient-》Direction | RadialOuter |
2、到控件的FaceShapes添加4个Rectangle,分别设置:
| 属性 | 值 | 说明 |
| 属性设置-》Viewport-》Height | 1 | |
| 属性设置-》Viewport-》Y | 50 | |
| 属性设置-》Border-》Color | White |
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.3 | |
| 布局-》Width | 0.01 | |
| 属性设置-》Border-》Color | White |
| 属性 | 值 | 说明 |
| 布局-》CenterPointX | 0.7 | |
| 布局-》Width | 0.01 | |
| 属性设置-》Border-》Color | White |
| 属性 | 值 | 说明 |
| 布局-》CenterPointY | 0.7 | |
| 布局-》Height | 0.01 | |
| 布局-》Width | -0.4 | |
| 属性设置-》Border-》Color | White |