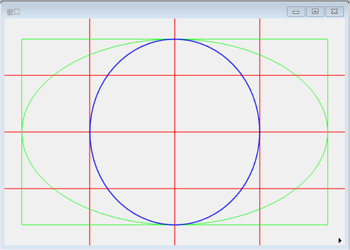
用于设置形状的左边距或右边距,单位为像素,默认值为0,表示不做设置。如果是正值,表示左边距;如果是负值,表示右边距。以下蓝色Ellipse设置X值为120的效果:

注意形状设置X值后,其高度值是不受此值影响的。而仪表设置X值后里面的形状会 根据大小边的原则重新计算。
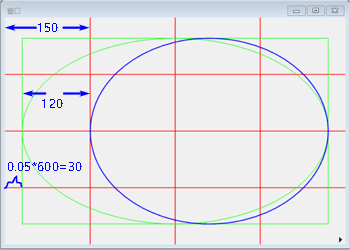
用于同步设置形状的左边距和右边距,单位为像素,默认值为0。如果是正值,也就是仪表距仪表左右边界同时向内缩的距离;如果是负值,就是仪表距仪表左右边界同时向外扩张的距离。和X值只影响左边距不同,MarginX则左右边距都会影响。此值设置后形状高度同样不受此值影响。如下图 MarginX设置为120效果:

设置形状的固定高度,单位为像素,默认值为0,表示不设置。如果指定具体的值,则Ellipse的高度固定为此值,不管仪表大小怎么变化此形状的高度都不会变。
注意:一旦设置此值,则CenterPointY的参照值就会变成此值,如CenterPointY=0.5,则表示Height值的50%。如果Height=50,则CenterPointY实际值为50*0.5=25像素。
设置形状的固定宽度,单位为像素,默认值为0,表示不设置。如果指定具体的值,则Ellipse的宽度固定为此值,不管仪表大小怎么变化此形状的宽度都不会变。
注意:一旦设置此值,则CenterPointX的参照值就会变成此值,如CenterPointX=0.5,则表示Width值的50%。如果Width=100,则CenterPointX实际值为100*0.5=50像素。
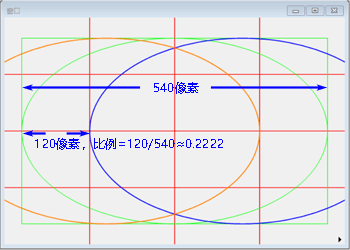
用于设置形状水平移动的距离比例,默认值为0。如果是正值,表示形状向右移动的距离比例;如果是负值, 表示形状向左移动的距离比例。
假定仪表宽度为540像素,把TranslateX设置为0.2222,即仪表会向右移动540*0.2222≈120像素。如下蓝色、橙色Ellipse分别TranslateX设置为 0.2222和-0.2222的效果: