Ellipse的绝对定位
前面介绍仪表
的绝对定位时,是以仪表控件的大小作为参照坐标;接下来介绍的形状的绝对定位,是以仪表的大小作为参照坐标
,这是很好理解的,因为仪表控件是仪表的容器,而仪表是各种形状的容器,绝对定位都是以上一级容器作为参考坐标的。
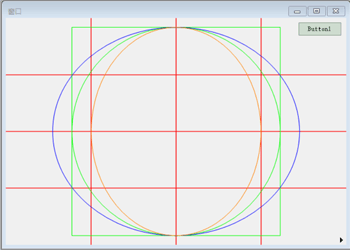
添加一个Ellipse,Border的颜色都设置为蓝色。然后看布局里各种属性的影响:
径向仪表Ellipse涉及到绝对定位的常用ViewPort属性有:
| 属性名称 |
说明 |
| X |
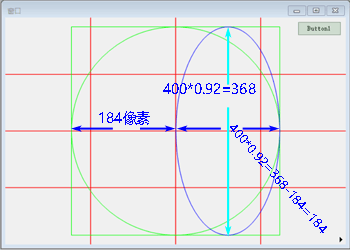
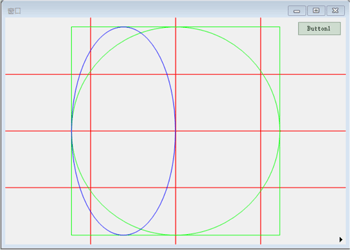
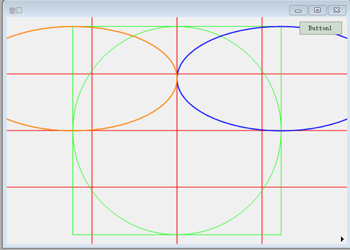
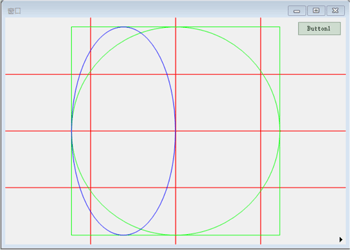
用于设置形状的左边距或右边距,单位为像素,默认值为0,表示不做设置。如果是正值,表示左边距;如果是负值,表示右边距。以下蓝色Ellipse分别是X值为184和-184的效果:
 
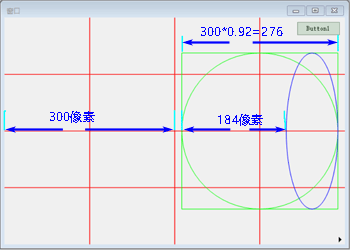
注意形状设置X值后,其高度值是不变的。而仪表设置X值后里面的形状会
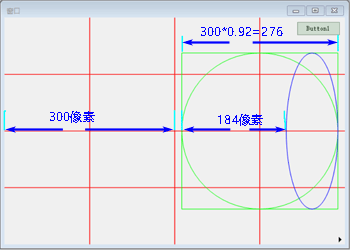
根据大小边的原则重新计算,仪表的说明参考这里。如果把仪表的Viewport -》X设置为300,Ellipse的Viewport -》X设置为184,那么效果如下:

|
| Y |
用于设置形状的上边距或下边距,单位为像素,默认值为0,表示不做设置。如果是正值,
表示上边距;如果是负值,表示下边距,此值设置后Ellipse的宽度
同样是不会变的。 |
| MarginX |
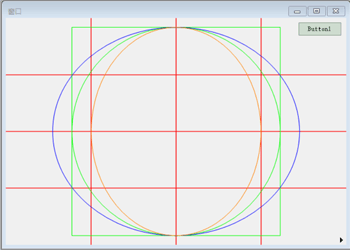
用于同步设置形状的左边距和右边距,单位为像素,默认值为0。如果是正值,也就是仪表距仪表左右边界同时向内缩的距离;如果是负值,就是仪表距仪表左右边界同时向外扩张的距离。和X值只影响左边距不同,MarginX则左右边距都会影响。此值设置后形状高度同样不会变化。如下图 蓝色、橙色Ellipse的MarginX分别设置为-34和34效果:

|
| MarginY |
用于同步设置形状的上边距和下边距,单位为像素,默认值为0。如果是正值,也就是仪表距仪表上下边界同时向内缩的距离;如果是负值,就是仪表距仪表上下边界同时向外扩张的距离。和Y值只影响上边距不同,MarginY则上下边距都会影响。此值设置后形状宽度同样不会变化。 |
| Height |
设置形状的固定高度,单位为像素,默认值为0,表示不设置。如果指定具体的值,则Ellipse的高度固定为此值,不管仪表大小怎么变化此形状的高度都不会变。 |
| Width |
设置形状的固定宽度,单位为像素,默认值为0,表示不设置。如果指定具体的值,则Ellipse的宽度固定为此值,不管仪表大小怎么变化此形状的宽度都不会变。 |
| TranslateX |
用于设置形状水平移动的距离比例,默认值为0。如果是正值,表示形状向右移动的距离比例;如果是负值,
表示形状向左移动的距离比例。
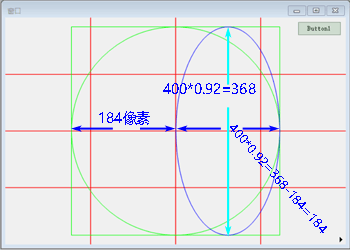
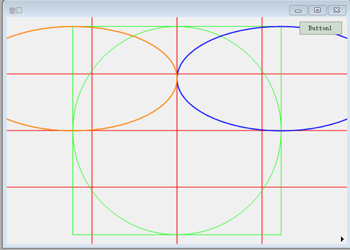
假定仪表宽度为368像素,把TranslateX设置为0.5,即仪表会向右移动368*0.5=184像素。如下蓝色、橙色Ellipse分别TranslateX设置为 0.5和-0.5的效果,Height
统一设置为184:

|
| TranslateY |
用于设置形状垂直移动的距离比例,默认值为0。如果是正值,
表示形状向下移动的距离比例;如果是负值,表示形状向上移动的距离比例。
假定表高度为368像素,把TranslateY设置为0.5,即仪表会向下移动368*0.5=184像素。 |
要点:
1、如果同时设置了Height和Width,没有设置TranslateX、TranslateY,则形状的大小会固定不变,不会跟随控件的大小变化而变化。但是绝对位置(相对仪表控件)会随着这仪表的位置变化而变化,相对于仪表的位置则是固定不变的。
2、如果同时设置了Height和Width,同时设置TranslateX、TranslateY其中1项或者2项,则形状的大小会固定不变,但是位置会随着仪表控件以及仪表的大小变化而变化。
3、如果同时设置了Height和Width,则属性MarginX等同于属性X,设置后左边距固定,右边距
不固定;属性MarginY等同于属性Y,设置后上边距固定,下边距不固定。