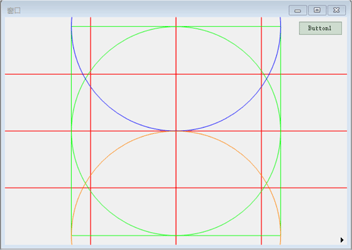
形状的中心点X轴坐标。默认值为0.5,即形状中心点离仪表左边界的距离比例为50%,也就是仪表宽度的50%,就是左右居中的一个效果。下面蓝、绿、橙三个颜色的CenterPointX值分别为0,0.5,1的效果:

形状的中心点Y轴坐标。默认值为0.5,即形状中心点离仪表上边界的距离比例为50%,也就是仪表高度的50%,就是上下居中的一个效果。下面蓝、绿、橙三个颜色的CenterPointY值分别为0,0.5,1的效果:

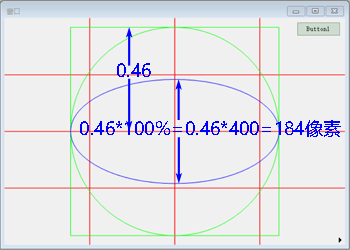
形状的高度,也即Ellipse竖轴的长度,可正可负。
如果是负值,则数值部分表示高度为仪表直径的倍数,例如-1表示高度为仪表直径的1倍,
如果是-0.5,则高度等于仪表的半径(Radius),也就是直径的0.5倍。
如果是正值,则100 表示高度等于仪表半径值(Radius),200等于仪表直径值,如果是50,则表示表示高度为半径(Radius)的50%,换算为像素也就是:400
* 0.46 * 0.5 = 92。
以下为Height=100或Height=-0.5的效果。

形状的宽度,也即Ellipse横轴的长度,可正可负。
如果是负值,则数值部分表示宽度为仪表直径的倍数,例如-1表示宽度度为仪表直径的1倍, 如果是-0.5,则宽度等于仪表的半径(Radius),也就是直径的0.5倍。
如果是正值,则100 表示宽度等于仪表半径值(Radius),200等于仪表直径值,如果是50,则表示表示宽度为半径(Radius)的50%,换算为像素也就是:400 * 0.46 * 0.5 = 92。