
共享Filling和Gradient设置
我们知道通过组件的Filling和Gradient两组属性,可以实现各种各样的填充(Filling)和渐变(Gradient)效果。
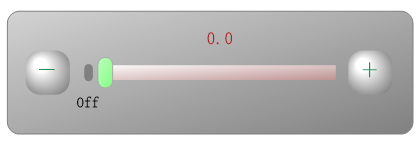
在上一节中,我们设计了这样一个仪表:

其中用SingleMark模拟的加减两个按钮,其Filling和Gradient设置是完全相同的,此类情况可以共享设置,就之前像共享ValueColors设置一样。
设计步骤:
1、应用这个仪表的模板文件,然后在Decorators集合找到minusButton和plusButton,删除两个SingleMark的全部Filling和Gradient设置。
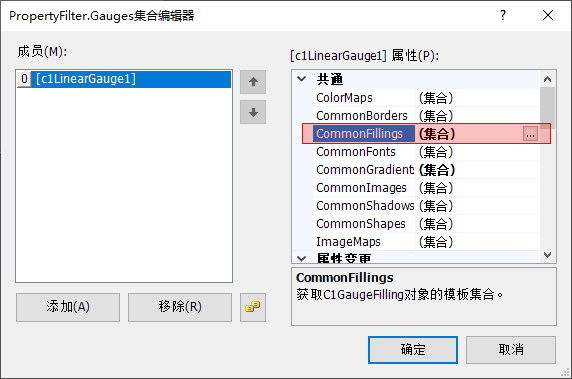
2、单击CommonFillings属性右侧的"..."按钮:

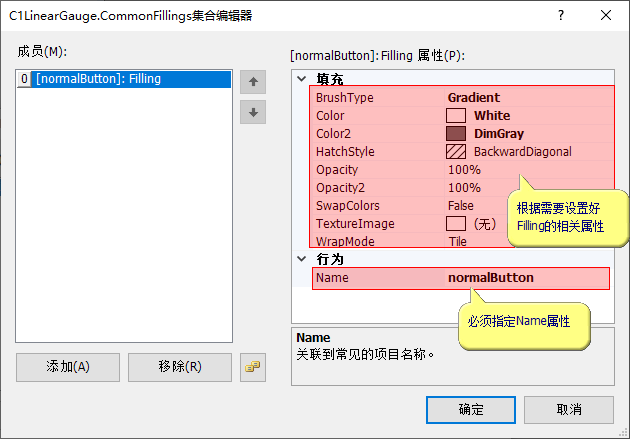
3、在CommonFillings集合编辑窗口,增加一个CommonFilling,设置好Name属性和Filling的相关属性:

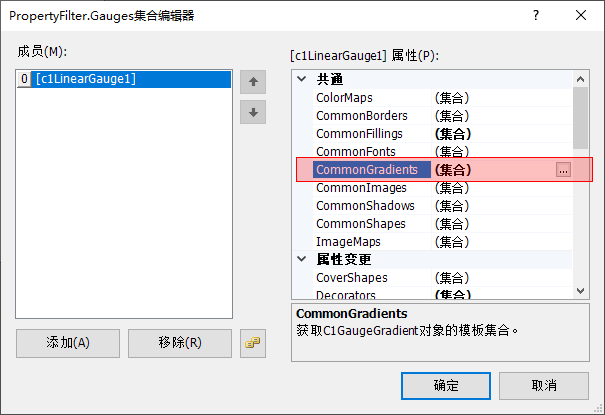
3、回到Gauges属性窗口,单击CommonGradients属性右侧的"..."按钮:

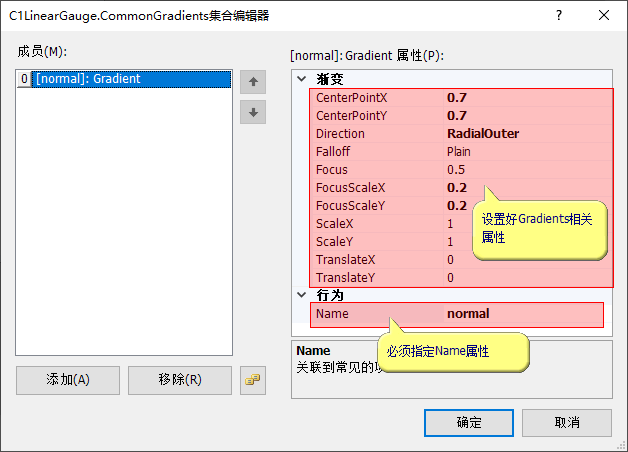
4、在CommonGradients集合编辑窗口增加一个CommonGradient项目,设置好Gradient的相关属性以及Name属性:

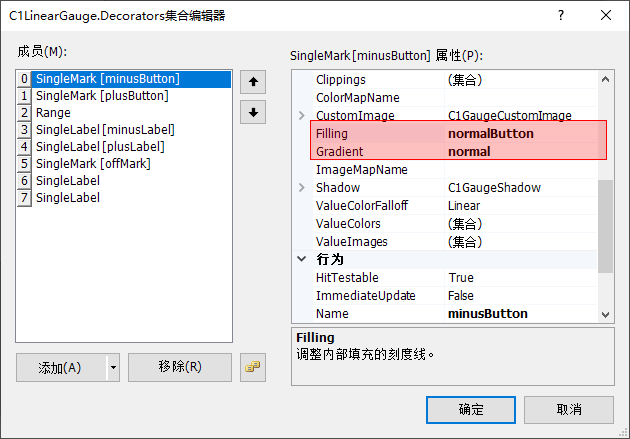
4、然后在Decorators集合找到minusButton和plusButton,在其Filling属性和Gradient属性的下拉列表中,选择前面增加的项目:

用代码设置
你也可以通过代码完成上述设置,等效的代码为:
Dim
xg
As
LinearGauge = e.Form.Controls("Guages1").LinearGauge
'定义CommonFilling
Dim
cf
As
New
GaugeCommonFilling()
cf.Name =
"normalButton"
cf.BrushType = C1.Win.C1Gauge.C1GaugeBrushType.Gradient
cf.Color = color.White
cf.Color2 = color.DimGray
xg.CommonFillings.Add(cf)
'定义CommonGradient
Dim
cg
As
New
GaugeCommonGradient()
cg.Name =
"normal"
cg.Direction = C1.Win.C1Gauge.C1GaugeGradientDirection.RadialOuter
cg.CenterPointX = 0.7
cg.CenterPointY = 0.7
cg.FocusScaleX = 0.2
cg.FocusScaleY = 0.2
xg.CommonGradients.Add(cg)
'应用到加减两个SingleMark
For
Each
name
As
String
In
{"minusButton",
"plusButton"}
Dim
smk
As
SingleMark = xg.Decorators(name)
smk.Filling.CommonFillingName =
"normalButton"
smk.Gradient.CommonGradientName =
"normal"
Next