
SingleMark的更多示例
SingleMark的用法很灵活,本节再提供两个例子。
示例一
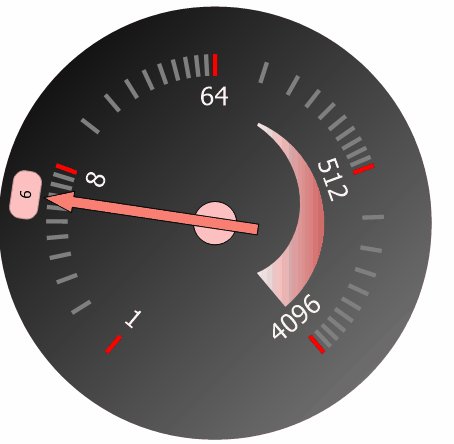
下图所示所示的仪表(来自模版文件"Logarithmic.gauge.xml"),用一个SingleLabel显示当前值,再用一个SingleMark作为SingleLabel的背景。

注意SingleMark和SingleLabel都会随着指针的摆动而摆动,看起来很酷炫的效果,其实只是:
1、将二者的PointerIndex属性设置为100,也就是将其绑定到主指针。
2、不要设置二者的Angle属性,保持为默认值NaN,这样二者的角度就不会固定,而是跟随Value值变化,也就是随指针摆动。
我从这个仪表的模板中提取了SingleMark和SingleLabel的设置,大家可以参考一下。
SingleMark:
SingleLabel:
<singleLabel location="88" pointerIndex="100" format="####0" color="Black" fontSize="7" isRotated="True" />
示例二
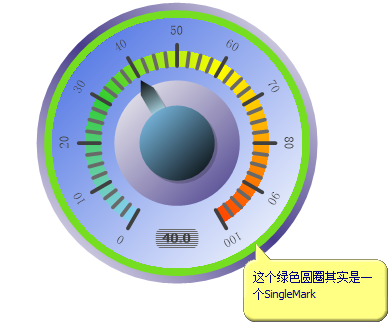
SingleMark可不仅仅是刻度,还可以实现一些形状,例如下面这个仪表来自模版文件(Interactive..gauge.xml),这个仪表有一个特别的的圆圈:

你也许会问,圆圈直接用Ellipse形状实现不是更方便吗,但是这个圆圈可不一样,它可以随当前值变换颜色:
1、首先将SingleMark的Location属性设置为0,使得SingleMark位于圆心。
2、设置SingleMark的Width和Length为212(大小可随意,但必须相等),Shape属性为Round,使得SingleMar的形状为圆形
3、将SingleMark的PointIndex属性设置为100,将其绑定到主指针。
4、最后编辑SingleMark的ValueColors,为不同的值范围设置颜色,或者通过ColorMapName属性选择设置好的公用ValusColors,这里使用的是后者.
这个SingleMark的模板为:
<singleMark
location="0" colorMapName="rangeColors" pointerIndex="100" length="212"
shape="Round" width="212">
<clippings>
<clipping shapeName="face" operation="Exclude"/>
</clippings>
<border lineStyle="None"/>
</singleMark>
注意这里也用了Clipping(剪切),如果你忘记了剪切的概念,请参考:Clippings(剪切)
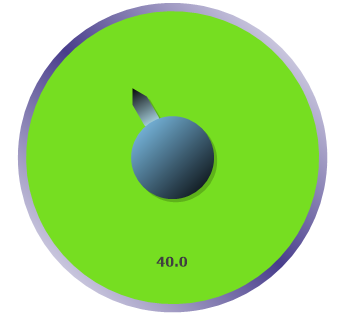
这里之所以使用了剪切,是因为Single的原本的形状是圆形,而不是圆圈,如果我们不使用剪切,它会遮住其它组件:

所以在设计这个仪表的时候,在FaceShapce结合中增加一个比SingleMark小一圈的Ellipse,名称为"face",增加这个Ellipse除了美观需要,还是为了对SingleMark进行剪切:

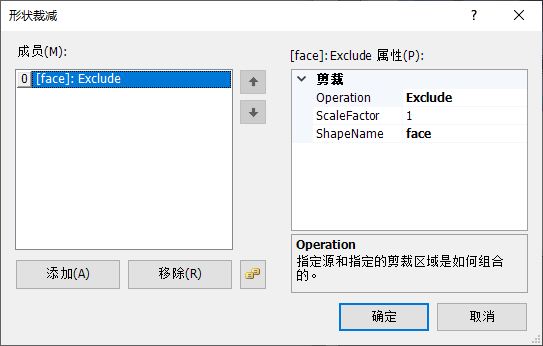
最后给SingleMark的Clippings集合中增加一个项目,按下图所示进行设置:

注意Operation属性设置为"Exclude",Exclude是排除的意思,也就是SingleMark在显示的时候,会排除掉上面这个Ellipse所圈定的区域,这样SingleMark就由圆形变成圆圈,再也不会遮盖其它组件了。