
设计异形仪表
仪表库中有很多异形仪表。
本节演示一个异形仪表的设计过程,设计思路和仪表库中的基本相同。
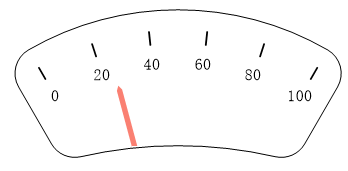
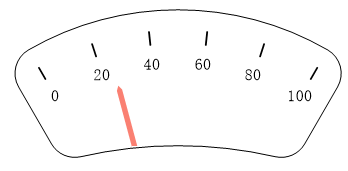
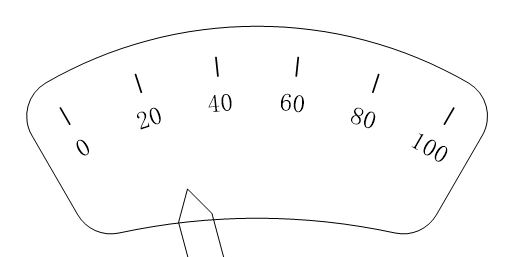
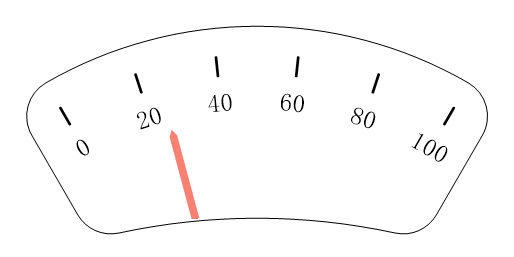
要设计的仪表如下图:

下面讲的是我作为小白的时候,是如何通过一步一步探索来完成这个设计的,本文的最后,我会给出这个仪表的完整模板:
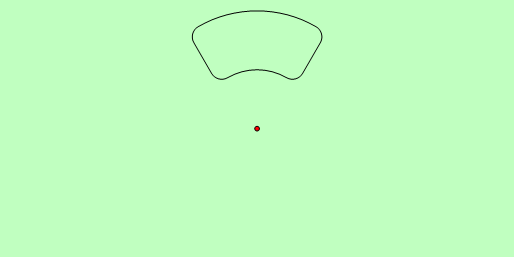
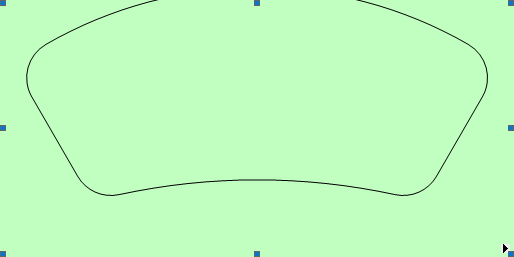
1、增加一个Gauges控件,将宽度设置高度的2倍左右,为方便演示,我隐藏了指针,并将Gauges的背景颜色设置为绿色,注意中间的红点是Cap(指针帽),Cap位置就是原点位置,这样方便大家定位:

2、在FaceShapes中增加一个Sector,将Sector的Name属性设置为"sc"(后面剪切指针要用),再将StartAngle和sweepAngle分别设置为-30和60,InnerRadius设置为50,OuterRadius保持默认为100,CornerRadius设置为10,此时仪表的外观如下:

提示:在设计的时候,InnerRadius决定的内圆必须比OuterRadius决定的外圆小,所以通常InnerRadius值通常比OuterRadius值小,二者之差就是弧形高度,但这不是绝对的,后面会讲。
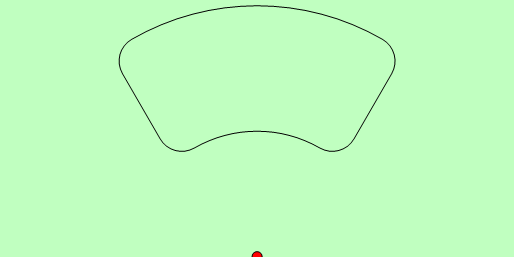
3、由于Sector占据的有效空间太小,我们先回到Gauges属性窗口,将PointerOriginY设置为1,Radius设置为0.98,将原点移到最底部:

4、Sector还是不够大,将远点继续往下移动,将PointerOriginY设置为1.6,Radius设置为1.5,现在原点在可视区域之外了(指针帽不见了),现在的Sector基本符合要求了:

5、InnerRadius的值过小,所以内圆的弧线不够平缓,我们可以增加InnerRadius来让弧线变得更平缓,但是前面已经提示过,InnerRadius和OuterRadius之差决定了Sector的高度,单纯增加InnerRadius会导致Sector高度变小甚至不可见,为解决这个问题,我们需要用到Sector的InnerOffset属性,该属性用于移动内圆的圆心,Sector高度的计算公式为:OuterRadius - InnerRadius - InnerOffset。
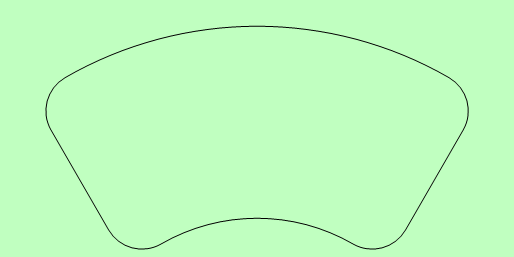
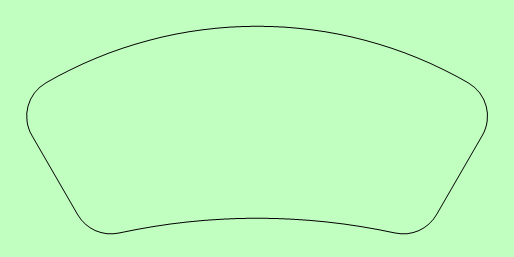
有了上面的知识,我们将Sector的InnerRadius设置为160,InnerOffset设置为-110,现在的Sector的高度 不变,还是50,因为:100-160-(-110)=50,但是内园的弧线变得平缓了:

6、我还想加外圆半径,让外圆弧线也稍显平缓点,所以我将OuterRadius改为110,因为OuterRadius增加了10,对应的内圆半径也要增加10,所以InnerRadius由160改为170(你也可以不改内圆半径,直接将InnerRadius由-110改为-100),现在的Sector的顶部跑到有效区域之外了:

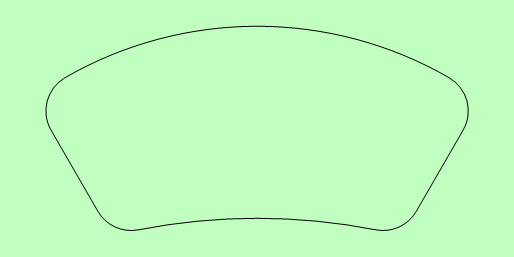
7、为了将Sector整体移到有效区域中,先关闭Sector和FaceShapes编辑窗口,回到Gauges属性设置窗口,将ViewPort的子属性TranslateY设置为0.15,将仪表整体向下移动0.15,Sector可以完整显示了:

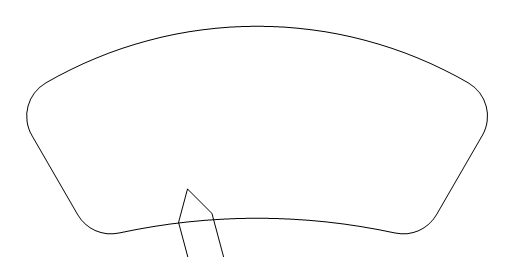
8、最难的任务完成了,现在将Gauges的StartAngle和sweepAngle分别设置为-30和60,并将背景颜色改为白色,将Cap的Visible设置为False,Pointer的Visible属性设置为True,现在你会发现指针有部分显示在Sector绘制的仪表轮廓之外:

9、先正常增加Marks和Labels:

10、现在开始解决指针显示在Sector之外的问题,相关知识参考:Clippings(剪切)
在Pointer的Clippings集合增减一个项目,将ShapeName设置为"sc"("sc"是我们在第2步给Sector指定的名称),Operation属性设置为"Intersect",ScaleFactor属性设置为1.01,得到:

11、最后正常设置指针形状、长度、宽度、颜色等等,得到:

这是完整的模板:
<?xml version="1.0" encoding="utf-8"?>
<gaugeContainer>
<gauges>
<radialGauge radius="1.5" pointerOriginY="1.6"
startAngle="-30" sweepAngle="60">
<viewport
translateY="0.15" aspectRatio="2" aspectPinX="0.5" aspectPinY="0.5"/>
<pointer value="25" length="106" width="2">
<border lineStyle="None" />
<filling color="Salmon" />
<clippings>
<clipping shapeName="sc" operation="Intersect"
scaleFactor="1.01" />
</clippings>
</pointer>
<decorators>
<marks location="100" interval="20" length="5"
width="0.2">
<border thickness="0.5" />
</marks>
<labels location="90" interval="20"
fontSize="6.5" isRotated="True" />
</decorators>
<faceShapes>
<sector name="sc" outerRadius="110"
innerOffset="-110" innerRadius="170" cornerRadius="10" startAngle="-30"
sweepAngle="60" />
</faceShapes>
<cap visible="False" radius="2" />
</radialGauge>
</gauges>
</gaugeContainer>
要点:仪表的startAngle和sweepAngle要和轮廓形状(这里是Sector)的设置一致,否则Marks和Labels的内容会超出仪表轮廓。
设计异形仪表图示化教程
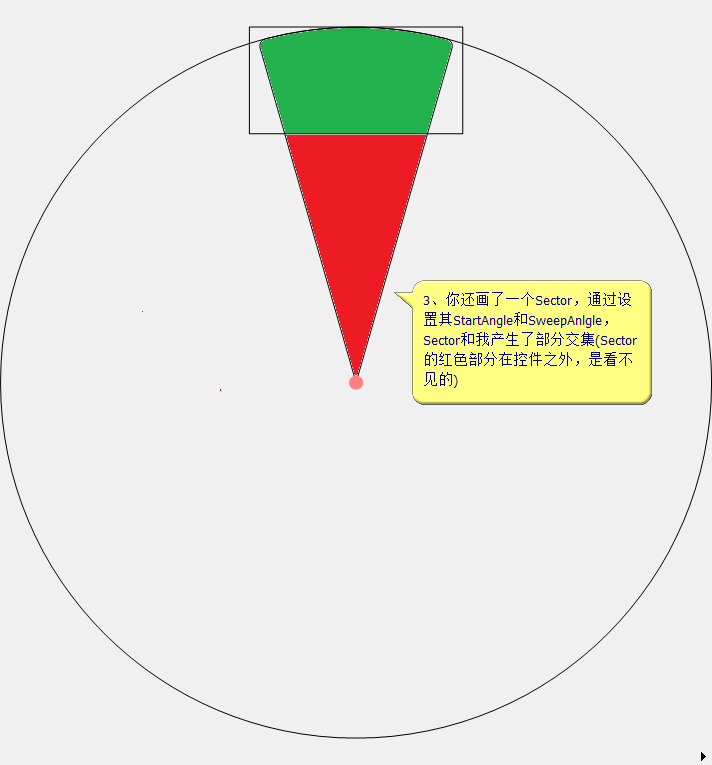
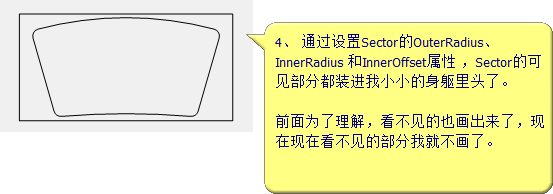
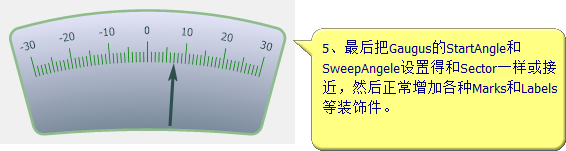
总感觉一些用户理解起来会有困难,所以我又画了个图示教程:




这是完整的设计过程: