
边框与填充
所有的shapes(形状),所有的Decorators(装饰器), 以及Pointer(指针0和Cap(指针帽),都可以设置边框(Border)和填充(Filling),

这些属性都是自我描述性的,没有一一介绍的必要。
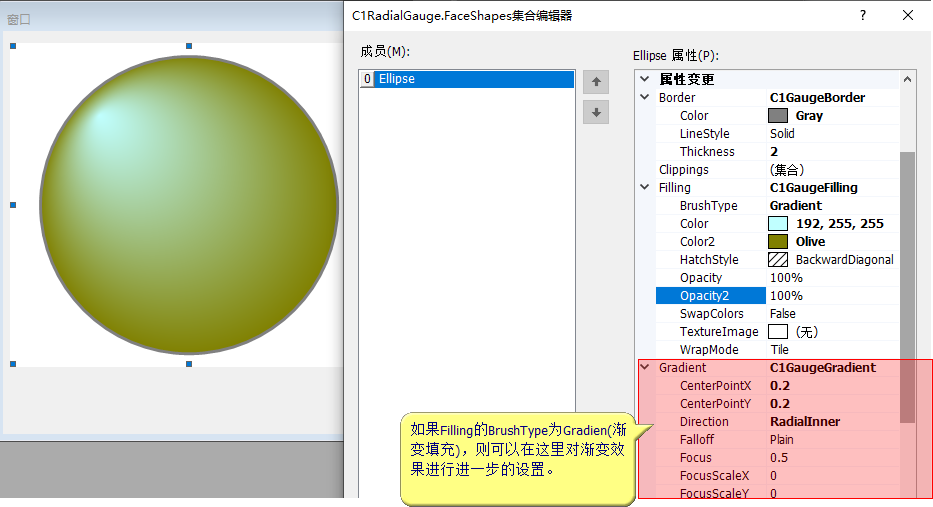
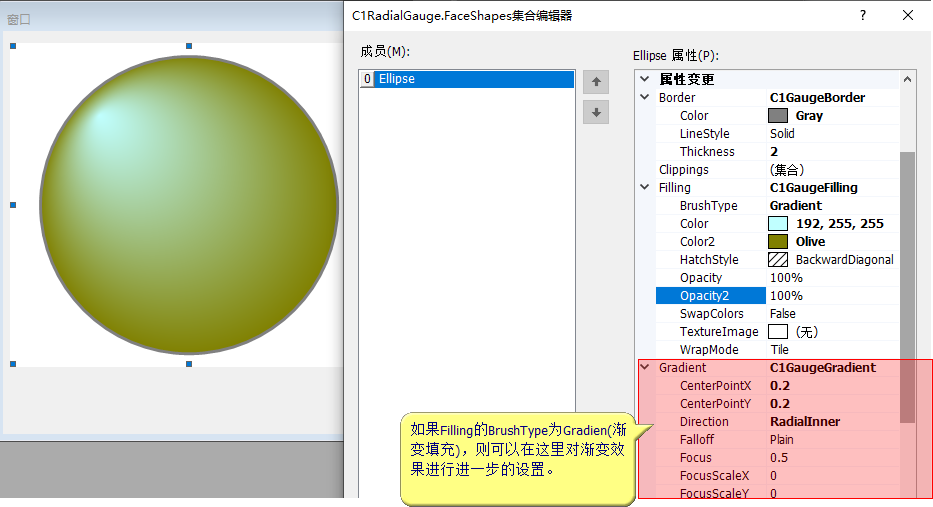
需要注意的是,除了Border和Filling外,还有一组Gradient属性,用于对渐变填充效果做进一步的设置,例如要实现上图的效果:
1、在Filling属性组中,将BushType选择为Gradient。
2、设置渐变的起始颜色Color和结束颜色Color2
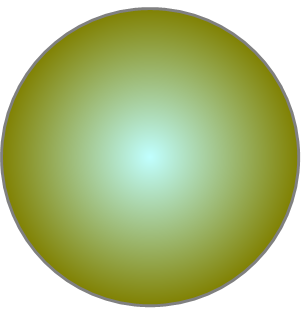
3、然后在Gradient属性组中,将渐变方向(Direction)为RadialInner,也就是从圆心向外径向填充,设置完后,看起来的效果是:

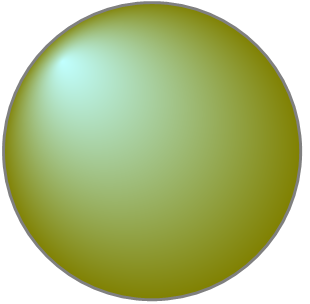
4、将Gradient属性组中的CenterPointX和CenterPointY设置为0.2,这样就将渐变填充的起点由圆心移到左上角了:

用代码完成同样的设置
假定这个Ellipse名为"elp1",那么完成上述设置的等效代码为:
Dim
ggs
As
WinForm.Gauges = e.Form.Controls("Guages1")
Dim
elp
As
GaugeEllipse = ggs.RadialGauge.FaceShapes("elp1")
elp.Border.LineStyle = C1.Win.C1Gauge.C1GaugeBorderStyle.None
elp.Filling.BrushType = C1.Win.C1Gauge.C1GaugeBrushType.Gradient
elp.Filling.Color = Color.FromArgb(192,
255, 255)
elp.Filling.Color2 = Color.Olive
elp.Gradient.Direction = C1.Win.C1Gauge.C1GaugeGradientDirection.RadialInner
elp.Gradient.CenterPointX =
0.2
elp.Gradient.CenterPointY =
0.2
我没有借助任何帮助就写出了上面的代码,因为使用的属性和枚举值,都是我刚刚在属性窗口中设置过一次的。