
关于Shapes(形状)
我们已经知道,一个仪表可能包括表盘(FaceShapes)和表盖(CoverShapes)。FaceShapes(表盘)在最底层,中间是Pointer(指针)和各种Decorators(装饰器,如刻度和文字标签),最外层是CoverShapes(表盖),就像温度计上的玻璃一样。
FaceShapes和CoverShapes会包括各种形状,系统提供的形状有:
Ellipse
Rectangle
Segment
Sector
Caption
Image
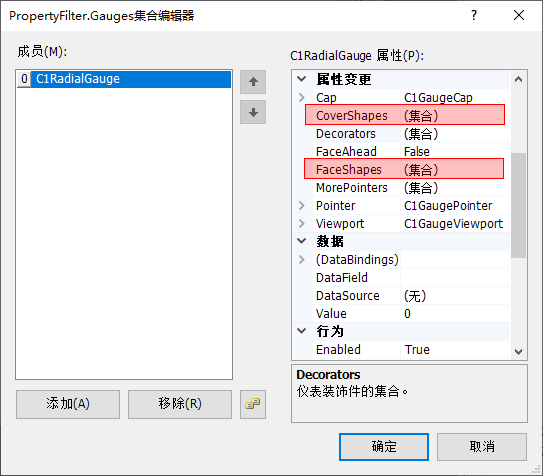
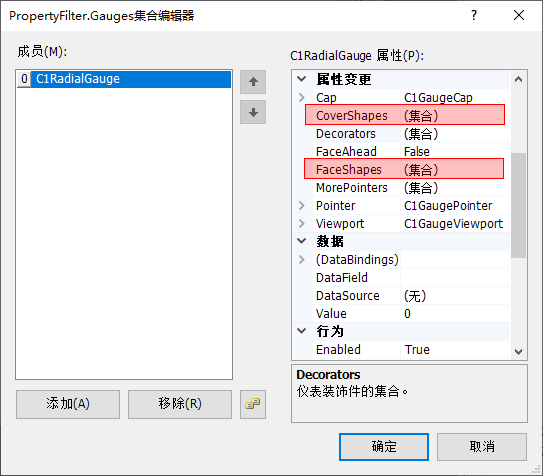
可以将形状添加到Gauge对象的FaceShapes和CoverShapes集合中:

接下来会简单介绍各种形状,要强调的是,再多的图文讲解也不如实践来得快,所以最快的学习方式是加载仪表库中的各种仪表,然后打开其FaceShapes或CoverShapes集合,实际体验各种形状的用法.
在这之前,我们先了解一下如何移动和缩放形状。
形状的中心点
每个形状都有CenterPointX和CenterPointY
属性,用于定义形状中心点在仪表工作区中的逻辑坐标。
这里的逻辑坐标用仪表工作区宽度和高度的倍数表述,1表示仪表工作区的宽度或高度。
CenterPointX和CenterPointY属性的默认值为0.5,所以形状的中心点默认就是仪表工作区的中心点。
移动中心点自然等同于移动形状本身,所以大多数时候,我们可以通过设置CenterPointX或CenterPointY来改变形状位置。
形状的大小
形状的
Width和Height属性分别表示形状的宽度和高度,二者可正可负,本文档一般都使用负数:
1、如果是负值,则数值部分表示工作区的宽(和高)的倍数,例如将Width和Height分别设置为-1和-0,5,则表示形状的宽
度等于工作区的宽度,而高度只有工作区高度的一半。
2、如果是正值,则用200表示工作区的宽(和高),
所以如果将Width和Height分别设置为110和80,则表示形状的宽度为工作区宽度的0.55倍(110/200),高度则为工作区高度的0.4倍(80/200)。
形状的缩放与移动
我们已经知道,可以通过设置Width和Height属性值改变形状的大小(缩放),可以通过设置CenterPointX和CenterPointY属性值来改变形状的中心点(移动)。
形状有自己的ViewPort属性,可以通过该属性对形状进行缩放和移动,ViewPort的子属性ScaleX和ScaleY决定了Shape在水平和垂直方向的缩放倍数,TranslateX和TranslateY决定了Shape在水平和垂直方向的移动距离。
两种方法略有不同,前者基于Shapge中心点进行双向缩放,后者则从左上角向右下角进行单向缩放,根据需要选择即可。
例如下图有一个Rectangle和一个Ellipse(用于参照),他们的Width和Height属性值均为-1,这里以Width(宽度)为例显示缩放:
[Width = -1]
如果希望将这个Rectangle的宽度放大1.2倍,只需直接将Width属性设置为-1.2,即可得到下图的结果,可以看到宽度向左右两侧扩宽了:
[Width = -1.2]
重新将Width属性设置为-1,然后将ViewPort的子属性ScaleX设置为1.2,会得到下图的结果,宽度同样放大了1.2倍,但只是向右扩宽了:
[Width = -1,ScaleX = 1.2]
如果希望Rectangle重新回到中心点,可以将ViewPort的TranslateX属性设置为-0.1,也就是向左移动0.1:
[Width = -1,ScaleX = 1.2, TranslateX = -0.1]