
主界面导航设计方案
一个管理系统会有多个功能模块,用户需要在不同的模块之间切换,也就是导航。
其实主界面的设计没有定式可言,本节介绍的只是一些常见的设计方法,如果你已经认真学习了前面的帮助,那么本节的内容是多余的,不过确实经常有用户会提出“怎样设计主界面?”的问题,所以我们还是专门用一节的帮助对此进行介绍。
设计主界面,首先要清楚了解各种窗口类型,因为界面设计需要各种窗口类型配合使用。
常规的导航
最常用的导航方式是在菜单中加入一些按钮,按钮的代码一般设置为:
Forms("窗口名").Open()
MainTable
= Tables("表名")
这样单击这些按钮就会打开对应的窗口,并切换到对应的表:

如果希望打开项目之后,系统默认显示一个背景图片,可以单独设计一个窗口,窗口类型设置为主窗口,将窗口的背景图片设置为希望的图片,在AfterOpenProject事件中设置代码打开此窗口即可:
Forms("背景窗口").Open()
MainTable
= Tables("表A")
这样打开窗口后,系统就会打开背景图片窗口,并切换到对应的表 :

如果希望非开发者打开项目的时候,隐藏表标题,避免用户通过表标题切换表,可以将AfterOpenProject事件代码改为:
Forms("背景窗口").Open()
MainTable
= Tables("表A")
If
User.Type
<>
UserTypeEnum.Developer
TableCaptionVisible =
False
End
If
用表标题导航
如果系统比较简单,一个表对应一个功能某块,我们可以直接用表标题切换,切换到某个表,也就是切换到某功能模块:

设计的方法很简单:
1、在项目事件AfterOpenproject加上代码:
Forms("窗口1").open()
MainTable
= Tables("表A")
这样打开项目就会显示默认的表和窗口
2、在项目事件MainTableChaning中加上代码:
Select
Case e.NewTableName
Case
"表A"
Forms("窗口1").Open()
Case
"表B"
Forms("窗口2").Open()
Case
"表C"
Forms("窗口3").Open()
End
Select
这样会在切换到对应的表之前,先打开相应的窗口,注意是在MainTableChanging事件设置代码,而不是在MainTableChanged事件设置代码,这样能避免屏幕闪烁。
3、不同的功能模块,有时也会对应不同的菜单,如果希望切换到对应的表之后,菜单也能同步切换到对应的功能 区,可以参考下面的代码:
Select
Case e.NewTableName
Case
"表A"
Forms("窗口1").Open()
RibbonTabs("功能区1").Selected
= True
Case
"表B"
Forms("窗口2").Open()
RibbonTabs("功能区2").Selected
= True
Case
"表C"
Forms("窗口3").Open()
RibbonTabs("功能区3").Selected
= True
End
Select
4、既然用表标题切换功能模块,我们应该将表标题设置得漂亮一些,给不同的表加上一个不同的个性化图标是必须的,请参考:自定义表图标
5、建议将各个功能某块对应的窗口的类型设置为主窗口,这样表标题、窗口和菜单可以融为一体,当然这只是一个建议,并非绝对,窗口类型可根据需要选择。
用菜单功能区导航
如果使用自定义菜单,且一个功能区对应一个或一组功能,那么我们可以直接利用功能区来导航:

1、在项目事件AfterOpenproject加上代码:
Forms("窗口1").open()
MainTable
= Tables("表A")
If
User.Type
<>
UserTypeEnum.Developer
TableCaptionVisible =
False
End
If
这样打开项目就会显示默认的表和窗口,同时如果当前用户不是开发者,则隐藏表标题,避免非开发者用户通过表标题切换表。
2、在菜单的全局事件SelectTab中设置代码:
Select
Case e.Sender.Name
Case "功能区A"
Forms("窗口1").open()
MainTable =
Tables("表A")
Case "功能区B"
Forms("窗口2").open()
MainTable =
Tables("表B")
Case "功能区C"
Forms("窗口3").open()
MainTable =
Tables("表C")
Case "功能区D"
Forms("窗口4").open()
MainTable =
Tables("表C")
End
Select
这样我们选择不同的菜单功能区,就会自动打开对应的功能窗口,并切换到对应的表。
提示:一个表可以设计多个主窗口,对应不同的功能,就像上面的表C,有窗口3和窗口4两个主窗口,如果你愿意,你甚至可以将所有的主窗口都设计在同一个表中,这样就只需切换主窗口,而无需切换表了。
4、如果每个功能区对应有多个功能窗口,那么上面的代码只是打开默认的窗口,我们可以在设置这个功能区中加上其他功能的按钮,并相应设置代码,例如:
Forms("窗口5").open()
MainTable =
Tables("表B")
使用导航窗口
如果系统比较大,功能模块比较多,我们可以设计一个导航窗口,窗口的类型设置为“共有”(必须的),在窗口中插入一个TopicBar控件:
设置其TopikLinkClick事件代码为:
Select
Case e.Link.Text
Case "任务1"
Forms("窗口1").Open()
MainTable =
Tables("表A")
Case "任务2"
Forms("窗口2").Open()
MainTable =
Tables("表B")
Case "任务3"
Forms("窗口3").Open()
MainTable =
Tables("表C")
'更多的任务
End
Select
导航窗口的类型必须设置为共有,而窗口1、窗口2、窗口3这些功能窗口的类型通常为主窗口 ,这样导航窗口和工作窗口可以融为一体,看起来就是一个窗口。
在AfterOpenproject事件中设置代码打开此导航窗口:
Forms("导航窗口").Open()
一个用TopicBar设计的导航窗口:

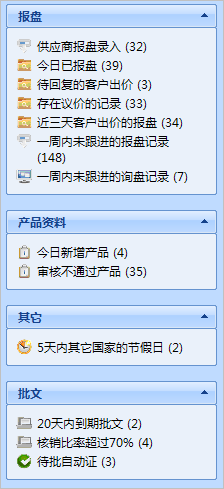
导航窗口并非只能进行导航,可以在导航的同时,显示一些提示和统计信息,例如:

要如上图所示,在TopicBar显示统计信息,通常在窗口的AfterLoad事件中加上类似的代码:
Dim
Page As
WinForm.TopicPage
Dim
cnt1 As
Integer
= DataTables("产品").Compute("Count(主键列)","日期
= #"
&
Date.Today
&
"#")
Dim
cnt2 As
Integer
= DataTables("产品").Compute("Count(主键列)","审核
= False Or 审核 IsNull")
Page =
e.Form.Controls("TopicBar1").Pages.Add("产品资料","产品资料")
Page.Links.Add("今日新增产品","今日新增产品("
& cnt1
& ")" )
Page.Links.Add("审核不通过产品","审核不通过产品("
& cnt2
& ")" )
由于TopicLink的Text(标题)属性包括统计信息,其内容是动态变化的,而Name(名称)属性则始终保持不变,所以 给Topicbar的TopicLinkClick事件设置代码的时候,需要用TopicLink的Name属性来判断单击的是那个命令:
Select Case
e.Link.Name
Case
"今日新增产品"
Tables("产品").Filter
= "日期 =
#" &
Date.Today
& "#"
Case
"审核不通过产品"
Tables("产品").Filter
= "审核 =
False Or 审核 IsNull"
End Select
除了TopicBar,TreeView也常用于设计导航窗口,和TocpikBar相比,TreeView可以显示更多的内容。
双重导航的实现
如果你的系统很大,单单通过TopicBar或者TreeView导航还不够,可以靠用NavBar配合TopicBar和TreeView使用,同样设计以一个共享窗口作为导航窗口,导航窗口中插入一个NavBar控件,NavBar的每个页面中插入一个TopicBar或者TreeView,类似:

NavBar的页面也可以直接插入其他任何控件,例如下面的窗口使用按钮来打开对应的功能:

通过设置按钮的风格,可以让按钮更美观,参考:关于Button
如果不喜欢双重导航,我们也可以直接设计多个导航窗口,每个导航窗口对应一组类似的功能,通过菜单中的不同按钮分别打开对应的导航窗口。
多重导航的实现
如果需要更加清晰明了的导航界面,可以考虑多重导航,例如:

上图的导航窗口为一个主窗口,主窗口插入一个SplitContainer控件,SplitContainer的左分页用NavBar控件导航,NavBar各个页面插入一些按钮(当然也可以用Treeview或TopicBar),SplitContainer的右分页插入一个TabControl,在TabControl的各个页面中加上具体的功能按钮。
单击NavBar页面中的按钮切换TabControl的页面,参考:用代码切换TabControl的页面
单击TabControl页面中的按钮打开具体的功能窗口:
Forms("窗口5").open()
MainTable =
Tables("表B")
这些功能窗口可以是主窗口,也可以是独立窗口或模式窗口之类,如果功能窗口是主窗口,注意其所有者表不能和导航窗口相同,否则打开功能窗口就会自动关闭导航窗口,失去了导航的意义。
用ListView导航
如果你的系统非常大,可以考虑用ListView设计多重导航,例如:

上图的导航窗口为一个主窗口,主窗口插入一个SplitContainer控件,SplitContainer的左分页用TopicBar控件导航,右分页用ListView控件对功能进行细分,单击ListView中项目,打开相应的功能窗口 。
使用并列窗口设计主界面
在设计主界面的时候,多数时候使用的是主窗口,其实并列窗口也是一个不错的选择,而且和主窗口相比,一个表可以同时打开多个并列窗口。
不过并列窗口的窗口标题默认显示在下方,如果用于设计主界面,可以在设计窗口的时候,将并列窗口的“标题位置”属性设置为“上”。