
加上数据筛选功能
知识准备
为了方便大家理解掌握,不要被枝节问题干扰,所以前面的例子并没有设计数据筛选功能。
当然设计一个普通的数据筛选并不复杂,可以参考:
不过本节的筛选涉及到父表(订单)和子表(订单明细),所以处理起来有点特别。
我们知道,一个订单可以订单多个产品,假定我们要筛选出订购过产品"PD01"的订单,由于订单表并不包括产品列,需要用如下的语句查询:
Select * From {订单} Where 订单编号 in (Select Distinct
订单编号 From 订单明细 Where 产品 = 'PD01')
上面的查询有两个Select语句,执行步骤为:
1、从订单明细表中找出产品为PD01的不重复的订单编号,执行红色部分的Select语句:
Select Distinct 订单编号 From 订单明细 Where 产品 = 'PD01'
2、然后从订单表中找出订单编号包括在以上查询结果中的订单:
Select * From {订单} Where 订单编号 in (第一次查询的结果)
设计要求
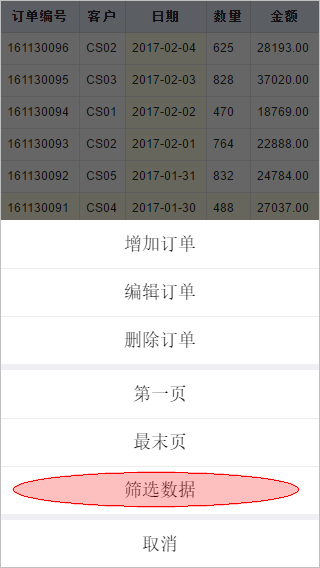
1、菜单中增加一个"筛选数据"命令:

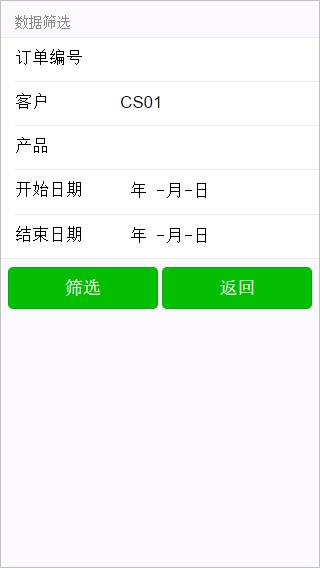
2、执行“数据筛选”命令,显示数据筛选页(filter.htm):

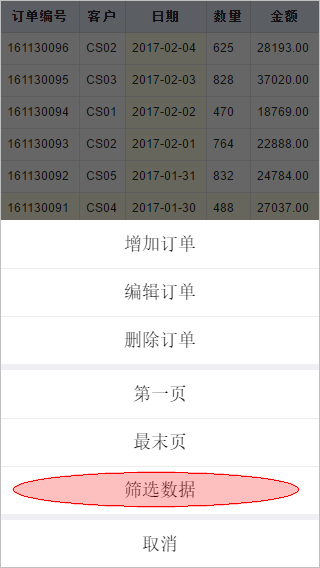
3、在数据筛选页输入条件后,单击筛选按钮,显示符合条件的数据,且此时菜单会显示一个“撤销筛选”命令:

设计思路
筛选部分设计的思路非常简单,在list函数中增加代码,根据用户输入的条件合成条件表达式,为避免list函数的代码过程,我们可以另外增加一个函数(GetFilter)用于合成条件表达式。
至于撤销筛选,我们可以传递一个约定的get参数给list.htm,例如:
List.htm?page=0&unfilter=true
list函数判断存在unfilter参数后,清除筛选条件后,显示第一个数据。
相关代码
1、在order.js中增加一个函数,代码为:
function filter() {
location="filter.htm?page=" + table1.pagenumber
}
在菜单中点击"筛选数据"命令,将执行此函数。
2、增加一个自定义函数Filter,用于生成筛选页面(Filter.htm):
Dim
e As
RequestEventArgs =
args(0)
Dim
wb As
New
weui
Dim
Page As
Integer
If
e.GetValues.ContainsKey("page")
Then
Integer.TryParse(e.GetValues("page"),
page)
End
If
wb.AddForm("","form1","list.htm?page=0")
With
wb.AddInputGroup("form1","ipg1","数据筛选")
.AddInput("订单编号","订单编号","text")
.AddInput("客户","客户","text")
.AddInput("产品","产品","text")
.AddInput("开始日期","开始日期","date")
.AddInput("结束日期","结束日期","date")
End
With
With
wb.AddButtonGroup("form1","btg1",False)
.Add("btn1",
"筛选", "submit")
.Add("btn1",
"返回", "button","list.htm?page="
& Page)
'返回原页面
End
With
e.WriteString(wb.Build())
注意表单的数据接收页为:
list.htm?page=0
将输入的条件传递给List函数,有List函数负责筛选出数据,并显示第一页符合条件的数据。
3、增加一个GetFilter函数,供List函数调用,用于根据Filter.htm的输入结果合成条件表达式,这段代码有点长,不过很好理解:
Dim
bh As
String
'订单编号
Dim
cp As
String
'产品
Dim
kh As
String
'客户
Dim
rq1 As
String
'开始日期
Dim
rq2 As
String
'结束日期
Dim
Filter As
String
'条件表达式
Dim
e As
RequestEventArgs =
args(0)
Dim
wb As
WeUI = args(1)
If
e.PostValues.Count
> 0 Then
'如果是通过表单输入了筛选条件
If e.PostValues.ContainsKey("订单编号")
Then
bh =
e.PostValues("订单编号")
wb.Appendcookie("bh",
bh)
Else
wb.DeleteCookie("bh")
End If
If e.PostValues.ContainsKey("产品")
Then
cp =
e.PostValues("产品")
wb.Appendcookie("cp",
cp)
Else
wb.DeleteCookie("cp")
End If
If e.PostValues.ContainsKey("客户")
Then
kh =
e.PostValues("客户")
wb.Appendcookie("kh",
kh)
Else
wb.DeleteCookie("kh")
End If
If e.PostValues.ContainsKey("开始日期")
Then
rq1=
e.PostValues("开始日期")
wb.Appendcookie("rq1",
rq1)
Else
wb.DeleteCookie("rq1")
End If
If e.PostValues.ContainsKey("结束日期")
Then
rq2 =
e.PostValues("结束日期")
wb.Appendcookie("rq2",rq2)
Else
wb.DeleteCookie("rq2")
End
If
Else
'否则从Cookie中提取筛选条件
If e.Cookies.ContainsKey("bh")
Then
bh =
e.Cookies("bh")
End
If
If e.Cookies.ContainsKey("cp")
Then
cp =
e.Cookies("cp")
End If
If e.Cookies.ContainsKey("kh")
Then
kh =
e.Cookies("kh")
End If
If e.Cookies.ContainsKey("rq1")
Then
rq1 =
e.Cookies("rq1")
End If
If e.Cookies.ContainsKey("rq2")
Then
rq2 =
e.Cookies("rq2")
End
If
End
If
If
bh > ""
Then
'如果输入了订单编号,其他条件可以忽略
Return
"产品编号
= '"
& bh
&
"'"
End
If
If
cp > ""
Then
'如果输入产品
'产品列在子表订单明细,不是在父表订单,注意这种根据子表列合成父表条件的技巧
Filter =
"订单.订单编号
in (Select Distinct
订单编号
From {订单明细}
Where
产品=
'"
& cp
&
"')"
End
If
If
kh > ""
Then
If Filter
> "" Then
Filter =
Filter &
" And "
End If
Filter =
Filter &
"客户
= '"
& kh
&
"'"
End
If
If
rq1 > ""
Then
If Filter
> "" Then
Filter =
Filter &
" And "
End If
Filter =
Filter &
"日期
>= '"
& rq1
&
"'"
End
If
If
rq2 > ""
Then
If Filter
> "" Then
Filter =
Filter &
" And "
End If
Filter =
Filter &
"日期
<= '"
& rq2
&
"'"
End
If
Return
Filter
4、修改HttpRequest事件代码,粗体部分是新加上的:
Select
Case e.Path
Case "list.htm"
Functions.Execute("List",e)
'分页显示
Case "edit.htm"
If e.PostValues.Count
> 0 Then
Functions.Execute("Save",e)
'保存表单数据
End If
Functions.Execute("Edit",e)
'生成订单编辑页面
Case "filter.htm"
Functions.Execute("Filter",e)
Case "order.xls"
Functions.Execute("CreateXLS",e)
End
Select
5、最后我们需要对List函数稍作修改,增加一些内容,新增加的内容我用粗体显示,可以看到增加内容很少:
Dim
e As
RequestEventArgs =
args(0)
Dim
wb As
New
WeUI
'订单删除代码
If
e.GetValues.ContainsKey("deloid")
Then
'如果提交了deloid参数,则删除对应的订单.
DataTables("订单").SQLDeleteFor("订单编号='"
& e.GetValues("deloid")
& "'")
DataTables("订单明细").SQLDeleteFor("订单编号='"
& e.GetValues("deloid")
& "'")
End
If
'获取要显示的页
Dim
page As
Integer = 0
'默认page为0,显示第一页
Dim
pageRows As
Integer = 10
'每页10行
If
e.GetValues.ContainsKey("page")
Then
'如果地址中有page参数
Integer.TryParse(e.GetValues("page"),
page)
'提取page参数
End
If
Dim
StartRow As
Integer = page
* pageRows + 1
'此页第一行
Dim
EndRow As
Integer = (page
+ 1) * pageRows
'此页最后一行
Dim
Filter As
String
'条件表达式
If
e.GetValues.ContainsKey("unfilter")
Then
wb.ClearCookie()
'清除Cookie
Else
Filter =
Functions.Execute("GetFilter",e,wb)'合成条件表达式
End
If
'获取该页数据
Dim
cmd As
New
SQLCommand
cmd.ConnectionName
= "orders"
'记得设置数据源名称
cmd.CommandText
= "Select Count(*) From {订单}"
& iif(Filter
> "", " Where "
& Filter,
"")
Dim
Count As
Integer = cmd.ExecuteScalar()
'获取总的行数
Dim
Pages As
Integer = Math.Ceiling(Count/PageRows)
'计算出总页数
cmd.CommandText
= "Select * From (Select
Row_Number() Over(Order by
订单.订单编号
desc ) As RowNum,订单.订单编号,日期,客户,Sum(数量)
As 数量,sum(数量*单价)
As 金额"
&
_
" From
订单
Left JOIN
订单明细
ON 订单明细.订单编号
= 订单.订单编号
"
& iif(Filter
> "", " Where "
& Filter ,"")
& _
" Group By {订单}.订单编号,日期,客户)
As a Where RowNum >= "
& StartRow
& " And RowNum <= "
&
EndRow
Dim
dt As
DataTable = cmd.ExecuteReader
'根据此页数据生成表格
With
wb.AddTable("","Table1")
.PageNumber
= page '设置页码
.ActiveSheet =
"menu" '指定菜单
.Primarykey =
"订单编号"
'指定主键,只要是能唯一区分行的列即可,并非一定要表的实际主键.
.CreateFromDataTable(dt,
False,"","","订单编号","客户","日期","数量","金额")
End
With
'设计菜单
With
wb.AddActionSheet("","menu")
.Add("mnudAdd",
"增加订单").Attribute="onclick='addnew()'"
'调用js函数
.Add("mnuEdit",
"编辑订单").Attribute
="onclick='edit()'"
.Add("mnuDelete",
"删除订单").Attribute
="onclick=""show('dlg1')"""
.Add("mnuFirst","第一页","List.htm?page=0",True)
.Add("mnuLast","最末页","List.htm?page="
& pages -
1)
If Filter
= "" Then
.Add("mnuFilter","筛选数据").Attribute
= "onclick='filter()'"
Else
.Add("mnuUnFilter","撤销筛选","List.htm?page=0&unfilter=true")
End If
.Add("mnuCancel","取消","",True)
End
With
With
wb.AddDialog("","dlg1",
"删除确认","您确定要删除当前订单吗?")
.AddButton("btnCancel","取消").Kind
= 1
.AddButton("btnOK","确定").Attribute
= "onclick='del()'"
End
With
'生成换页按钮
With
wb.AddButtonGroup("","btg1",
False)
.Add("btnAdd",
"增加订单").Attribute
= "onclick='addnew()'"
If page
> 0 Then
.Add("btnPrev",
"上一页","","List.htm?page="
& page -
1)
Else
.Add("btnPrev",
"上一页").Kind
= 1
End If
If Endrow
< count Then
.Add("btnNext",
"下一页","","List.htm?page="
& page +
1)
Else
.Add("btnNext",
"下一页").Kind
= 1
End
If
End
With
wb.AppendHTML("<script
src='./lib/order.js'></script>")
'引入脚本文件
e.WriteString(wb.Build)