edit.htm的设计思路
通常我们还需要两个页面,分别用于增加订单和编辑订单。
我们可以按照之前的示例一样,用两个页面(addnew.htm和edit.htm)来完成这两项任务,简单也容易理解。
但实际上,不管是增加订单,还是编辑订单,其实都是一回事,前者是先增加一个订单再编辑这个订单,后者是直接编辑现有的订单
所以我们可以将二者合并为一个页面,用不同的get参数,来完成不同的任务,我们将这个页面命名为:edit.htm。
将新增和编辑合并在一个页面处理,编码会变得复杂一点,但是需要维护的页面和函数会减少一半,总的代码数量也会减少很多,还是值得的。
为便于大家理解,我们会对有关函数逐行讲述,但是对于代码逻辑能力不强的用户,我还是建议分开处理。
由于手机屏幕显示面积不大,而且WeUI的表格暂时没有数据编辑功能,所以订单明细的录入我们也采用输入框完成,例如:

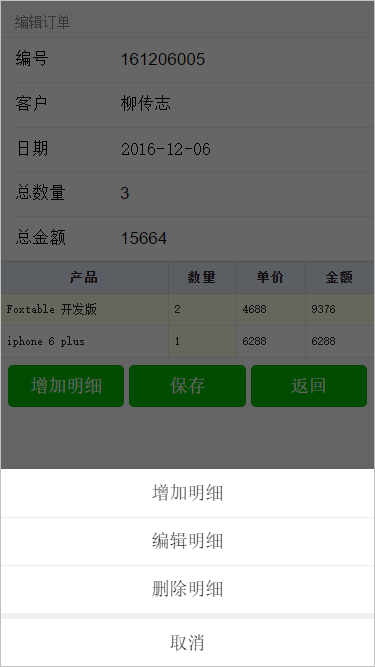
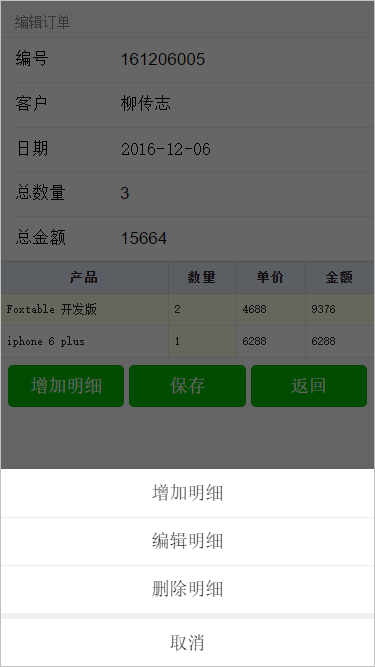
为节省空间,edit.htm默认只显示三个按钮,连续点击订单明细表格中同一单元格,会出现一个上拉菜单:

edit.htm的get参数说明
通过edit.htm,我们可以:
1、编辑订单
2、新增订单
3、编辑订单明细
4、新增订单明细
5、删除订单明细
不同的任务用户不同的get参数来表示,我们首先约定所有get参数的名称和含义:
- page参数
page参数表示用户在新增或编辑订单之前,在list.htm中正在浏览第几页数据。
- oid
oid参数用于指定要编辑的订单的订单编号。
- addnext参数
addnext是一个逻辑参数,用于表明是否需要新增一个订单明细。
- did
did参数用于指定要编辑的订单明细的主键。
- deldid
deldid参数用于指定要删除的订单明细的主键
下面我们分5种情况来介绍edit.htm的get参数的使用:
编辑订单
如果要编辑一个订单,需要向服务器发送访问请求:
edit.htm?page=2&oid=161203005
意思是我目前正在浏览第3页数据,现在要编辑订单编号为161203005的订单。
收到这个访问请求后,服务器返回的页面如下:

新增订单
如果要新增订单,需要向服务器发送访问请求:
edit.htm?page=2
服务器收到这个访问请求之后,知道用户正在浏览第3页,由于没有发现oid参数,所以知道用户要新增一个订单。
如是服务器新增一个订单,并自动生成订单编号。
另外,既然是新增订单,肯定也需要新增订单明细,所以服务器最后发送给用户的页面为:

新增订单明细
在edit.htm中,单击"增加明细"按钮,发送给服务器的访问请求为:
edit.htm?page=2&oid=161203005&addnext=true
服务器收到这个访问请求后,从get参数分析:
用户正在编辑编号为161203005的订单,之前正在list.htm浏览第3页数据,现在要新增一个订单明细。
如是服务器发送以下页面给用户:

编辑订单明细
在edit.htm中的订单明细表格中,连续点击同一单元格,从弹出的菜单中执行"编辑明细",发送给服务器的访问请求为:
edit.htm?page=2&oid=161203005&did=567
服务器收到这个访问请求后,从get参数分析:
用户正在编辑编号为161203005的订单,之前正在list.htm浏览第3页数据,现在要编辑主键为567的订单明细。
如是服务器发送以下页面给用户:

删除订单明细
在edit.htm中的订单明细表格中,连续点击同一单元格,从弹出的菜单中执行"删除明细",发送给服务器的访问请求为:
edit.htm?page=2&oid=161203005&deldid=568
服务器收到这个访问请求后,从get参数分析:
用户正在编辑编号为161203005的订单,之前正在list.htm浏览第3页数据,现在要删除主键为568的订单明细。
如果服务器先删除主键为568的订单明细,然后将以下页面发送给用户,新的页面不再包括被删除的订单明细:

现在设计思路已经清晰,我们可以开始客户端和服务端的编码工作了。
本页地址:http://www.foxtable.com/mobilehelp/topics/0133.htm