
后台表结构
通过网页显示和编辑关联表,对于专业程序员也是一个不小的挑战,当然由于这是Foxtable,技术实现上是不会有多少难度的,只是在设计逻辑的理解上,一些用户可能会有困惑。
我们会提供一个完整的示例,不仅是为了方便大家理解,更重要的是,即使你暂时理解不了,直接在这个例子的基础上改改表名和列名,就能套用在自己的系统中。
接下来你会看到,整个任务的完成,基本不要求你懂网页设计,因为绝大多数任务都是直接通过Foxtable完成的。
而且代码数量很少,从客户端到服务端,从分页浏览后台数据,到从订单的增加、删除和修改,再到订单明细的增加、删除和修改,以及多个菜单和按钮的生成,完成所有这些任务,不过200行左右的代码而已。
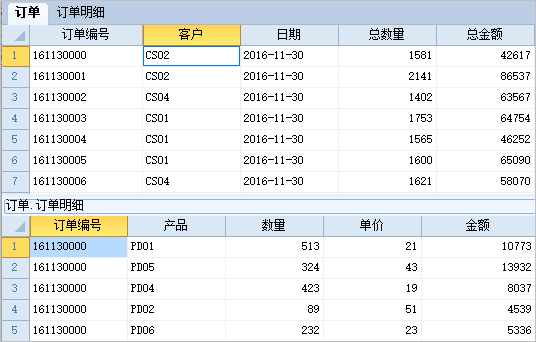
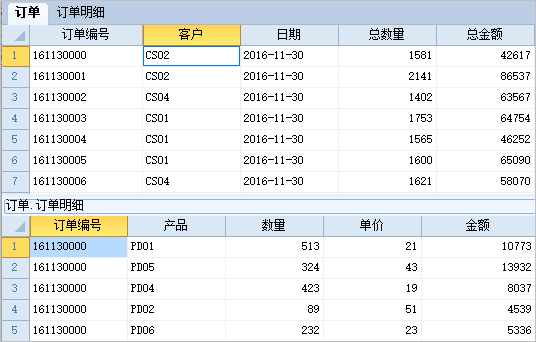
我们首先介绍一下后台的表结构。
后台数据库有订单和订单明细两个表,二者通过订单编号建立关联,结构如下图所示:

订单明细表的金额,以及订单表的总数量和总金额,都是表达式列,后台数据库不存在这三列。
希望设计一个手机网页管理系统,该系统有要完成三个任务:
1、分页浏览订单
2、订单的增加、修改和删除
3、订单明细的增加、修改和删除。
软件开发没有定式
关联表的显示和编辑是一个综合性的例子,我会按照比较容易理解,且相对比较高效合理的方式来给大家编写这个例子。
大家掌握好这个例子之后,基本上就可以开发一些比较复杂的手机管理系统了。
但是软件开发是没有定式的,完成同样的任务,会有很多种方法,我的例子是针对初学者而言的,希望大家不要被例子局限了思路。