| List |
Dim
e As
RequestEventArgs =
args(0)
'获取要显示的页
Dim
page As
Integer = 0
'默认page为0,显示第一页
Dim
pageRows As
Integer =
10 '每页10行
If
e.GetValues.ContainsKey("page")
Then
'如果地址中有page参数
Integer.TryParse(e.GetValues("page"),
page)
'提取page参数
End
If
Dim
StartRow As
Integer =
page * pageRows +
1
'此页第一行
Dim
EndRow As
Integer = (page
+ 1) *
pageRows '此页最后一行
'获取该页数据
Dim
cmd As
New
SQLCommand
cmd.ConnectionName
= "orders"
'记得设置数据源名称
cmd.CommandText
= "Select Count(*) From
{订单}"
Dim
Count As
Integer =
cmd.ExecuteScalar()
'获取总的行数
cmd.CommandText
= "Select * From (Select
Row_Number() Over(Order by
日期
desc) As [NO.],[_Identify],产品,客户,数量,单价,日期
From 订单)
As a "
cmd.CommandText
= cmd.CommandText
& " Where
[NO.]>= " &
StartRow &
" And [NO.] <= "
&
EndRow
Dim
dt As
DataTable =
cmd.ExecuteReader
'生成菜单
Dim
wb As
New
WeUI
With
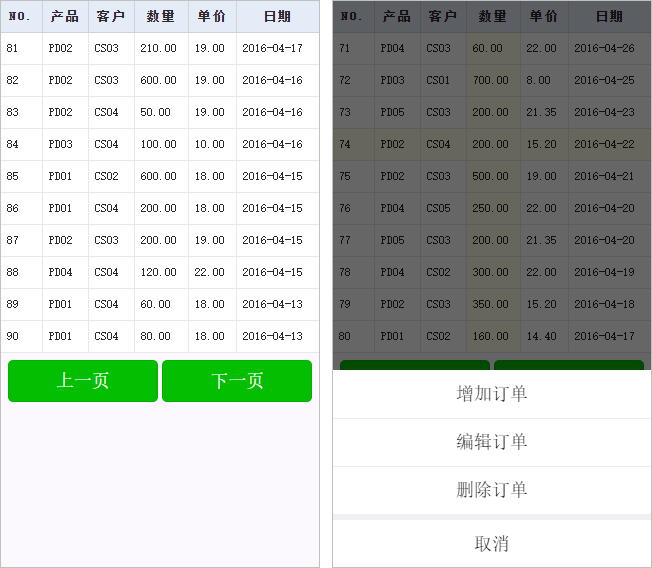
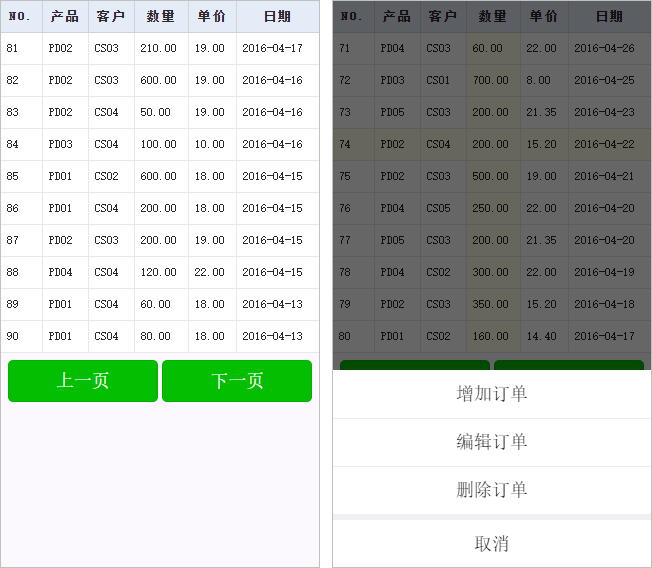
wb.AddActionSheet("","menu")
'设计菜单
.Add("mnudAdd",
"增加订单").Attribute="onclick='addnew()'"
'调用js函数
.Add("mnuEdit",
"编辑订单").Attribute
="onclick='edit()'"
.Add("mnuDelete",
"删除订单").Attribute
="onclick='del()'"
.Add("mnuCancel","取消","",True)
End
With
'根据此页数据生成网页
With
wb.AddTable("","Table1")
.PageNumber =
page
'设置页码
.Primarykey =
"_Identify"
'设置主键
.ActiveSheet =
"menu"
'设置菜单
.CreateFromDataTable(dt)
End
With
With
wb.AddButtonGroup("","btg2",
False)
'生成上一页和下一页按钮
If page
> 0 Then
.Add("btnPrev",
"上一页","","List.htm?page="
& page
- 1)
End If
If
Endrow < count
Then
.Add("btnNext",
"下一页","","List.htm?page="
& page
+ 1)
End
If
End
With
wb.AppendHTML("<script
src='./lib/table.js'></script>")
'引入脚本文件
e.WriteString(wb.Build) |
| AddNew |
Dim
e As
RequestEventArgs =
args(0)
Dim
wb As
New
weui
If
e.PostValues.Count
= 0 Then
'生成增加订单网页
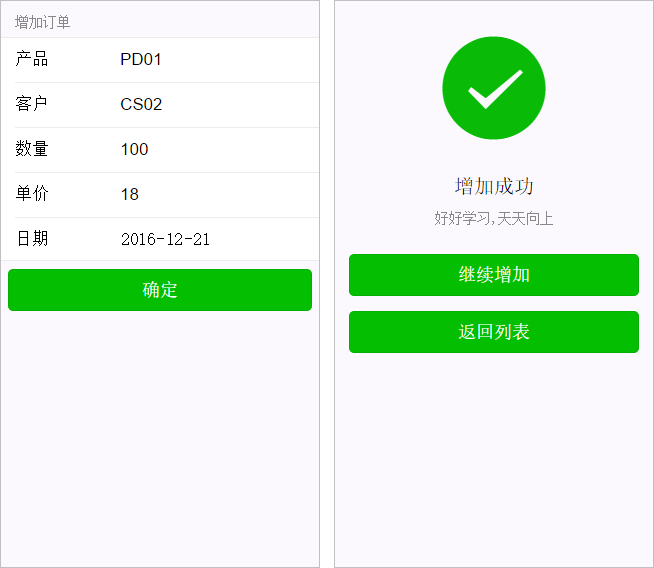
wb.AddForm("","form1","addnew.htm")
With wb.AddInputGroup("form1","ipg1","增加订单")
.AddInput("产品","产品","text")
.AddInput("客户","客户","text")
.AddInput("数量","数量","number")
.AddInput("单价","单价","number").Step="0.01"
.AddInput("日期","日期","date")
End With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End
With
Else
'保存新增的订单
Dim dr
As DataRow
= DataTables("订单").AddNew()
Dim nms()
As String
= {"产品","客户","数量","单价","日期"}
For Each nm As String In nms
dr(nm) = e.PostValues(nm)
Next
dr.Save()
With wb.AddMsgPage("","msgpage","增加成功",
"好好学习,天天向上")
'增加订单成功提示信息
.AddButton("btn1","继续增加","addnew.htm")
.AddButton("btn1","返回列表","list.htm")
End
With
End
If
e.WriteString(wb.Build)
'生成网页 |
| Edit |
Dim
e As
RequestEventArgs =
args(0)
Dim
wb As
New
weui
Dim
PageNumber As
Integer = e.GetValues("page")
Dim
PrimaryKey As
Integer = e.GetValues("key")
Dim
PageURL = "List.htm?page="
&
PageNumber
If
e.PostValues.Count
= 0 Then
'生成编辑页面
Dim dr
As DataRow
= DataTables("订单").SQLFind("[_Identify]="
& PrimaryKey)
If dr
IsNot Nothing
Then
wb.AddForm("","form1","edit.htm?key="
& PrimaryKey
& "&page="
& PageNumber)
With
wb.AddInputGroup("form1","ipg1","编辑订单")
.AddInput("产品","产品","text").Value
= dr("产品")
.AddInput("客户","客户","text").Value
= dr("客户")
.AddInput("数量","数量","number").Value
= dr("数量")
With .AddInput("单价","单价","number")
.Step="0.01"
.Value =
dr("单价")
End
With
.AddInput("日期","日期","date").Value
= dr("日期")
End
With
With
wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End
With
Else
With
wb.AddMsgPage("","msgpage","编辑失败",
"此订单可能已经被删除!")
'提示用户此订单不存在.
.icon=
"Warn"
.AddButton("btn1","返回",PageURL)
'生成返回原来页面的按钮
End
With
End
If
Else
'保存编辑结果
Dim dr
As DataRow
= DataTables("订单").SQLFind("[_Identify]="
& PrimaryKey)
If dr
IsNot Nothing
Then
Dim
nms() As
String =
{"产品","客户","数量","单价","日期"}
For
Each nm
As String
In nms
dr(nm)
= e.PostValues(nm)
Next
dr.Save()
'显示完成提示,2妙手自动返回原来的页面
wb.AppendHtml("<meta
http-equiv='refresh'
content='2; url=/" & PageURL & "'>",True)
wb.AddToast("","t1",
"编辑完成",0).Visible
= True
Else
With
wb.AddMsgPage("","msgpage","保存失败",
"此订单可能已经被删除!")
'提示用户此订单不存在.
.icon=
"Warn"
.AddButton("btn1","返回",PageURL)
'生成返回原来页面的按钮
End
With
End
If
End
If
e.WriteString(wb.Build)
'生成网页 |
| Delete |
Dim
e As
RequestEventArgs =
args(0)
Dim
wb As
New
weui
Dim
PageURL = "List.htm?page="
& e.GetValues("page")
'合成当前页面链接
DataTables("订单").SQLDeleteFor("[_Identify]
=" & e.GetValues("key"))
'根据主键删除行
'显示删除完成提示,2秒后返回原来的页面
wb.AppendHtml("<meta
http-equiv='refresh' content='2; url=/"
& PageURL
& "'>",True)
wb.AddToast("","t1",
"订单已删除",0).Visible=
True
e.WriteString(wb.Build) |