
动态列表项目之一
掌握了JavaScript,可以给网页增加很多动态效果,例如最常见的动态列表项目。
一个例子
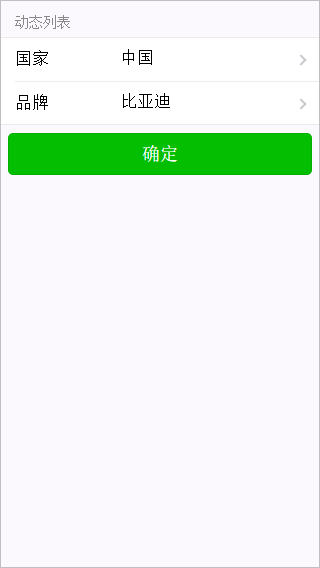
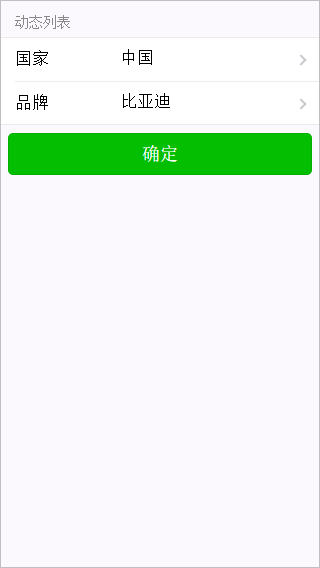
如下图所示的录入界面,希望选择不同国家后,能自动列出该国家的汽车品牌供选择:

设计步骤:
1、在"d:\web"目录下,建立一个子目录lib,在这个目录建立一个文本文件,文件名为"brands.js",文件内容为:
function setBrands(){
var gj=document.getElementById("国家").value;
if(gj=="中国")setOptions("品牌","比亚迪|奇瑞|长城|荣威|吉利");
else
if(gj=="德国")setOptions("品牌","奔驰|宝马|奥迪|大众|欧宝");
else
if(gj=="日本")setOptions("品牌","丰田|本田|日产|讴歌|雷克萨斯");
}
需要特别提醒的是:
a、因为有中文,请将这个文件保存为utf-8格式,如果你是用Windows自带的记事本编辑,第一次请不要直接保存,请单击文件菜单中的另存为命令,在对话框中将编码格式选择为"UTF-8"
b、setOptions不是原生的JavaScript函数,是为了方便大家,我们在weui.me.js中扩展的一个函数,用于设置列表项目,第一个参数为列表输入框的ID,第二个参数为列表项目。
2、HttpRequet事件代码:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","动态列表")
.AddSelect("国家","国家","中国|德国|日本").Attribute
= "onchange='setBrands()'"
.AddSelect("品牌","品牌","比亚迪|奇瑞|长城|荣威|吉利")
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
wb.AppendHTML("<script
src='./lib/brands.js'></script>")
'引入脚本文件
e.WriteString(wb.Build)
'生成网页
End
Select