
多行文本框
和文本输入框一样,多行文本框也必须添加在输入框组中。
在输入框组增加一个多行文本框的语法为:
AddTextArea(ID)
AddTextArea(ID,Rows)
| ID | 输入框ID。 |
| Rows | 整数型,可选参数,用于设置行数,默认为3行。 |
Foxtable为多行输入框提供了以下属性:
| Value | 字符型,输入框的初始值。 |
| Readonly | 逻辑型,输入框是否只读。 |
| Required | 逻辑型,是否必须输入内容,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Post | 逻辑型,提示表单数据时是否包括此输入框的值,默认为True。 |
| Placeholder | 字符型,对输入框预期值的提示。 |
示例
将HttpRequest事件代码设置为:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","基本资料")
.AddInput("xm","姓名","text")
.AddInput("nl","年龄","number")
.AddInput("rq","日期","date")
.AddSwitch("vip","VIP客户")
End With
With wb.AddInputGroup("form1","ipg2","备注")
.AddTextArea("bz",5).Placeholder
= "请输入200字以内的备注"
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End
With
e.WriteString(wb.Build)
'生成网页
End
Select
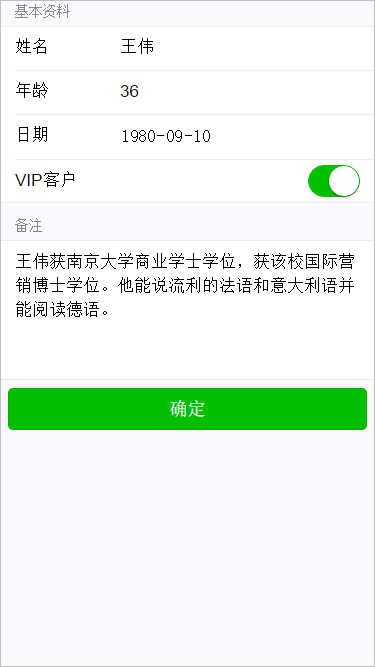
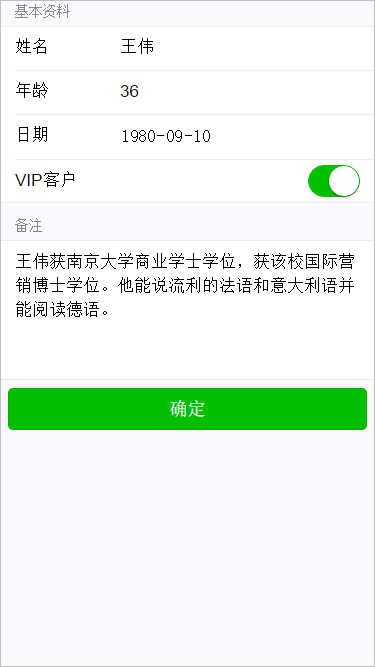
下图是在手机上的显示效果: