日期输入框
和文本输入框一样,日期输入框也必须添加在输入框组中。
在输入框组增加一个日期输入框的语法为:
AddInput(ID, Label, type)
| ID | 输入框ID。 |
| Label | 在输入框左侧显示的标签内容 |
| Type | 输入框类型,普通日期设置为"date", 只有时间设置为"time",同时有日期时间设置为"datetime-local" |
示例
将HttpRequest事件代码设置为:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","日期输入")
.AddInput("rq","日期","date")
.AddInput("sh","时间","time")
.AddInput("rs","日期时间","datetime-local")
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
End
Select
下图是通过iPhone访问的截屏:
属性
日期输入框有以下属性:
| Value | 字符型,输入框的初始值。 |
| Readonly | 逻辑型,输入框是否只读。 |
| Required | 逻辑型,是否必须输入内容,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Post | 逻辑型,提示表单数据时是否包括此输入框的值,默认为True。 |
| Min | 字符型,设置允许输入的最小值,目前基于iOS的多数浏览器暂不支持这个属性。 |
| Max | 字符型,设置允许输入的最大值,目前基于iOS的多数浏览器暂不支持这个属性。 |
例如下面的HttpRequest事件代码设置了日期输入框的一些属性:
Select
Case e.Path
Case "test.htm"
Dim wb
As New
weui
wb.AddForm("","form1","test.htm")
With wb.AddInputGroup("form1","ipg1","时间输入")
.AddInput("xm","日期","date").Value
= Format(Date.Today,"yyyy-MM-dd")
With .AddInput("xm","时间","time")
.value =
Format(Date.Now,"HH:mm")
.Min
= "08:00"
'输入的事件必须在8:00到12:00之间
.Max =
"12:00"
End With
With .AddInput("xm","日期时间","datetime-local")
.Value =
Format(Date.Now,"yyyy-MM-ddTHH:mm")
'留意一下这个格式,日期和时间之间用字母T隔开
.Readonly =
True
End
With
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1",
"确定",
"submit")
End With
e.WriteString(wb.Build)
'生成网页
End
Select
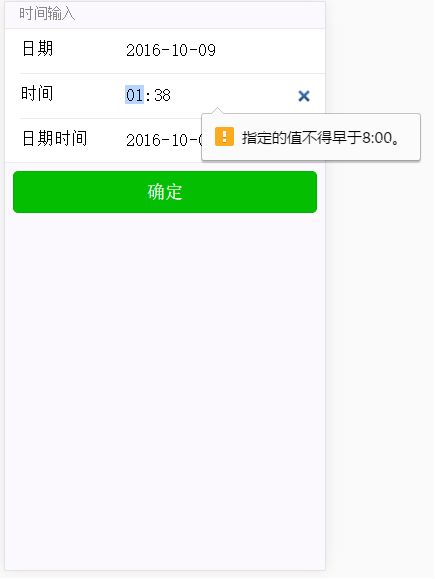
Max和Min属性在iPhone上无效,在安卓和Windows系统下有效,这是我在Windows中用Chorme模拟手机访问的效果: