适合在手机显示的网页
如果将HttpRequest事件的代码设置为:
Dim
sb As
New
StringBuilder
sb.appendLine("<form
action='showtj.htm' enctype='multipart/form-data' method='post' id='form1' name='form1'>")
sb.appendLine("请输入要统计的年月:</br></br>")
sb.appendLine("年:
<input type='number' name='year' id='year' min='1999' max='2018'><br/><br/>")
sb.appendLine("月:
<input type='number' name='month' id='month' min='1' max='12'><br/><br/>")
sb.appendLine("<input
Type='submit' name='Sumbit' id='Sumbit' value='开始统计'>")
sb.appendLine("</form>")
e.WriteString(sb.ToString)
在iPhone上用QQ浏览器访问,显示效果为:
文字很小,你要放大才能看清楚内容。
为解决这个问题,可以将代码改为:
Dim
sb As
New
StringBuilder
sb.AppendLine("<meta
name='viewport' content='width=device-width,initial-scale=1,user-scalable=0'>")
sb.appendLine("<form
action='showtj.htm' method='post' name='form1'>")
sb.appendLine("请输入要统计的年月:</br></br>")
sb.appendLine("年:
<input type='number' name='year' id='year' min='1999' max='2018'><br/><br/>")
sb.appendLine("月:
<input type='number' name='month' id='month' min='1' max='12'><br/><br/>")
sb.appendLine("<input
Type='submit' name='Sumbit' id='Sumbit' value='开始统计'>")
sb.appendLine("</form>")
e.WriteString(sb.ToString)
现在在iPhone上用QQ浏览器访问,可以正常显示了:
这里给网页加上了一行代码:
<meta name='viewport' content='width=device-width,initial-scale=1,user-scalable=0'>
viewport的content属性中可设置的值有:
initial-scal: 默认缩放比例。
maximum-scale: 允许用户缩放到的最大比例。
minimum-scale: 允许用户缩放到的最小比例。
user-scalable: 用户是否可以手动缩放,0禁止,1允许。
width:
视区宽度,以像素为单位的数字,设置为device-width表示整个设备的宽度。
height: 视区高度,以像雾为单位的数字,设置为device-height表示整个设备的高度。
这里要说明一下,我为什么要在手机上用QQ浏览器进行测试,这是因为微信已经是很多网页的入口,而QQ浏览其和微信内置的浏览器出自同门,显示效果是一样的。
规范结构
上述的代码虽然能在浏览器中正常显示,但实际上是不规范的,因为meta标签应该放在网页的head标签中:
<head>
<meta name='viewport' content='width=device-width,initial-scale=1,user-scalable=1'>
</head
而网页内容应该放在<body>标签中,所以我们修改一下代码:
Dim
sb As
New
StringBuilder
sb.appendLine("<!doctype
html>")
sb.appendLine("<html>")
sb.appendLine("<head>")
sb.AppendLine("<meta
name='viewport' content='width=device-width,initial-scale=1,user-scalable=1'>")
sb.appendLine("</head>")
sb.appendLine("<body>")
sb.appendLine("<form
action='showtj.htm' method='post' name='form1'>")
sb.appendLine("请输入要统计的年月:</br></br>")
sb.appendLine("年:
<input type='number' name='year' id='year' min='1999' max='2018'><br/><br/>")
sb.appendLine("月:
<input type='number' name='month' id='month' min='1' max='12'><br/><br/>")
sb.appendLine("<input
Type='submit' name='Sumbit' id='Sumbit' value='开始统计'>")
sb.appendLine("</form>")
sb.appendLine("</body>")
sb.appendLine("</html>")
e.WriteString(sb.ToString)
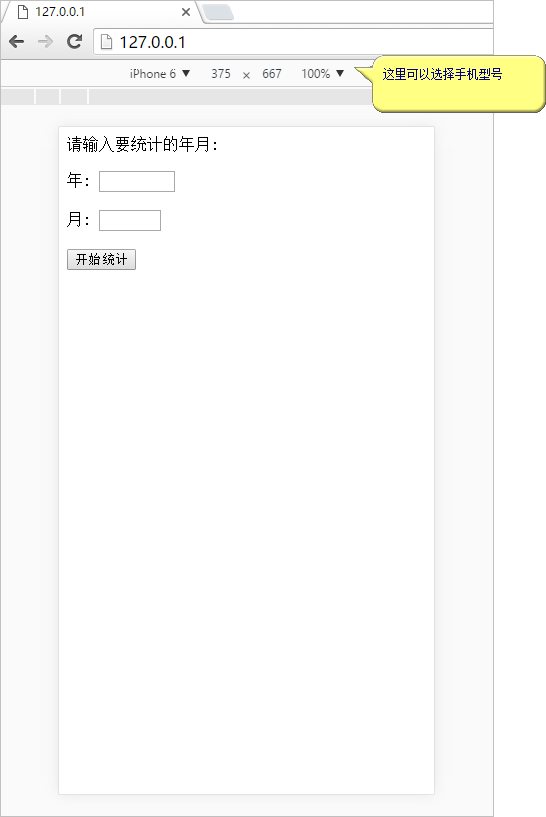
用Chorme模拟手机浏览
建议在开发电脑上,安装谷歌的Chorme浏览器。
在新版的Chorme中,按“Ctrl+Shift+I”,会进入开发者工具界面,在这个界面中,可以模拟网页在各种移动设备下的显示效果: