
接收表单数据
多数时候,用户是通过表单输入数据的,表单类似于Foxtable的窗口。
定义表单
表单用<form>标签开始,用</form>标签结束,中间是各种输入元素。
下面是一个表单的定义,表单名为form1,数据提交方式为post,数据接收页面是accept.htm:
<form action='accept.htm' enctype='multipart/form-data' method='post' id='form1' name='form1'>
</form>
提示:表单的action属性是一个网页地址,用户输入完成后单击提交按钮,会将表单数据提交到这个网页。
Values属性
HttpRequest事件e参数有个Values属性,这是一个字典,包括所有用户提交的数据,键为输入元素的name属性,值就是输入元素的值。
一个例子
我们下面用一个例子看看Foxtable是如何定义表单和接收表单数据的,将HttpRequest事件代码设置为:
Select
Case e.Path
Case "input.htm"
Dim
sb As New
StringBuilder
sb.AppendLine("<form
action='accept.htm' enctype='multipart/form-data' method='post'
id='form1' name='form1'>")
sb.AppendLine("产品:
<input name='cp' id='cp'><br/><br/>")
sb.AppendLine("客户:
<input name='kh' id='kh'><br/><br/>")
sb.AppendLine("单价:
<input type='number' name='dj' id='dj'><br/><br/>")
sb.AppendLine("数量:
<input type='number' name='sl' id='sl'><br/><br/>")
sb.AppendLine("日期:
<input type='date' name='rq' id='rq'><br/><br/>")
sb.AppendLine("密码:
<input type='password' name='mm' id='mm'><br/><br/>")
sb.AppendLine("支付方式:
<br/>")
sb.AppendLine("<input
type='radio' name='fs' id='fs1' value = '支付宝'
checked>支付宝")
'注意同一组的radio,name属性相同,id属性不同
sb.AppendLine("<input
type='radio' name='fs' id='fs2' value = '微信'>微信")
sb.AppendLine("<input
type='radio' name='fs' id='fs3' value = '微信'>网银<br/><br/>")
sb.AppendLine("会员:
<input type='checkbox' name='hy' id='hy'><br/><br/>")
sb.AppendLine("<input
type='submit' name='sumbit' id='sumbit' value='提交'>")
sb.AppendLine("<input
type='reset' name='reset' id='reset' value='重置'>")
sb.AppendLine("<input
type='button' name='foxtble' id='foxtable' value='Foxtable主页'
onclick='location=""http://www.foxtable.com""'>")
sb.AppendLine("</form>")
e.WriteString(sb.ToString)
Case "accept.htm"
Dim
sb As New
StringBuilder
sb.AppendLine("接收到的数据有:<br/><br/>")
For Each
key As
String In
e.Values.Keys
sb.AppendLine(key
& ":"
& e.Values(key)
& "<br/>")
Next
e.WriteString(sb.ToString)
End
Select
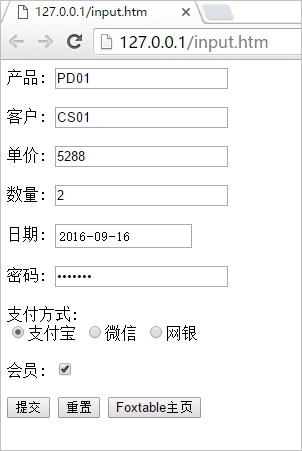
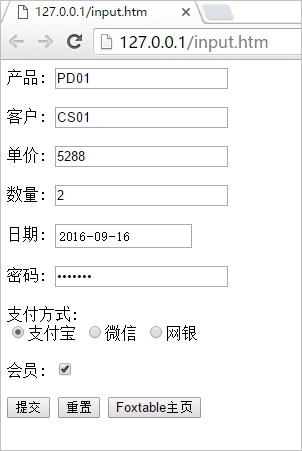
这个代码生成了两个页面,第一个页面input.htm是一个表单,用于输入数据,这个表单展示了最常用的输入类型:

用户单击提交按钮后,会将输入的数据提交到第二个页面accept.htm,该页面将收到的数据回写到客户端浏览器:

建议你以后开发系统的时候,都先用上面的方法,实际测试一下表单所提交的数据内容和格式。
需要注意的是,只有已经输入数据的输入框,以及已经勾选的radio和checbox,才会被提交到服务器,也就是说:
1、没有数据的空白输入框,不会提交到服务器。
2、没有勾选的radio和checkbox,也不会提交到服务器。