数据标示
一、动态标示
如果鼠标移到某一个数据点的时候,能够动态提示该点的一些信息(例如该点的值),这样的图表会更友好一些。
利用图系的ToolTipText属性,可以很轻松地实现这样的功能。
ToolTipText可以使用一些代码来标示数据,可使用的代码如下:
#XVAL: X值
#YVAL: Y值
#Y1VAL: Y1值
#Y2VAL: Y2值
#Y3VAL: Y3值
#ISERIES: 图序编号
#IPOINT: 数据点编号
代码必须用大括号“{}”括起来。
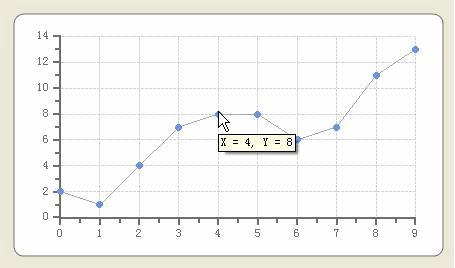
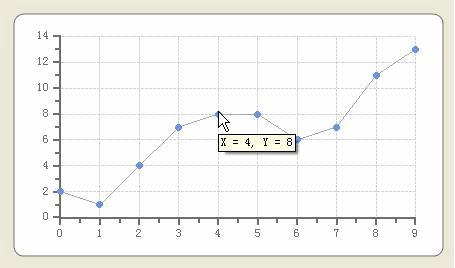
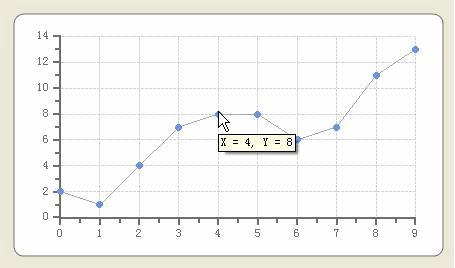
例如希望动态提示鼠标位置数据点的X值和Y值,如下图所示:

下面是完整的代码,和原来的代码相比,我们只是增加了加粗的那一行:
Dim
Chart
As WinForm.Chart
'定义一个图表变量
Dim Series As
WinForm.ChartSeries '定义一个图系变量
Chart = e.Form.Controls("Chart1")
' 引用窗口中的图表
Chart.SeriesList.Clear() '清除图表原来的图系
Series = Chart.SeriesList.Add() '增加一个图系
Series.Length = 10
'新增图系包括10个数据点
Series.TooltipText = "X = {#XVAL},
Y = {#YVAL}"
For i As
integer =
0
to
9
'指定每个数据点的位置
Series.X(i) = i '指定水平坐标
Series.Y(i) = i + Rand.Next(5)
'垂直坐标用随机数生成
Next
二、固定标示
图系还有一个DataLabelText属性,和ToolTipText一样,DataLabelText也可以使用各种代码,不同的是,DataLabelText生成的标示
会成为图表的一部分,始终可见。
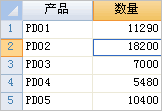
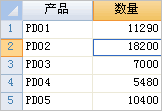
还是用下面这个表来演示:

代码为:
Dim
Chart
As WinForm.Chart
'定义一个图表变量
Dim Series As
WinForm.ChartSeries '定义一个图系变量
Dim t As
Table =
Tables("统计表1")
'定义一个变量t引用数据表
Chart = e.Form.Controls("Chart1")
' 引用窗口中的图表
Chart.ChartType =
ChartTypeEnum.Bar
'图表类型该为Bar(条形)
Chart.DataSource = "统计表1"
'设置绑定表
Chart.SeriesList.Clear() '清除图表原来的图系
Series =
Chart.SeriesList.Add() '增加一个图系
Series.X.DataField = "产品"
'X轴绑定到产品列
Series.Y.DataField = "数量"
'Y轴绑定到数量列
Series.DataLabelText = "{#YVAL}"
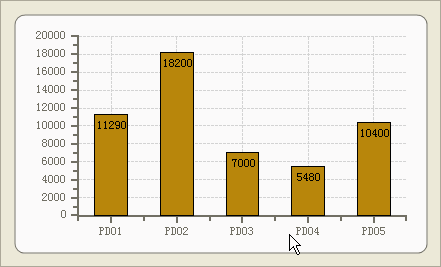
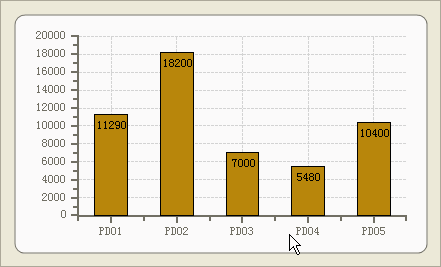
下图是生成的图表,可以看到每一个产品的销量都被标出来了:

出现这种标示,是因为最后一行代码在发生作用:
Series.DataLabelText = "{#YVAL}"
除了DataLabelText属性用于设置标示内容外,Series还提供了一些属性,让您精确控制标示的显示方式:
- DataLabelVisible
逻辑型,返回或者设置标示是否可见
- DataLabelBackColor
返回或者设置标示的背景颜色
- DataLabelForeColor
返回或者设置标示的字体颜色
- DataLabelBorder
逻辑型,返回或者设置是否显示标示的边框
- DataLabelBorderColor
返回或者设置标示边框的颜色
- DataLabelConnected
逻辑型,返回或者设置是否在标示和数据点之间显示一条连线。
- DataLabelCompass
LabelCompassEnum型枚举,用于设置标示的位置,通常用默认设置就行了。
LabelCompassEnum枚举的可选值有:
Auto
East
North
NorthEast
NorthWest
Orthogonal
Radial
South
SouthEast
SouthWest
West
本页地址:http://www.foxtable.com/webhelp/topics/0982.htm