
DateTimePicker
DateTimePicker表示日期输入框,专门用于输入日期和时间。
可直接在日期输入框输入日期或时间,如果单击右边的下拉按钮,将出现一个日历用于选择输入日期:

通过设置“日历维数”属性,可以让下拉日历显示多个月份的日历:

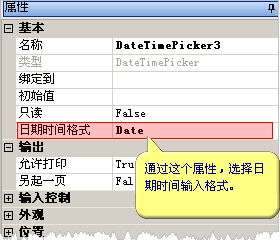
通过“日期时间格式”属性,可以选择输入格式:

该属性有五个可选值:
Date: 标准日期格式,如"2008-12-31"
DateTime: 短日期时间格式,包括日期和时分,如"2008-12-31 9:45"
LongDateTime: 长日期时间格式,包括日期和时分秒,如"2008-12-31 9:45:30"
Time: 短时间格式,包括时分,如“12:59”
LongTime: 长时间格式,包括时分秒,如“12:59:21”
DateTimePicker可以选择样式,样式决定边框颜色、字体颜色和和背景颜色,一般无需设置样式,保持为默认即可。
如果将样式设置为"无",我们就可以自定义边框颜色、字体颜色和背景颜色:

提示:设计窗口的时候,我们无法直接通过鼠标拖动调整DateTimePicker的高度,但是可以通过属性设置窗口设置其高度属性。