共4 条记录, 每页显示 10 条, 页签:
[1]
[浏览完整版]
标题:如何实现RecordGrid的第一列自动换行?
1楼
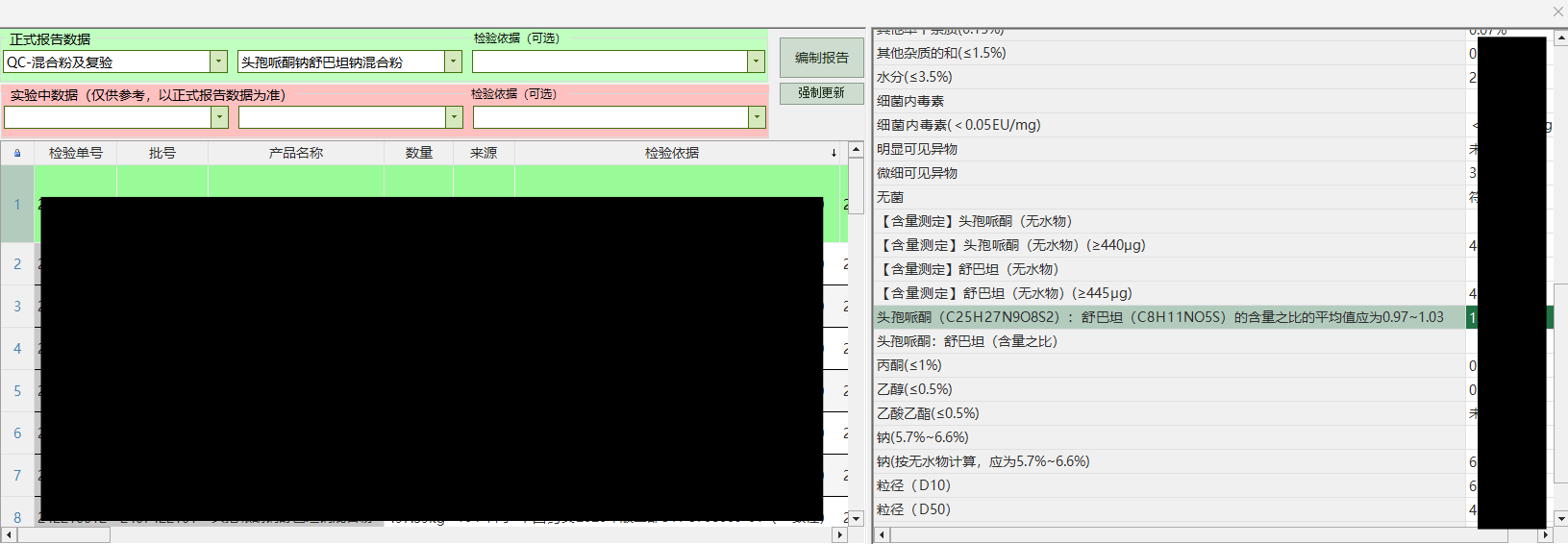
lur320 发表于:2025/2/11 13:12:00如上面截图,如何实现RecordGrid的第一列固定其宽度,且自动换行?
因为RecordGrid是动态绑定左侧的表格,其中1列的标题太宽了,怎么在右侧的RecordGrid限制宽度,实现自动换行?
[此贴子已经被作者于2025/2/11 13:12:34编辑过]
2楼
有点蓝 发表于:2025/2/11 13:51:00Dim bctr = Forms("窗口2").Controls("RecordGrid1").BaseControl
bctr.Rows(0).Height = 50 '高度
bctr.cols(0).width = 100 '宽度
bctr.Styles.normal.WordWrap = True '标题换行
3楼
lur320 发表于:2025/2/11 14:08:00 可能我帖子的题目写错了,我是想每一行都能根据内容进行换行。
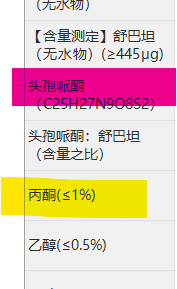
如下截图还是错的,有些内容少,不需要换行,有些内容长,需要换行,怎么判断?(黄色和紫色部分)
下面是我修改的代码
Dim bctr = e.Form.Controls("RecordGrid1").BaseControl
bctr.cols(0).width = 150 '宽度
bctr.Styles.normal.WordWrap = True '标题换行
For i as Integer = 0 To bctr.rows.count - 1
bctr.Rows(i).Height = 25*N '高度 这里如何根据内容进行要不要调整高度?
Next
bctr.cols(0).width = 150 '宽度
bctr.Styles.normal.WordWrap = True '标题换行
For i as Integer = 0 To bctr.rows.count - 1
bctr.Rows(i).Height = 25*N '高度 这里如何根据内容进行要不要调整高度?
Next
4楼
lur320 发表于:2025/2/11 14:14:00 搞定,,,
Dim bctr = e.Form.Controls("RecordGrid1").BaseControl
bctr.cols(0).width = 150 '宽度
bctr.Styles.normal.WordWrap = True '标题换行
bctr.autosizerows
bctr.cols(0).width = 150 '宽度
bctr.Styles.normal.WordWrap = True '标题换行
bctr.autosizerows
共4 条记录, 每页显示 10 条, 页签:
[1]
 此主题相关图片如下:屏幕截图 2025-02-11 130846.png
此主题相关图片如下:屏幕截图 2025-02-11 130846.png