共8 条记录, 每页显示 10 条, 页签:
[1]
[浏览完整版]
标题:openPopup问题
1楼
ycs5801 发表于:2024/7/18 15:39:00函数中的st8元素:tab.AddPage("st8", "日历", "renamecxtq.htm?type=tuanke&riqi=" & riqi(7), "./images/日历.png")
js中绑定元素:function click88(){
document.getElementById('st8').onclick = function() {
console.log("pop")
openPopup('pop01');
};
}
点击st8元素时,无法触发相关函数呢?
2楼
有点蓝 发表于:2024/7/18 16:07:00到浏览器里调试
3楼
ycs5801 发表于:2024/7/18 16:17:004楼
有点蓝 发表于:2024/7/18 16:23:00没看到有onclick,说明根本没有绑定事件,click88函数没有被调用过
5楼
ycs5801 发表于:2024/7/18 16:29:00function click88(){
console.log("pop");
document.getElementById('st8').onclick = function() {
console.log("pop1");
openPopup('pop01');
};
}
刷新页面后,控制台已经显示“pop”了,说明已经调用了,但是为啥没绑定上呢?
6楼
有点蓝 发表于:2024/7/18 16:38:00要么控件id不正确,或者id重复了。要么js执行的时候,页面内容还没有生成
7楼
ycs5801 发表于:2024/7/18 18:48:00js中改成添加这个:
window.onload = function() {
console.log("pop");
document.getElementById('st8').onclick = function() {
console.log("pop11");
openPopup('pop01');
};
};
还是没反应
8楼
ycs5801 发表于:2024/7/18 19:13:00在js中改成这样可以了:
document.addEventListener('DOMContentLoaded', function() {
console.log("666");
var st8 = document.getElementById('st8');
if (st8) {
st8.addEventListener('click', function() {
console.log("pop11");
openPopup('pop01');
});
} else {
console.error("Element with ID 'st8' not found.");
}
});
共8 条记录, 每页显示 10 条, 页签:
[1]
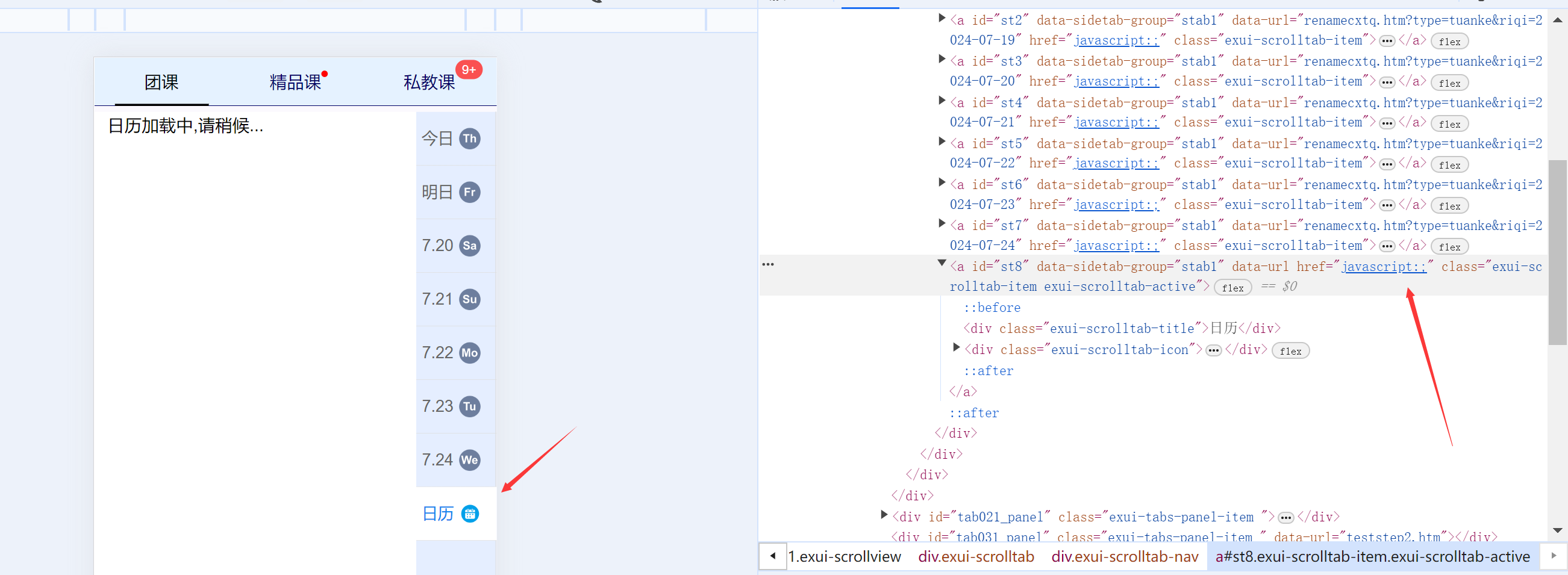
 此主题相关图片如下:qq截图20240321110631.png
此主题相关图片如下:qq截图20240321110631.png