共9 条记录, 每页显示 10 条, 页签:
[1]
[浏览完整版]
标题:怎样在web端生成一个日历
1楼
ycs5801 发表于:2024/7/3 11:02:002楼
有点蓝 发表于:2024/7/3 11:08:003楼
ycs5801 发表于:2024/7/5 11:05:00从朋友那找了一段代码,所以不方便公开,适合weui的日历,现在想点击某个日期,可以将日期传递到后端,应该添加哪些代码?
以下内容是专门发给有点蓝浏览
以下内容是专门发给有点蓝浏览
4楼
有点蓝 发表于:2024/7/5 12:00:00给里面的【li】标签绑定点击事件看看
5楼
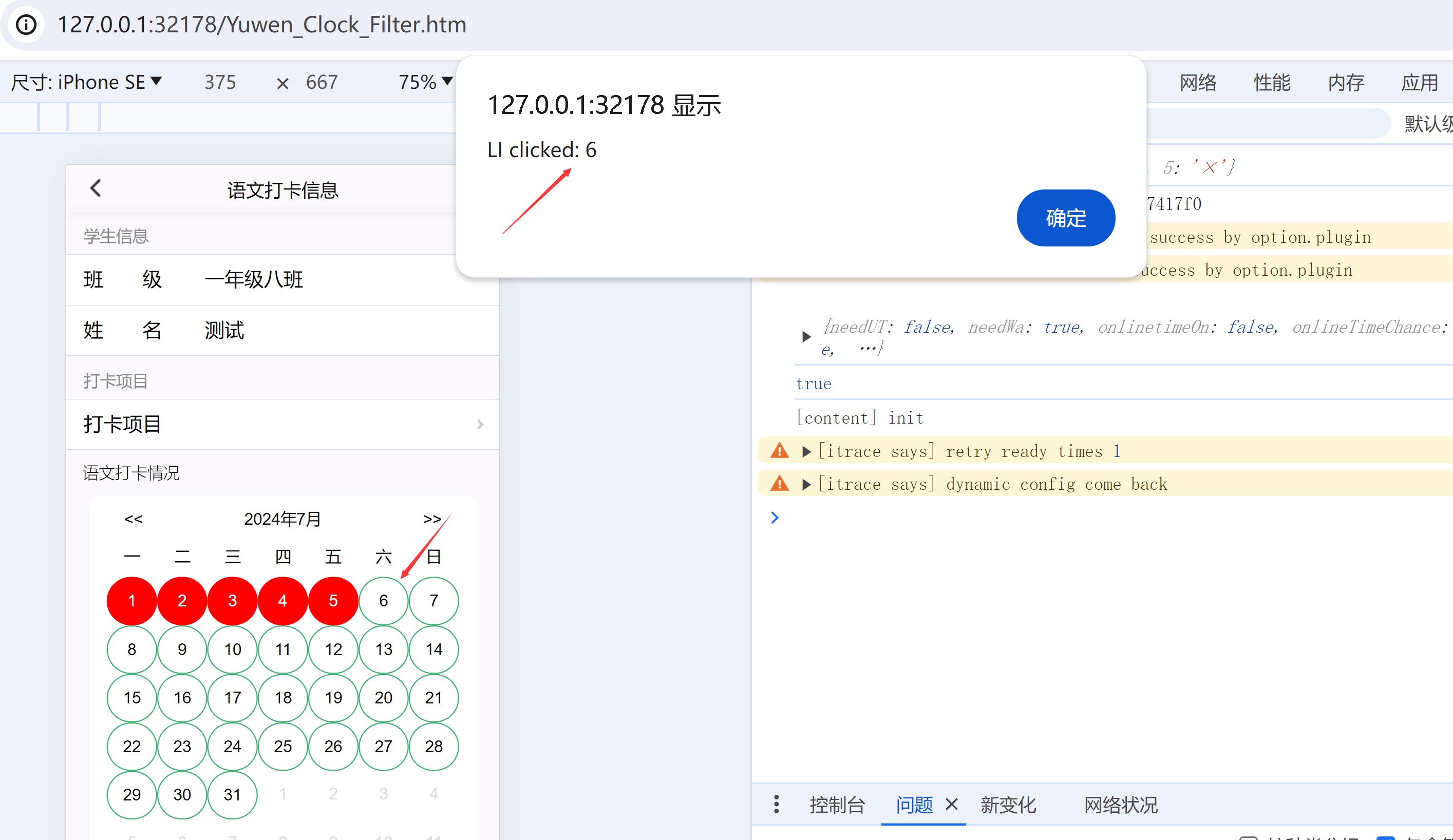
ycs5801 发表于:2024/7/6 20:37:00 document.addEventListener('DOMContentLoaded', function() {
var liElements = document.querySelectorAll('li');
liElements.forEach(function(li) {
li.addEventListener('click', function() {
alert('LI clicked: ' + li.textContent);
});
});
});
在js中加了上述语句,现在点击某个日期可以弹出具体的数字,但是无法获取到具体日期,比如2024.06.07。另外一个问题,在左右切换月份后,点击则不会弹出 。
6楼
有点蓝 发表于:2024/7/7 20:25:00js里有记录年份月份的变量,和点击的日期数字合并为日期值即可
7楼
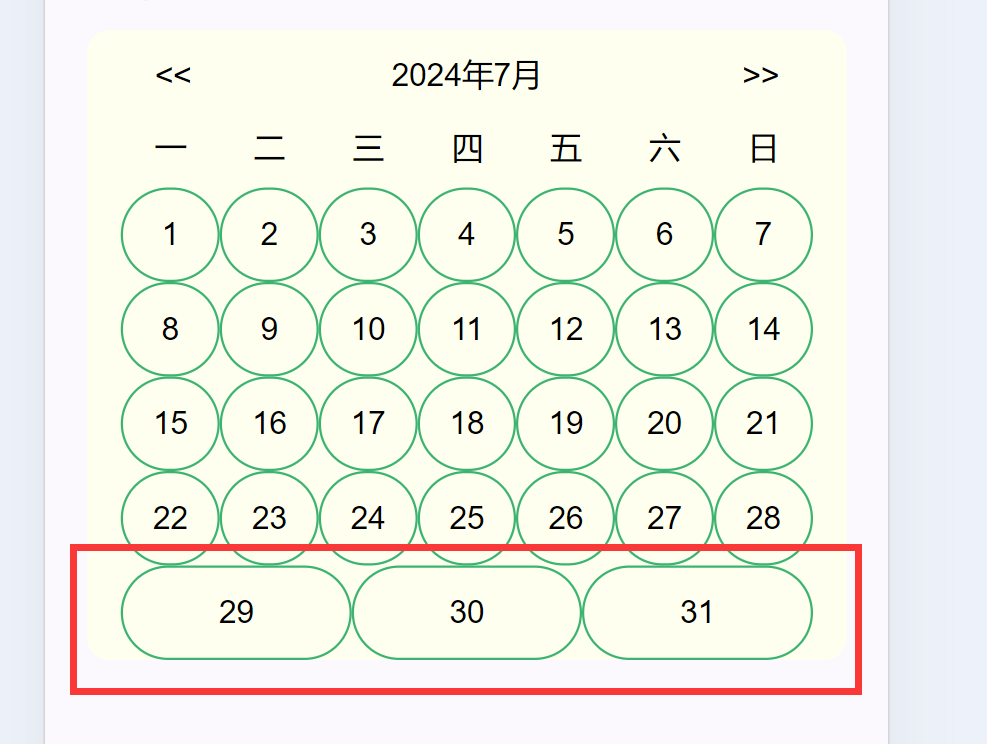
ycs5801 发表于:2024/7/7 20:29:00新问题
8楼
ycs5801 发表于:2024/7/7 20:30:009楼
有点蓝 发表于:2024/7/7 20:37:00这种请自行去研究例子的css样式
共9 条记录, 每页显示 10 条, 页签:
[1]
 此主题相关图片如下:img_0468(20240703-105944).png
此主题相关图片如下:img_0468(20240703-105944).png
 此主题相关图片如下:qq截图20240321110631.png
此主题相关图片如下:qq截图20240321110631.png