[浏览完整版]
标题:网页空间间隔问题
1楼
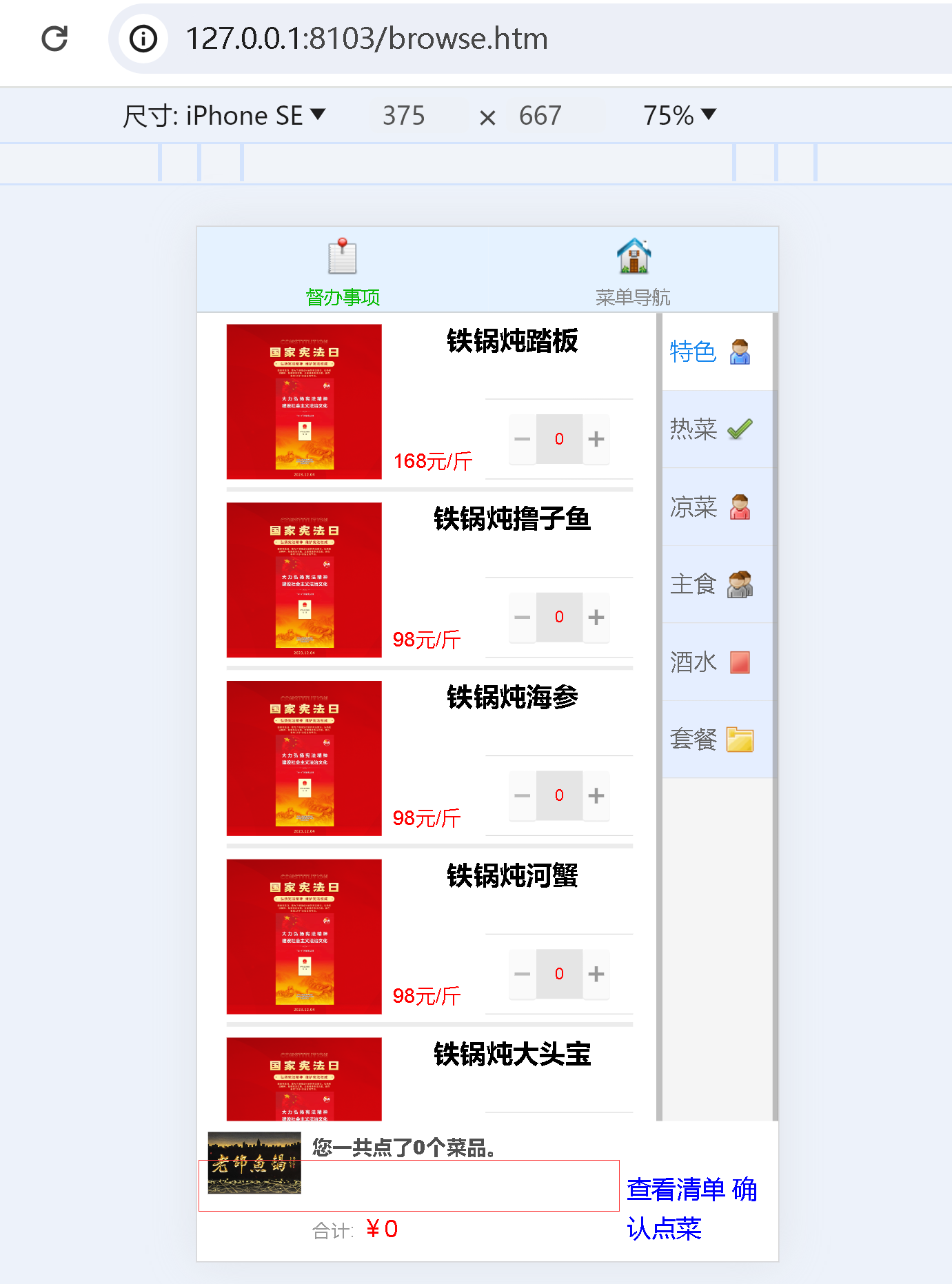
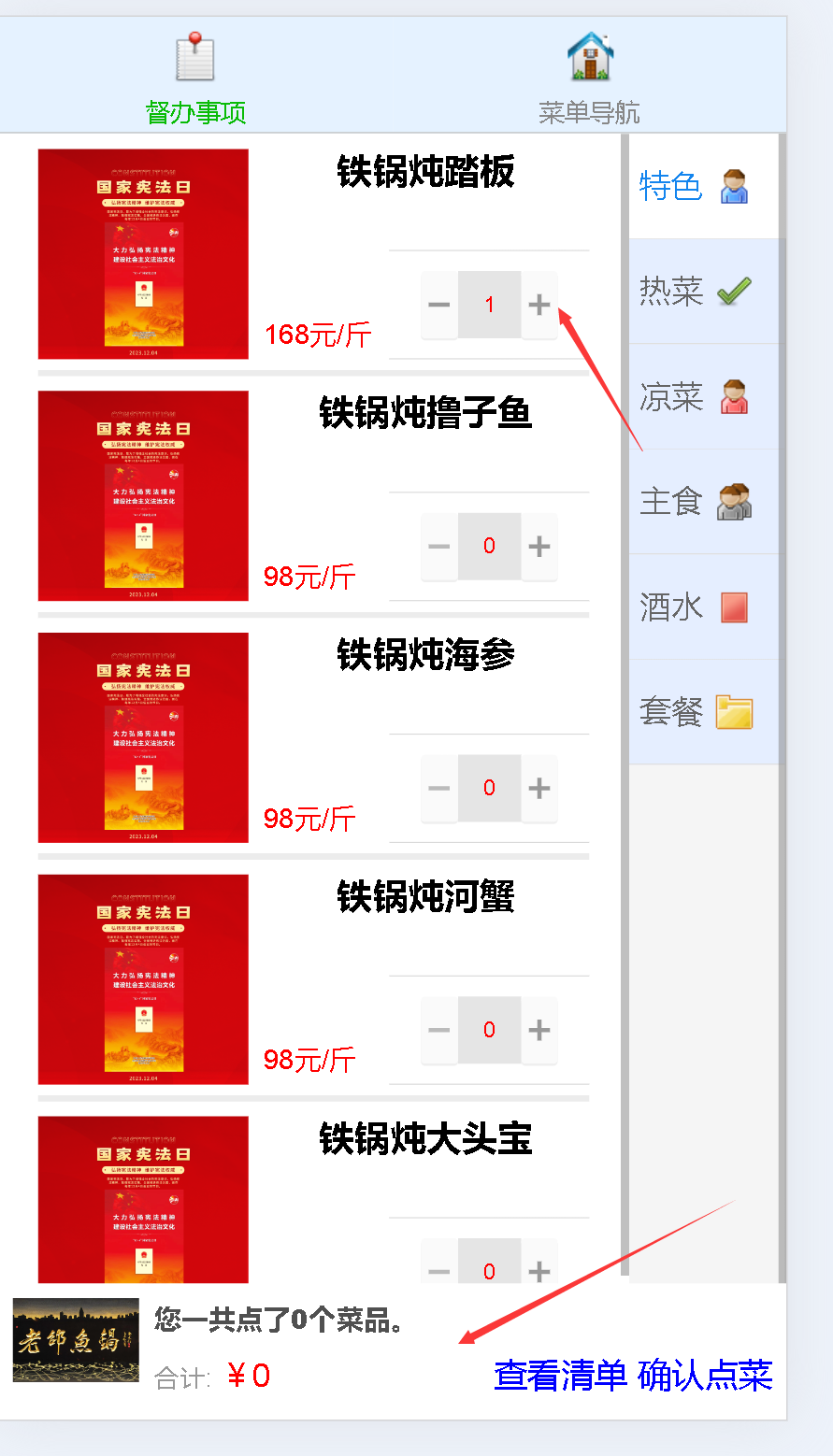
ycs5801 发表于:2024/6/2 19:46:00http://127.0.0.1:8103/browse.htm 这个访问网址,直接进入这个页面,或者刷新这个页面时候,如图显示,下边生成的网页即page3,中间会有很多空余,但是只要点一下上边菜品的加号,这个空余就会消失即显示正常,点加减号是通过renamecxtq函数中的 .Attribute = "style=""width:30px;color:red;font-size:10px"" on change=""sendJsonObject('" & openid & "','" & dr("菜品名称") & "')""" 这句提取的下端页面,而刷新的时候是通过browse函数中wb.AppendHTML("<script >sendJsonObject('" & openid & "','chushi')</script>") '进入界面后提取下端 这句生成的页面,请问怎样能生成一致,即中间没有那么多空,这个正确的我觉得是因为我在receive函数中设置的这句起的作用:With .AddList("您一共点了" & sum & "个菜品。", "images/lsyg.jpg")
' .TextStyle="background-color: #80beff;"
.AutoHeight = True
.ImageWidth = 60
以下图片:
2楼
有点蓝 发表于:2024/6/3 15:27:00js
function setColor() { //为了显示内容的横向底色可以满屏幕(4)
var eles = document.querySelectorAll(".exui-list-other");
for (let i = 0, k = eles.length; i < k; i++) {
if (!eles[i].previousSibling.innerText.startsWith("您一共点了")) {
eles[i].firstChild.style.width = "100%";
}
}
eles = document.querySelectorAll("[id^=ipg] .weui_label");
for (let i = 0, k = eles.length; i < k; i++) {
eles[i].style.display = 'none'; //隐藏数量标题
}
}
3楼
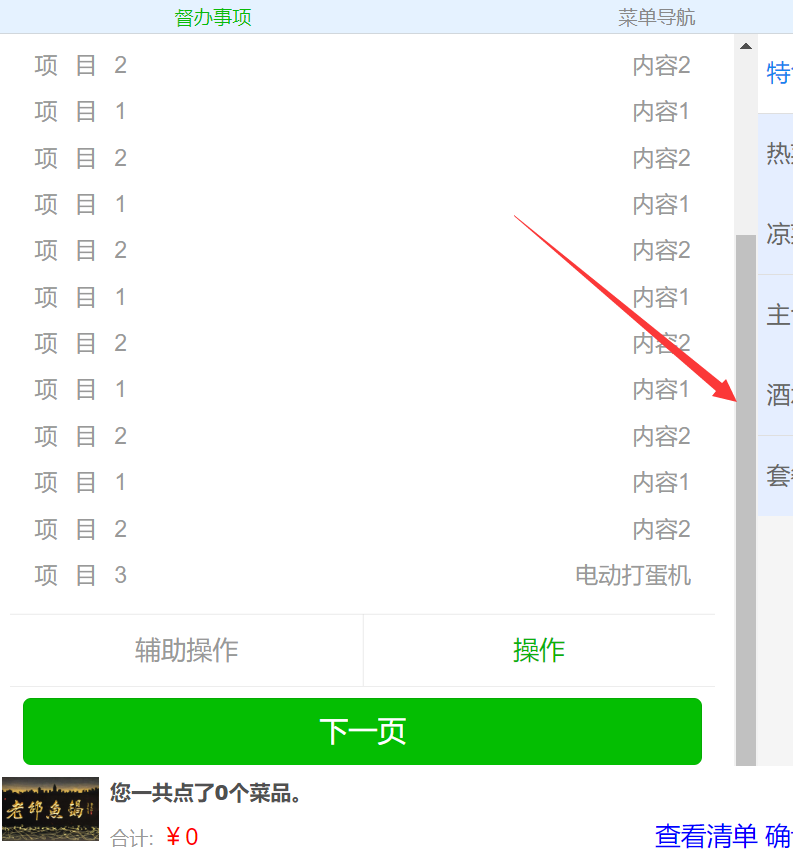
ycs5801 发表于:2024/6/3 20:23:00 此主题相关图片如下:qq截图20240321110631.png
此主题相关图片如下:qq截图20240321110631.png
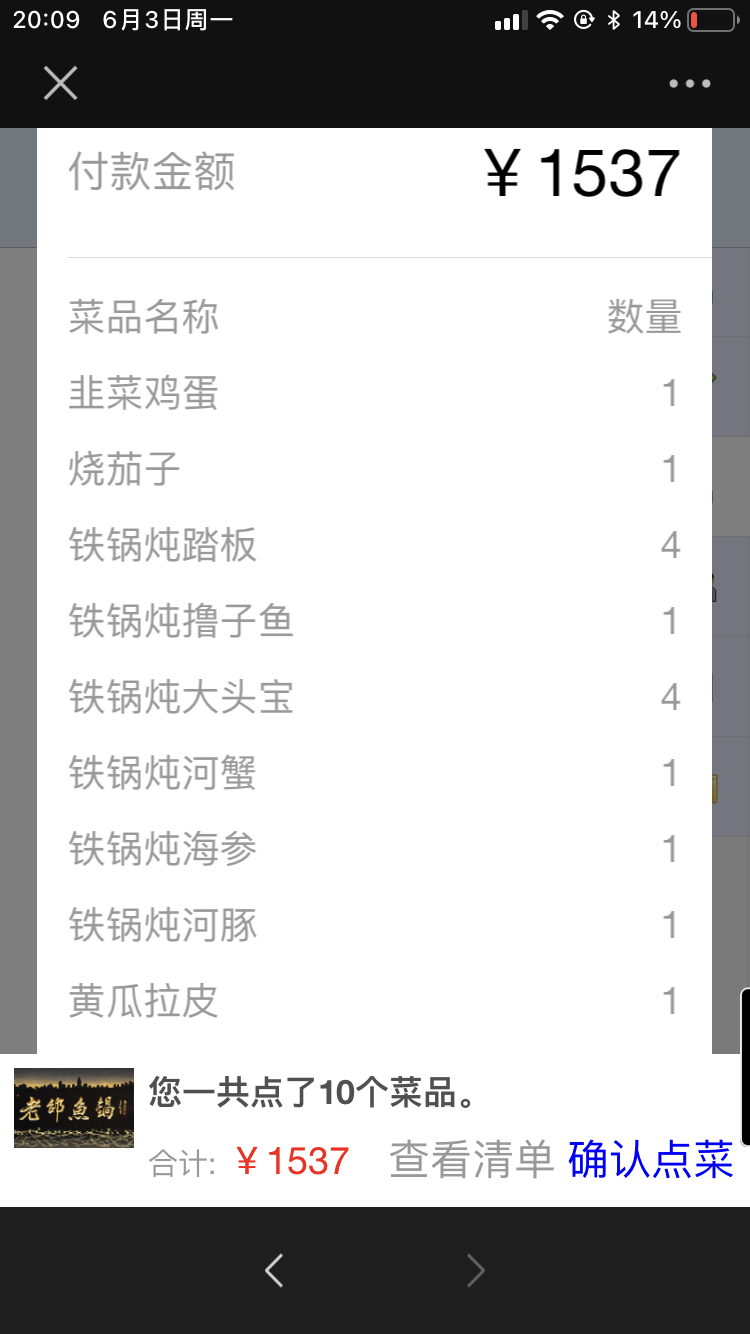
browse.htm 页面中点击查看清单按钮,即显示Preview.htm页面,现在这个页面如果菜品很多的话就会占满整个屏幕,上下都无法看到了,能否加个滚动条?我在div的style中加入了overflow: scroll,但是没起作用。
4楼
有点蓝 发表于:2024/6/4 8:32:001楼项目测试没有问题
5楼
ycs5801 发表于:2024/6/4 9:36:00目前选的菜品比较少,没超过屏幕把?
6楼
ycs5801 发表于:2024/6/4 9:45:00以下内容是专门发给有点蓝浏览
用这个试试
7楼
有点蓝 发表于:2024/6/4 10:09:008楼
ycs5801 发表于:2024/6/4 11:28:00我谷歌浏览器和手机上都不行呢
9楼
ycs5801 发表于:2024/6/4 12:37:00你这个是系统自动的?还是加代码了?
10楼
有点蓝 发表于:2024/6/4 13:48:00指定一下pop01的高度