[浏览完整版]
标题:怎样利用加减控件向数据库中增加减少数据
1楼
ycs5801 发表于:2024/5/25 9:09:00加减控件 spinner
提供了一个类似购物车里的数量输入控件。可以通过加减按钮设置整数值,仅支持整数。
在定义加减控件之前,首先你得定义一个输入框组(InputGroup),定义输入框组的语法为:
ExWeUI.WebUI.AddInputGroup(ParentID,
ID)
ExWeUI.WebUI.AddInputGroup(ParentID, ID, Text)
| ParentID | 暂时没有其它用处,设置为空字符串""即可。 |
| ID | 分组ID。 |
| Text | 可选参数,用于指定分组标题。如果不指定则不会显示标题行。 |
增加加减控件的语法是:
AddSpinner(ID, Label)
AddSpinner(ID, Label, Editable)
| ID | 控件ID。 |
| Label | 在控件左侧显示的标签内容。 |
| Editable | 可选参数,逻辑型,是否可以编辑数值框,默认为可以true。如果设置为false,则输入框不能手工编辑,但是加减按钮仍然可以点击。 |
加减控件的属性有:
| Value | 字符型,控件的初始值。 |
| Post | 逻辑型,提交表单数据时是否包括此控件的值,默认为True。 |
| Enabled |
逻辑型,控件是否可用,默认为true。如果设置为false,则输入框不能手工编辑,同时加减按钮也不可以点击。 |
| Step | 整数型,数值加减的步长,不设置默认为1。 |
| Max | 整数型,控件可录入的最大值。 |
| Min | 整数型,控件可录入的最小值,不设置默认为1。 |
| Class | 字符型,给控件指定自定义Css类。 |
| Width | 整数型,指定控件宽度,需要结合Attribute属性设置输入框的宽度。输入框的宽度设置一般为:控件宽度 - 60。 |
| Attribute | 字符型,设置数值输入框的属性。 利用上述控件,怎样在点击加减控件时,让后台数据库中增加或者减少相应商品呢? |
2楼
有点蓝 发表于:2024/5/25 9:32:00ipg = ExWeUI.WebUI.AddInputGroup("", "ipg6", "使用事件")
With ipg.AddSpinner("sp07", "数量")
.Attribute = "onchange='这里使用ajax比如submitAjaxFileds提交数据到后台处理'"
End With
wb.InsertHTML("form1", ipg.BuildHtml)
[此贴子已经被作者于2024/5/25 9:32:57编辑过]
3楼
ycs5801 发表于:2024/5/25 11:13:00 .Attribute = "on change='这里使用ajax比如submitAjaxFileds提交数据到后台处理'"
这句能不能给个详细点的示例
4楼
有点蓝 发表于:2024/5/25 11:26:00.Attribute = "onchange=""submitAjaxFileds('接收页面.htm','','订单编号控件ID','加减控件ID',false);"""
接收页面
Case "接收页面.htm" '根据输入的省和县,获取区号有邮编
Dim dr As DataRow = DataTables("xxx").Find("订单编号='" & e.Values("订单编号控件ID") & "")
If dr IsNot Nothing Then
dr("数量") = e.Values("加减控件ID")
Dim dr As DataRow = DataTables("xxx").Find("订单编号='" & e.Values("订单编号控件ID") & "")
If dr IsNot Nothing Then
dr("数量") = e.Values("加减控件ID")
dr.save
End If
End If
e.WriteString("OK")
5楼
ycs5801 发表于:2024/5/26 11:54:00wb.AppendHTML("<link rel='stylesheet' href='./weui/exweui.css'/>", True) '引入样式2文件
wb.AppendHTML("<script src='./weui/exweui.js' ></script>", True) '引入框架文件
wb.AddPage("", "page1").Attribute = "style=width:100%;" '增加1个page
Dim p1Div = ExWeUI.WebUI.AddHtmlTag("", "", "div")
Dim p1Div1 = ExWeUI.WebUI.AddHtmlTag("", "", "div", , "style='display: flex;flex-direction: column;height: 100%;'")
Dim drs As List(Of DataRow) = dt.Select("")
If drs.Count > 0 Then
' messagebox.show(drs.count)
With ExWeUI.WebUI.AddListGroup("page1", "lst01", 1)
wb.AppendHTML("<style>.exui-list-other{width: 100%;}</style>") '为了显示内容的横向底色可以满屏幕(1)共5步,在js文件中还有一个函数
For Each dr As DataRow In drs
Dim txt As String = "<p>发布日期:" & dr("发布日期") & "<br/>"
With .AddList(dr("菜品名称"), "./Attachments/" & dr("菜品图片") , "renamecx_name.htm?name=" & dr("_Identify"))
.TextStyle = "color:black;font-size:15px" '字体颜色,字体大小
.ImageWidth = 100 '图片大小
With .LeftFooter
.AddFoot(dr("菜品价格") & "元").Attribute = "style='color:red;font-size:15px'"
End With
End With
Dim ipg As ExWeUI.ExInputGroup = ExWeUI.WebUI.AddInputGroup("", "ipg1", "默认")
With ipg.AddSpinner("sp02", "数量")
.max = 20
.min = 10
End With
wb.InsertHTML(p1Div, ipg.BuildHtml)
Next
p1Div1.InnerHtml = p1Div.InnerHtml & ExWeUI.WebUI.AddHtmlTag("", "p1", "div",.BuildHtml, "class=""exui-scrollview""").buildhtml
End With
wb.InsertHTML("<div style='height:50px'></div>")
wb.InsertHTML("page1", p1Div1.buildhtml)
wb.InsertHTML("</div>")
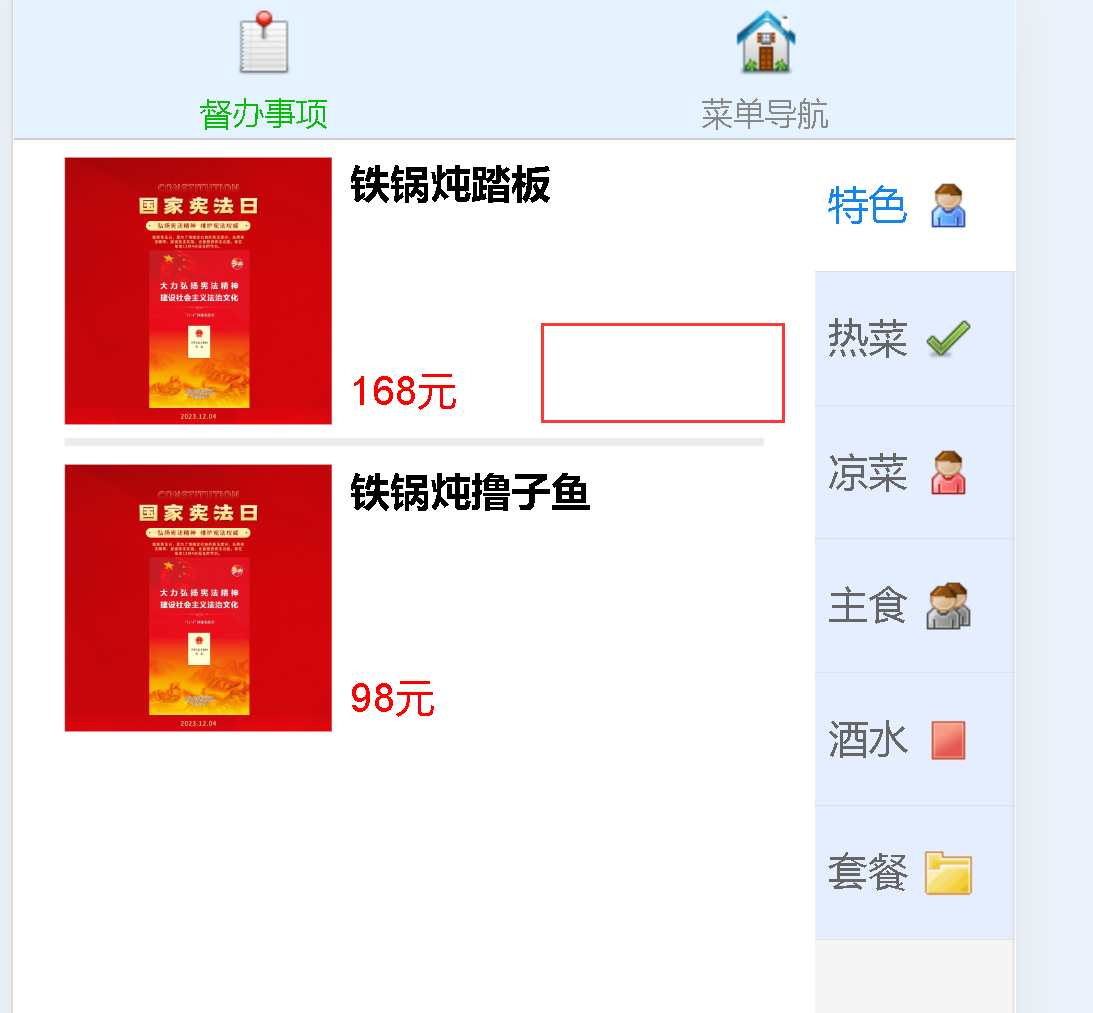
想在图中方框的位置放上加减栏,黄色部分代码应该加在哪里?
6楼
ycs5801 发表于:2024/5/26 13:37:00 With .AddList(dr("菜品名称"), "./Attachments/" & dr("菜品图片") , "renamecx_name.htm?name=" & dr("_Identify"))
.TextStyle = "color:black;font-size:15px" '字体颜色,字体大小
.ImageWidth = 100 '图片大小
With .LeftFooter
.AddFoot(dr("菜品价格") & "元").Attribute = "style='color:red;font-size:15px'"
End With
Dim ipg As ExWeUI.ExInputGroup = ExWeUI.WebUI.AddInputGroup("", "ipg", "默认")
With ipg.AddSpinner("sp02", "数量")
.max = 20
.min = 10
End With
.RightFooter.AddFoot("").Attribute = ipg.BuildHtml
End With
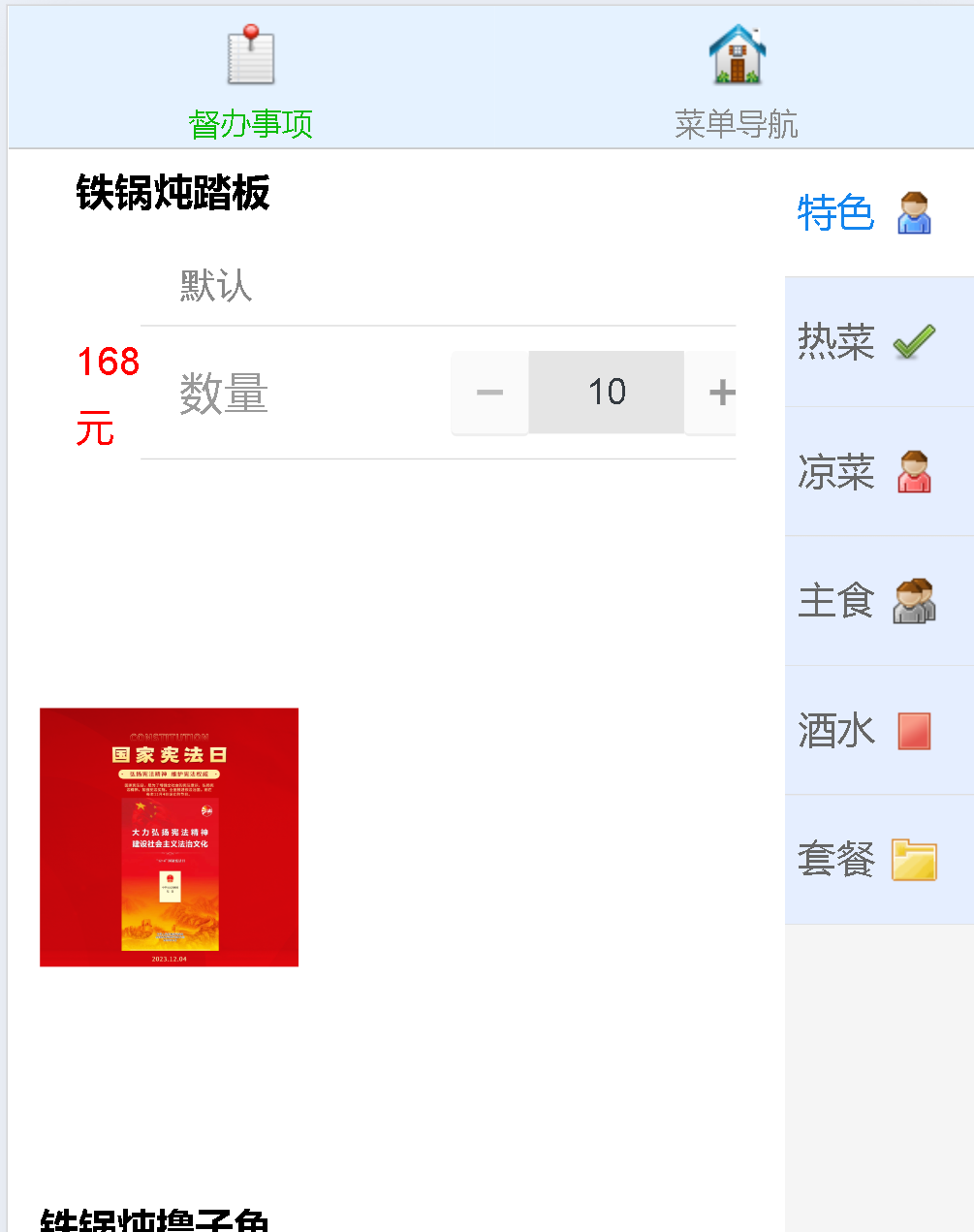
按照黄色代码修改后,虽然增加了加减栏,但是排版已经错乱了,应该怎么更改?
7楼
有点蓝 发表于:2024/5/26 20:36:00到浏览器开发者工具里调试看怎么样更改样式有效,用到项目里
8楼
ycs5801 发表于:2024/5/27 16:16:00以下内容是专门发给有点蓝浏览
老师,能不能帮忙调试一下,我试了半天也没弄好,http://127.0.0.1:8103/browse.htm 在这个网页,目标:可以让列表中的图片文字和加减按钮都完美显示出来。
9楼
有点蓝 发表于:2024/5/27 16:32:00以下内容是专门发给ycs5801浏览
10楼
ycs5801 发表于:2024/5/27 16:43:00不对啊,没变啊,我的返回来的具体内容是在这个函数中:renamecxtq
 此主题相关图片如下:qq截图20240321110631.png
此主题相关图片如下:qq截图20240321110631.png