共10 条记录, 每页显示 10 条, 页签:
[1]
[浏览完整版]
标题:vue项目发布
1楼
qaz17909 发表于:2023/10/23 20:04:00ft做后端, Vue发布后生成dist文件夹,解下来应该如何部署到服务器。我按照以前js的方法,好像不行
2楼
有点蓝 发表于:2023/10/23 20:06:00把dist文件夹放到服务器,然后作为web根目录,比如
HttpServer.WebPath = "d:\dist"
3楼
qaz17909 发表于:2023/10/24 11:29:00 感觉vue的项目发布和jquery项目不太一样。我用vscode启动服务后,可以用http://localhost:8080/连接并测试,但是用http://192.168.1.137:8080/尝试局域网连接的时候就报错,是不是哪里配置不对。另外,如果部署到服务器的话,是不是vue的项目启动服务和ft无关,需要另外开启一个处理页面的服务。
[此贴子已经被作者于2023/10/24 11:37:56编辑过]
4楼
有点蓝 发表于:2023/10/24 11:59:00用vscode启动服务的,网页肯定和ft无关,相当于vscode本身就是一个web服务了。
非本机测试的话,应该是需要设置一下才能使用的:https://www.baidu.com/s?wd=vscode%20%E5%B1%80%E5%9F%9F%E7%BD%91%E6%B5%8B%E8%AF%95
5楼
qaz17909 发表于:2023/10/31 8:49:00老师你提到的,vue发布项目把dist文件夹放到服务器,然后作为web根目录,比如
HttpServer.WebPath = "d:\dist"
这时用ft启动服务,在本机是可以的,输入:127.0.0.1/index.html或者192.168.1.3/index.html,都会响应。但是换台电脑测试局域网的时候就连不上,这是什么原因192.168.1.3/index.html
6楼
有点蓝 发表于:2023/10/31 9:09:00是不是还是使用vscode做服务的?
7楼
qaz17909 发表于:2023/10/31 9:27:00 不需要vscode启动,直接用ft启动服务
8楼
有点蓝 发表于:2023/10/31 9:31:00ft怎么启动服务的,写了什么代码?启动的时候有没有出错?
9楼
qaz17909 发表于:2023/11/1 17:08:0010楼
有点蓝 发表于:2023/11/1 17:14:00
共10 条记录, 每页显示 10 条, 页签:
[1]
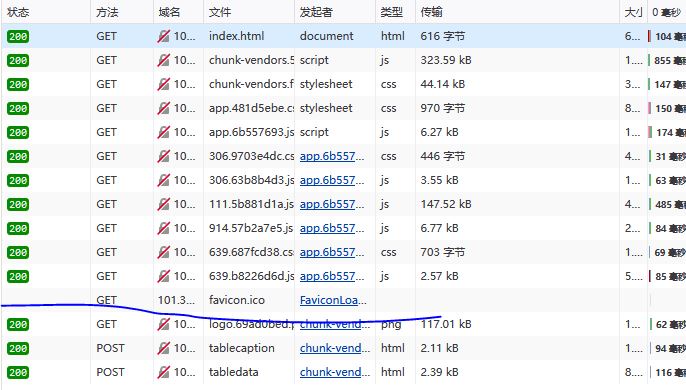
 此主题相关图片如下:捕获.jpg
此主题相关图片如下:捕获.jpg