[浏览完整版]
标题:[杰哥的分享]狐表后端生成复杂验证码图片,发送给网站使用,提高登陆安全性
1楼
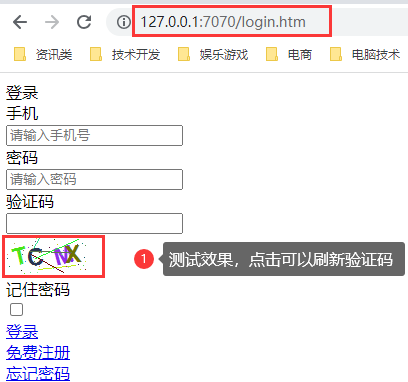
chen37280600 发表于:2023/7/21 15:27:00想让狐表生成这样的验证码图片?
以下内容只有回复后才可以浏览
1.场景说明
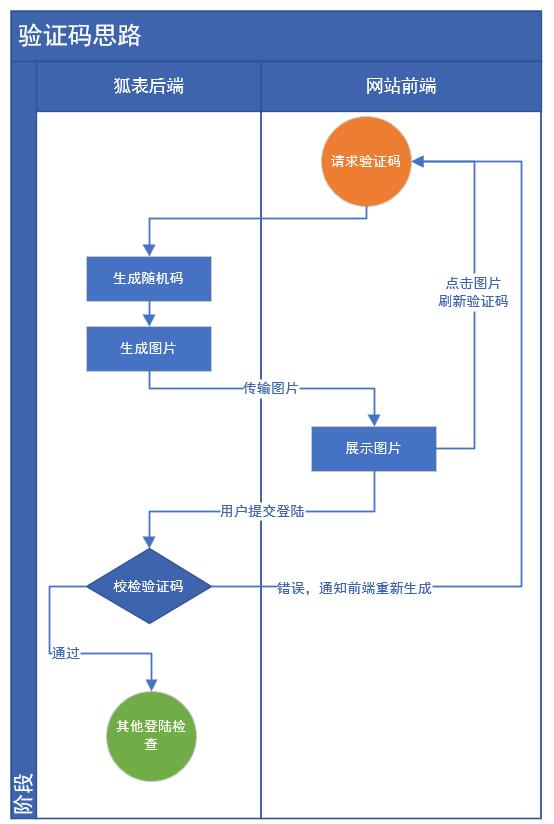
一般系统登录,都会有验证码,是由后端生成随机数,然后变成图片,发送给前端。前端展示给用户看,用户识别后填报,最后提交登陆
2.实现方法
在狐表的HttpRequest事件里,放入以下代码,说明一下:
- 建议验证码少使用oO01iL这种容易混淆的,提高用户体验
- 支持设置图片宽高度
- 支持随机颜色
- 支持位置随机
- 支持角度旋转
- 支持设定划痕干扰线的数量
- 支持设置干扰散点的数量
以下内容只有回复后才可以浏览
3.测试效果
启动Http服务,例如127.0.0.1:7070
访问http://127.0.0.1:7070/login.html页面,看到验证码,然后点击也能刷新。
剩下就是自己思考怎么改造,融入你自己的Weui或者第三方框架Web网站
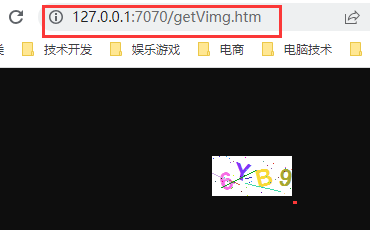
还可以直接访问验证码页面http://127.0.0.1:7070/getVimg.htm,测试图片生成效果
题外话:为什么点击验证码图片能自动刷新?
那是利用了一个小技巧,那个图片控件的onclick里,有个rand的随机数,每次携带随机数请求服务器,服务器都会认为是收到一个新请求,于是就重新生成验证码
=====================================================================
杰哥免费分享的Exe系统
杰哥免费分享的web系统
===============================================================
顺便总结以前分享过的帖子,方便大家学习
联系QQ:2385350359
经验分享:
[此贴子已经被作者于2023/7/21 15:52:20编辑过]
2楼
户国兴 发表于:2023/7/21 19:36:00学习一下
3楼
wky10652008 发表于:2023/7/21 19:48:00学习
4楼
方丈 发表于:2023/7/21 22:16:00学习
5楼
z769036165 发表于:2023/7/22 8:08:00学习了
6楼
fivetable 发表于:2023/7/22 8:26:00牛逼!!!!!!!1
7楼
playmal 发表于:2023/7/22 10:24:00学习
8楼
WELOVEFOX 发表于:2023/7/25 22:16:00学习 |
9楼
Hopenight 发表于:2023/7/25 23:02:00学习一下
10楼
ycli368 发表于:2023/7/26 9:42:00杰哥的帖子全部是精品
 此主题相关图片如下:2.jpg
此主题相关图片如下:2.jpg

 此主题相关图片如下:1.png
此主题相关图片如下:1.png