但因为是预览版,所以有时间限制,截止到2023年底。
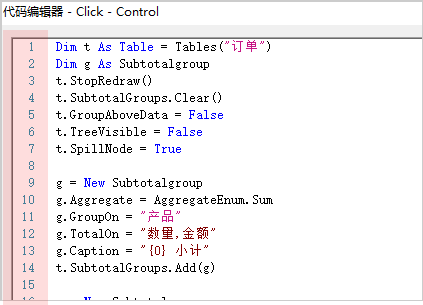
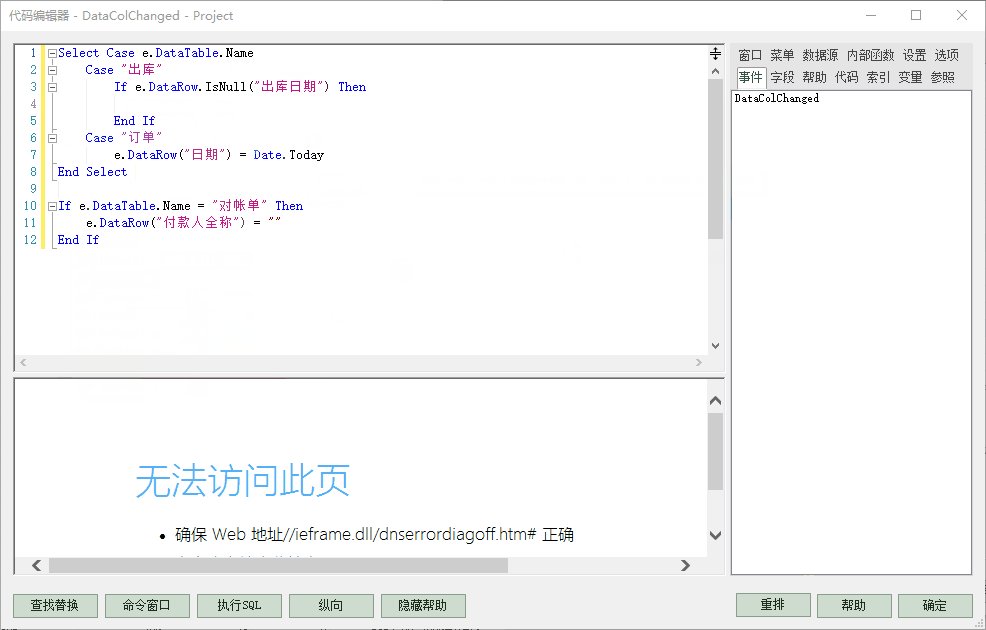
1、代码编辑器可以显示行号了:

此主题相关图片如下:dm1.png

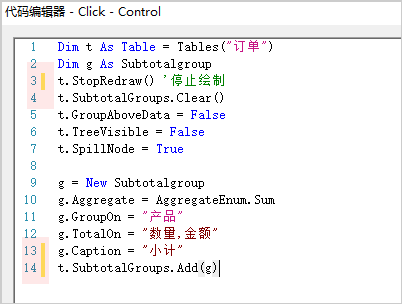
2、可以标记已经修改过的行:

此主题相关图片如下:dm2.png

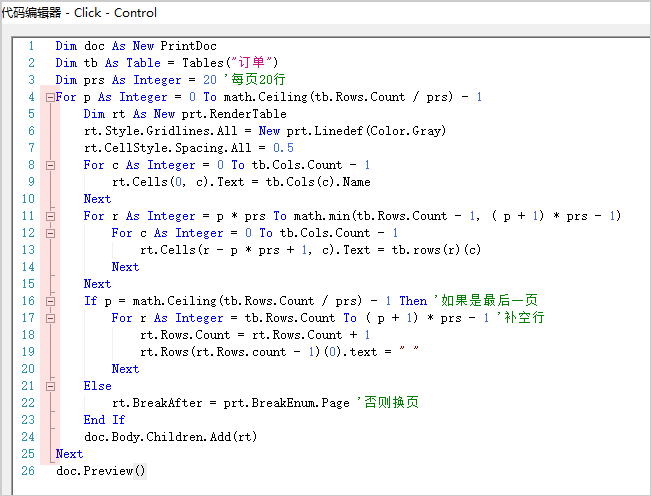
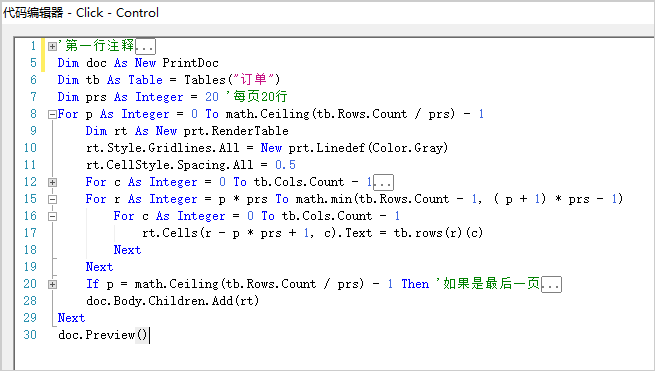
3、所有的流程语句都可以折叠:

此主题相关图片如下:dm.png

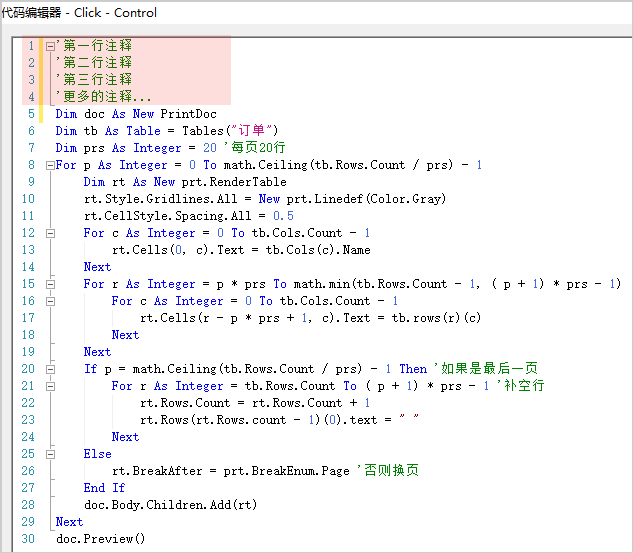
3、多行注释也可以折叠:

此主题相关图片如下:dm3.png

4、这是折叠后的效果:

此主题相关图片如下:dm4.png

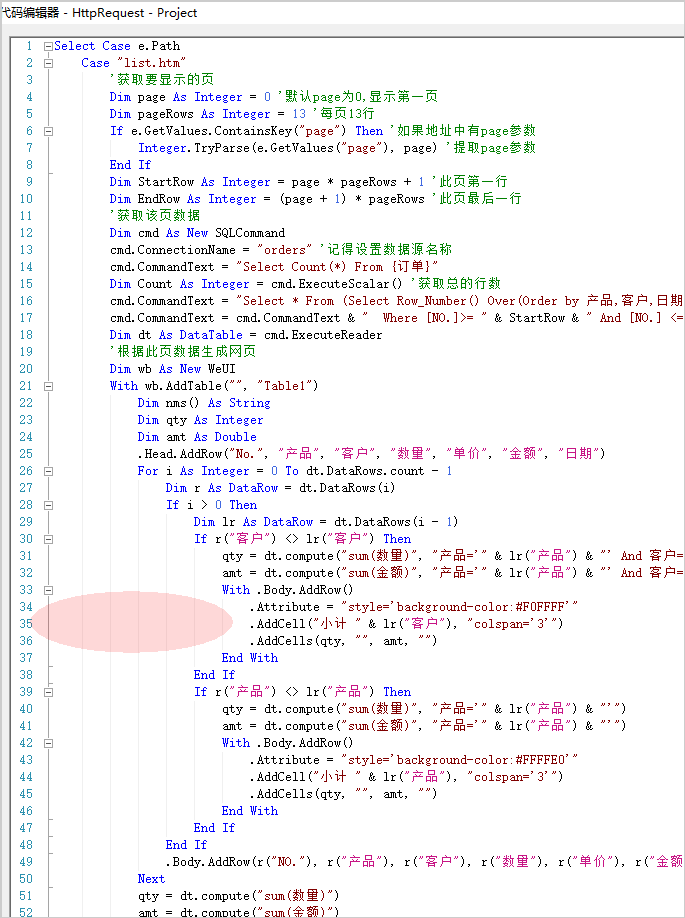
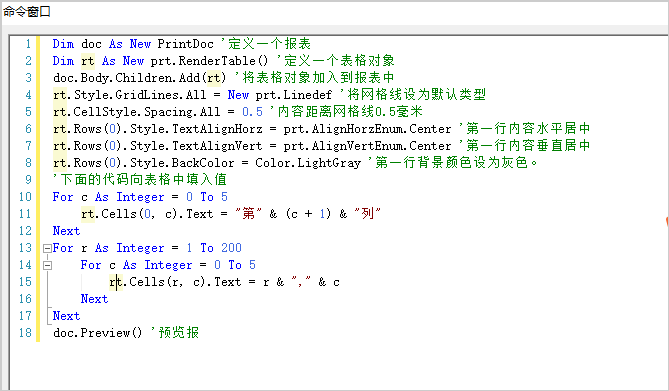
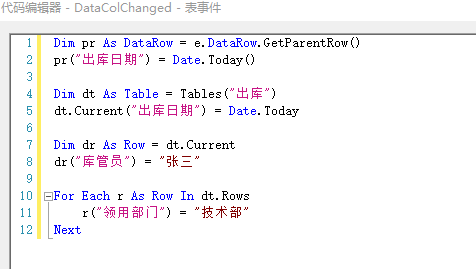
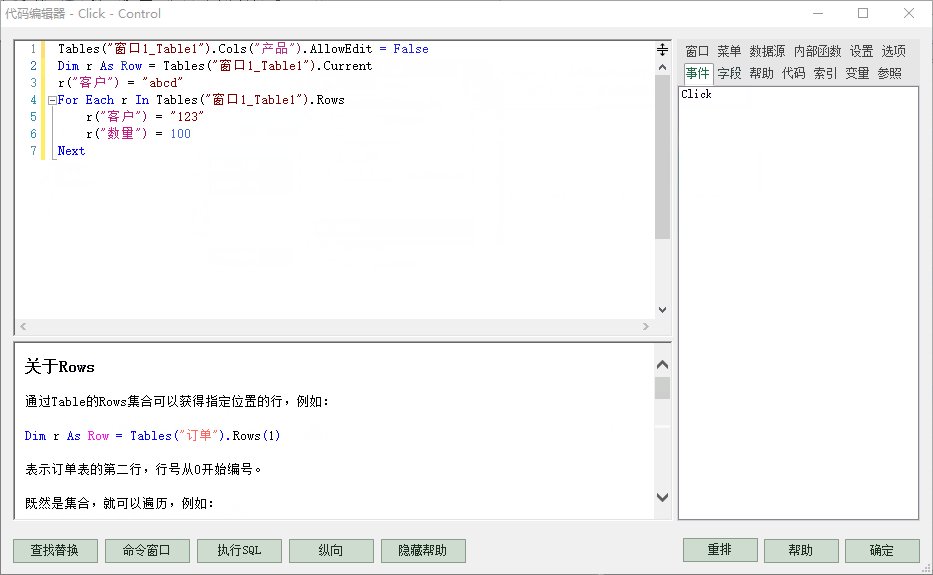
5、在编写长代码的时候,这些流程辅助线可以有效帮助您理清楚各段代码之间的逻辑关系:

此主题相关图片如下:dm5.png

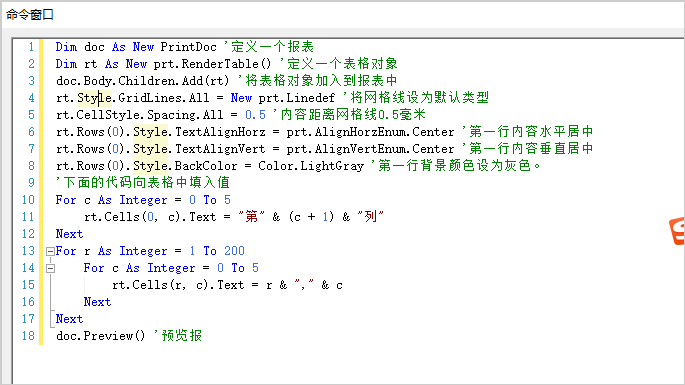
6、当鼠标移到左侧的折叠线时,可以帮你高亮显示当前代码块:

此主题相关图片如下:dm6.png

7、可以自动补齐代码,例如输入:

此主题相关图片如下:dm7.png

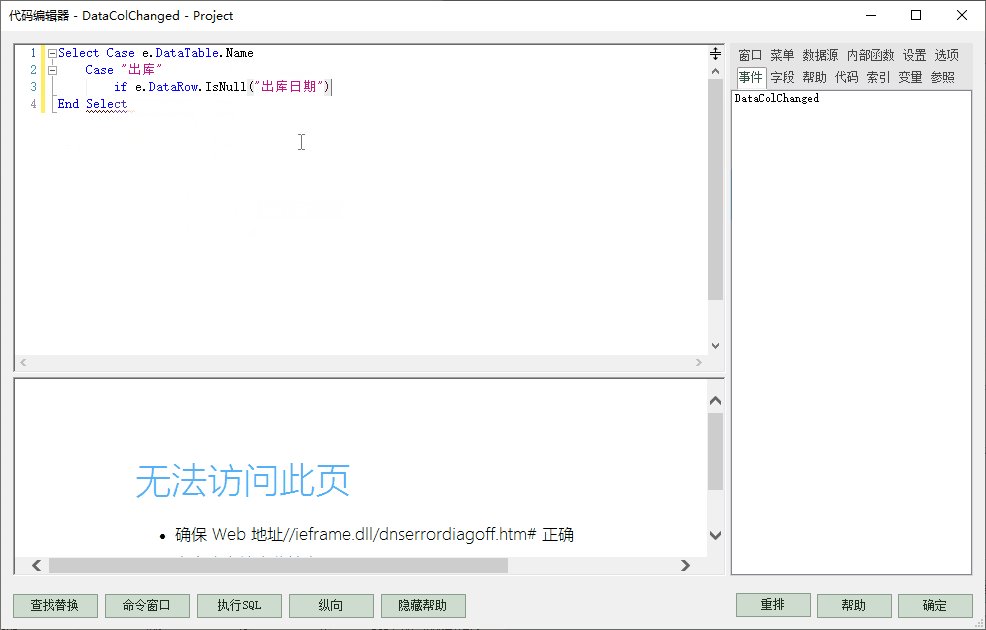
然后回车,会自动补齐相关代码:

此主题相关图片如下:dm8.png

不仅仅是if,所有流程控制语句都有自动补齐功能。
8、代码输入过程会自动缩进:

此主题相关图片如下:dm9.png

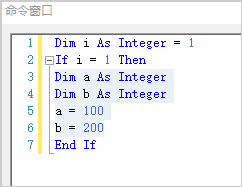
9、可以人工一起批量缩进多行代码,例如我们选定几行代码:

此主题相关图片如下:dm10.png

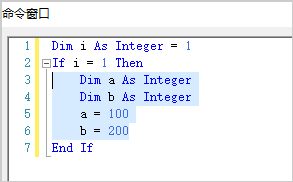
然后按Tab键,既可统一缩进:

此主题相关图片如下:dm11.png

提示:按Shift+Tab可以反向缩进
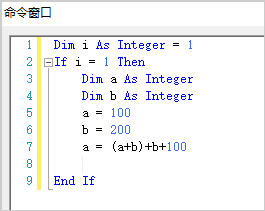
10、小细节也处理得不错,例如输入:

此主题相关图片如下:dm12.png

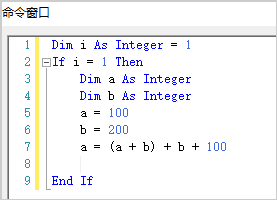
换行之后,会自动编排代码:

此主题相关图片如下:dm13.png

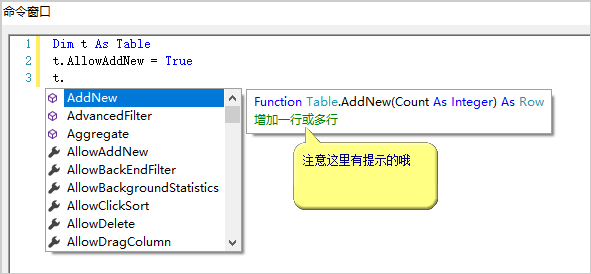
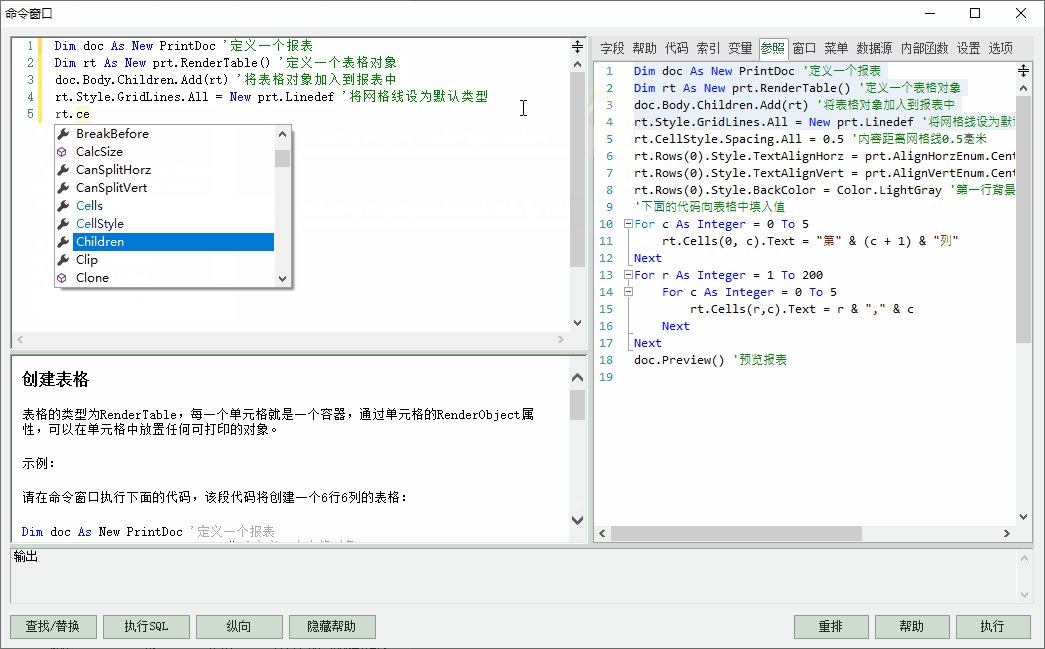
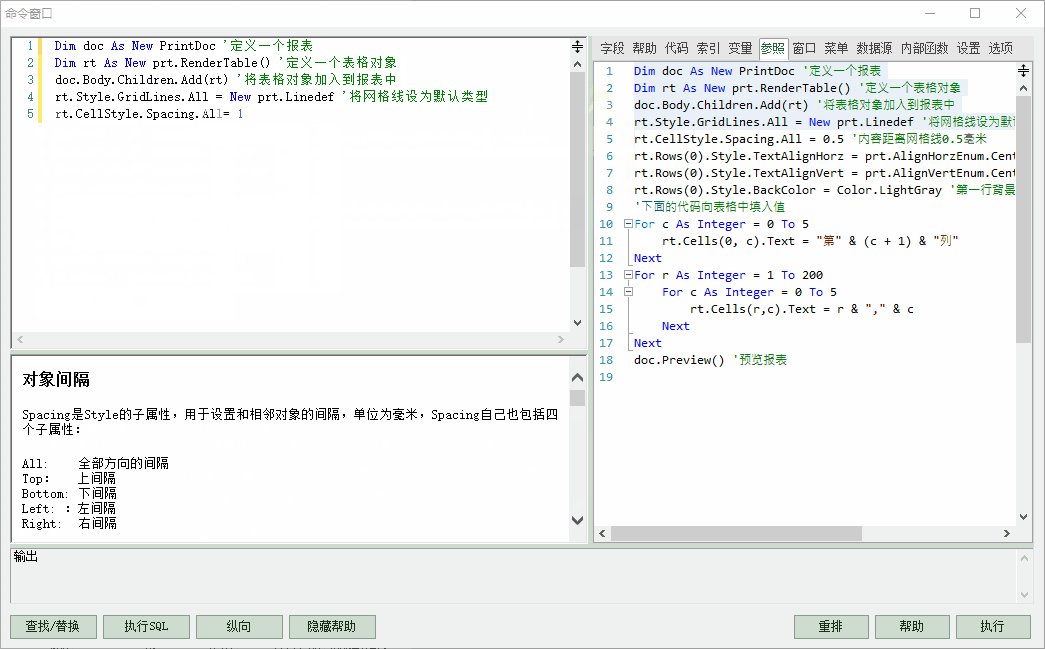
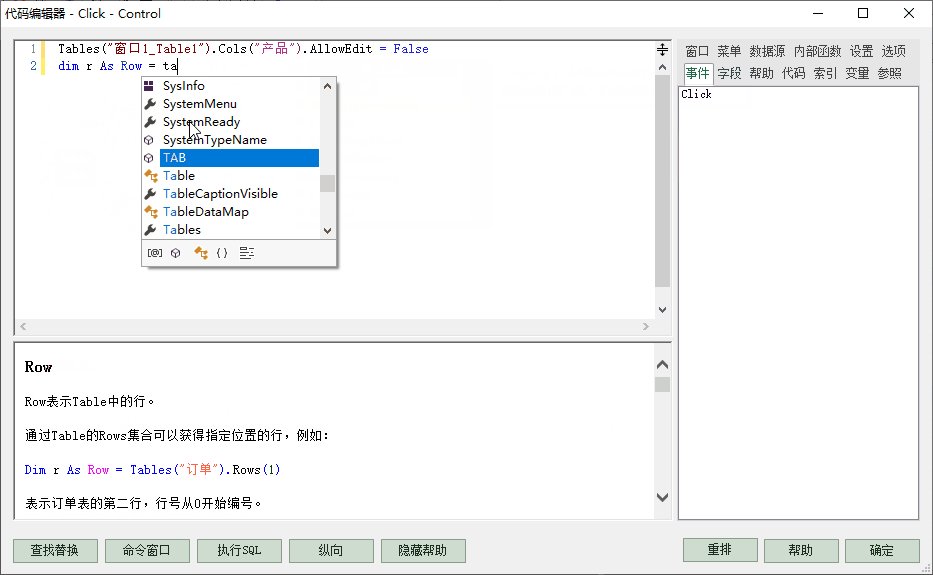
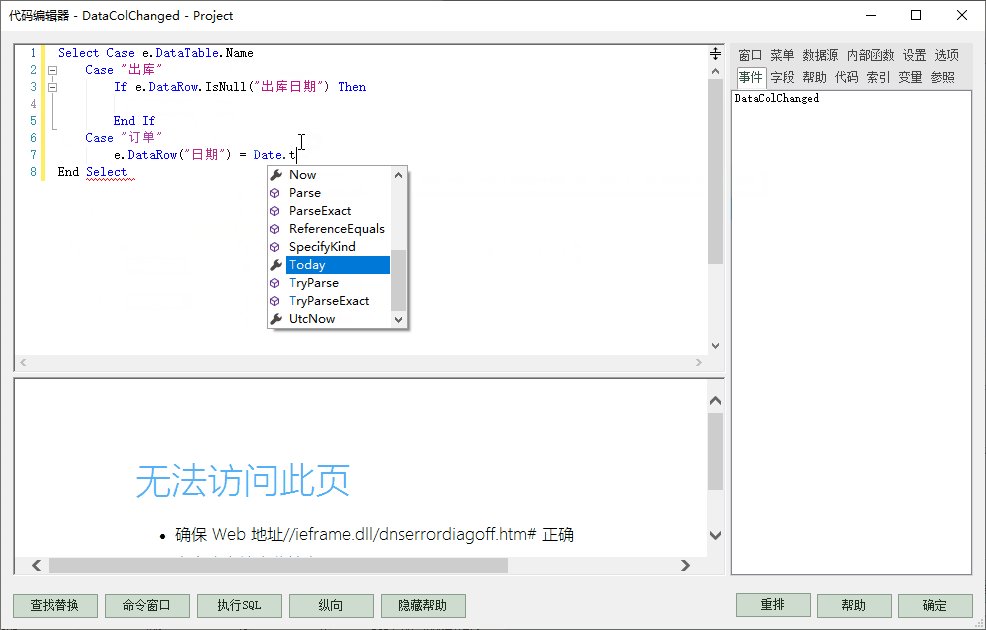
12、代码精灵的自动提示是这样的了,不需要按tab键,会自动出现:

此主题相关图片如下:dm15.png

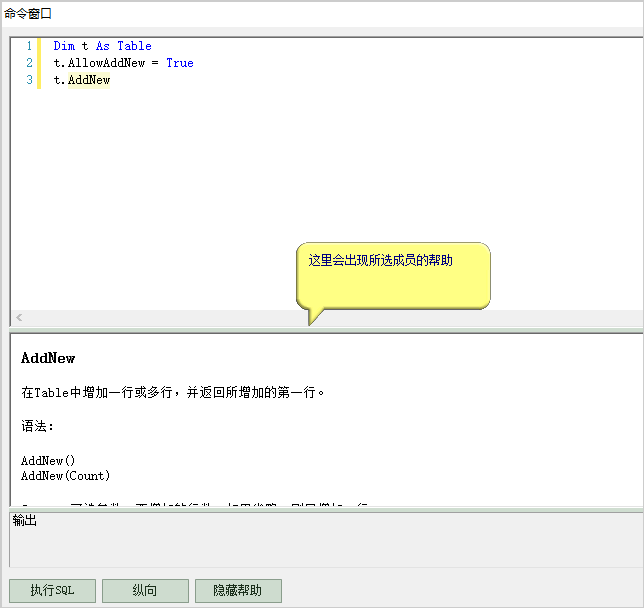
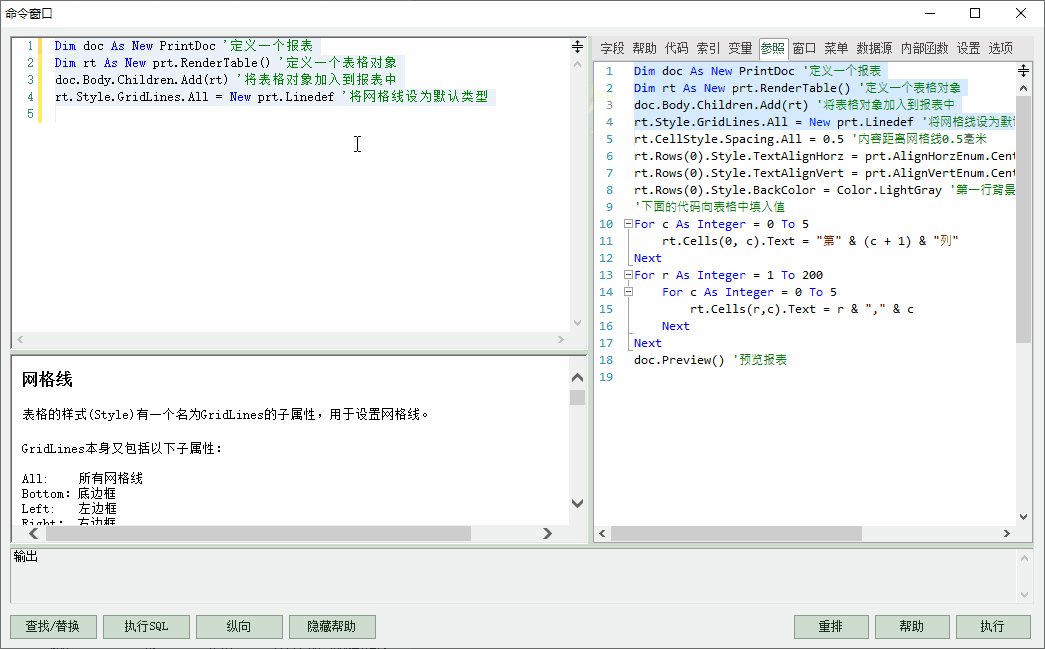
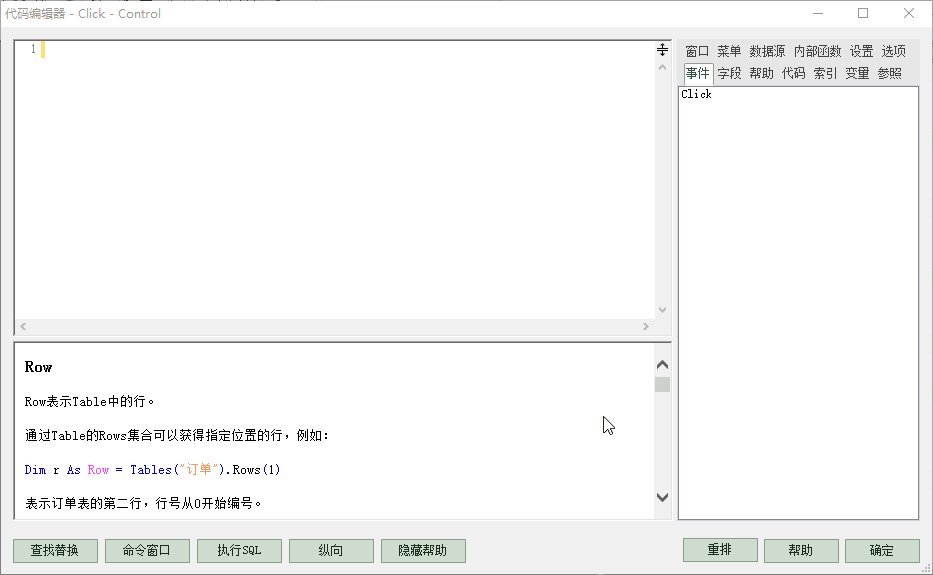
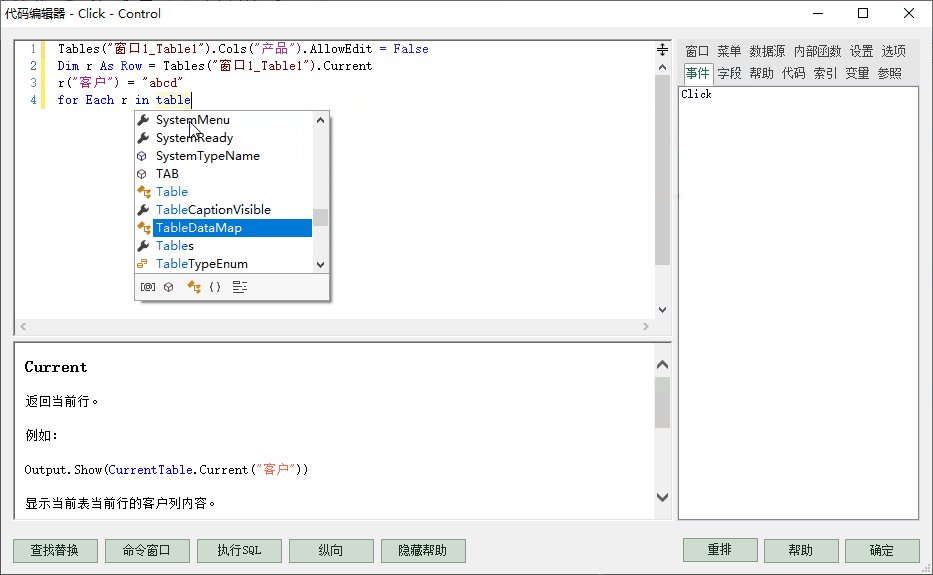
13、旧版编辑器的优点也保留了,选定成员之后,对应的帮助会自动出现:

此主题相关图片如下:dm16.png

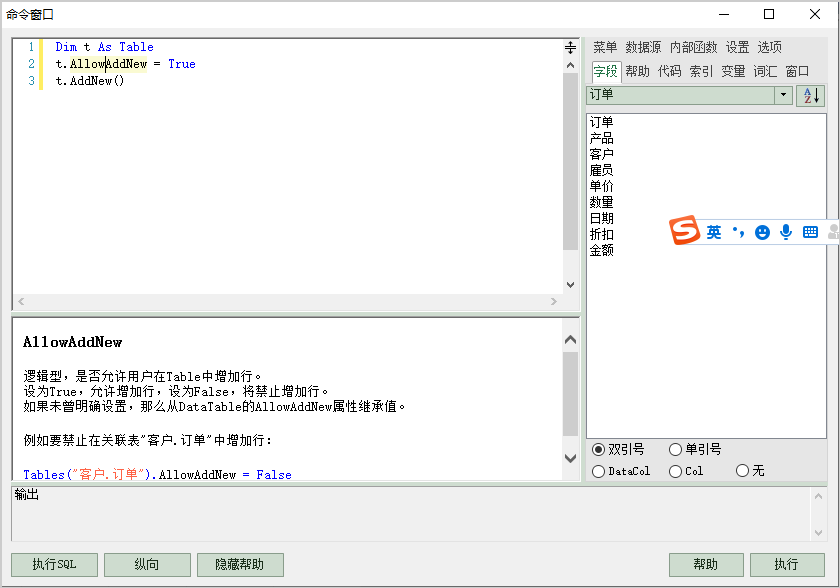
14、有一个变化,现在你随时可以选择某个类型、成员、变量,然后按F1,即可得到对应的帮助,例如将光标移到AllowAddNew,按F1,帮助窗口就会显示AllowAddNew的说明:

此主题相关图片如下:dm17.png

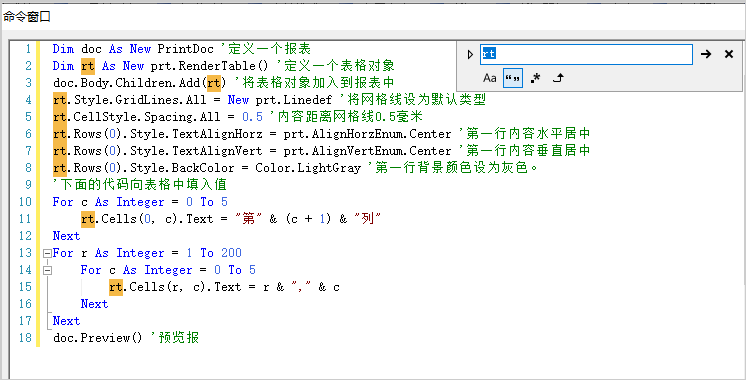
15、现在你选择某个成员或变量,会自动高亮显示所有使用到该变量或成员的地方:

此主题相关图片如下:dm18.png


此主题相关图片如下:dm19.png

16、如果你觉得不够显眼,那就按Ctrl+F打开查找窗口吧:

此主题相关图片如下:dm20.png

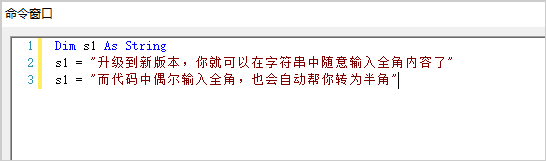
17、现在对于全角半角的处理很智能,代码中的全角会自动转为半角,而字符串中的全角会保留的:

此主题相关图片如下:dm21.png

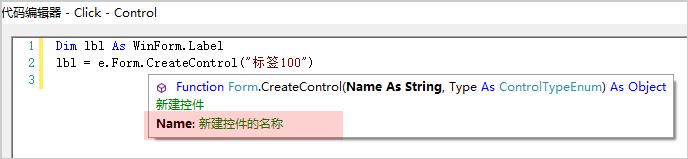
18、现在几乎所有的方法,都会有方法参数提示了哦:

此主题相关图片如下:dm22.png

19、不仅有参数提示,枚举值也会自动列出,且可以和参数提示并存:

此主题相关图片如下:dm23.png

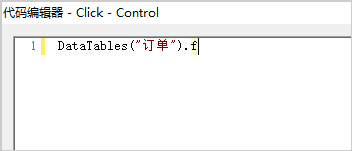
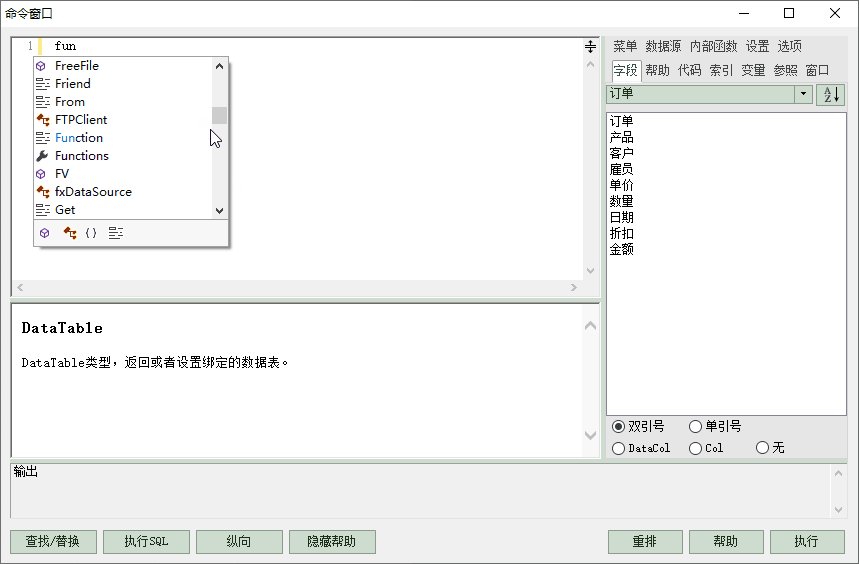
20、原来按Tab键出现成员或类型列表的功能继续保留,例如输入:

此主题相关图片如下:dm24.png

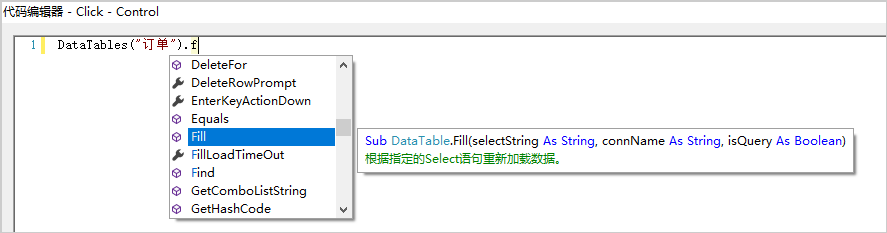
然后按Tab,会出现成员列表,且自动定位到第一个以F开头的成员:

此主题相关图片如下:dm25.png

提示:和以前一样,输入:
DataTables("订单").sel,
然后按Tab,会自动变为:
DataTables("订单").Select
因为DataTable以"sel”开头的成员只有"Select"
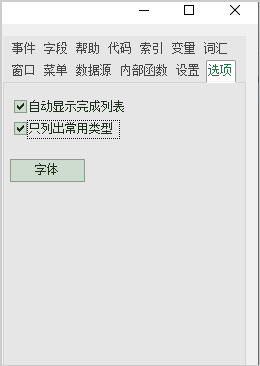
21、.NET的类型太多了,所以默认只列出常见类型,不过你可以选择:
 此主题相关图片如下:dm26.png
此主题相关图片如下:dm26.png

22、现在你可以设置编辑器的字体了,且可以保存。
23、如果你的电脑性能不好,你可以关闭自动完成列表提示,不过即使关闭,输入圆点符号也会出现成员列表的,关闭的只是自动类型提示。
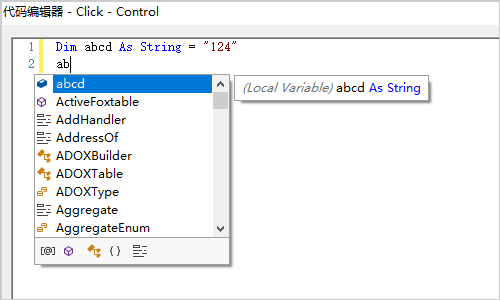
24、现在局部变量也可以自动提示了哦:
 此主题相关图片如下:dm27.png
此主题相关图片如下:dm27.png

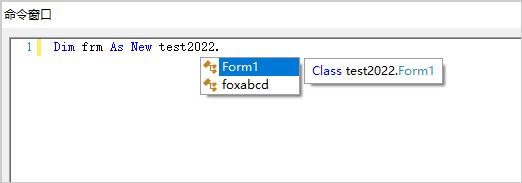
25、现在引用第三方的库,其类型和成员可能自动提示了:
 此主题相关图片如下:dm28.png
此主题相关图片如下:dm28.png

4月22日补充更新:
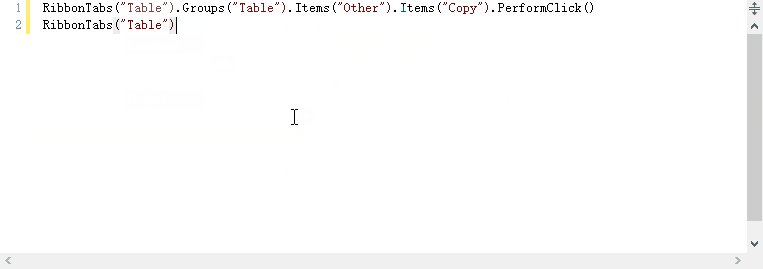
26、模仿vs.net加了两个快捷键,在没有选中内容的时候,Ctrl+c复制当前行,Ctrl+d克隆当前行。
27、利用Ctrl+鼠标滚轮,可以临时调整编辑器字体大小
28、现在写窗口事件代码更方便了,以前e.sender只能列出Winform.Control的成员,例如写TextBox的事件代码时,更常用Value、Text、WriteValue无法列出,你必须先定义变量,通过变量访问才能完成列出所有成员。现在的e.Sender更智能,能判断当前控件类型,列出该控件的全部成员,再也无需定义变量了:
 此主题相关图片如下:dm29.png
此主题相关图片如下:dm29.png
 4月24日补充更新:29、恢复了Linq的引用,但Linq的方法默认不会显示,如果要显示,不要勾选"只列出常用类型"。30、代码编辑器恢复了"重排"和"查找/替换"按钮31、代码编辑器的快捷菜单增加了"全部展开"和"全部折叠"两个命令4月25日补充更新:
4月24日补充更新:29、恢复了Linq的引用,但Linq的方法默认不会显示,如果要显示,不要勾选"只列出常用类型"。30、代码编辑器恢复了"重排"和"查找/替换"按钮31、代码编辑器的快捷菜单增加了"全部展开"和"全部折叠"两个命令4月25日补充更新:
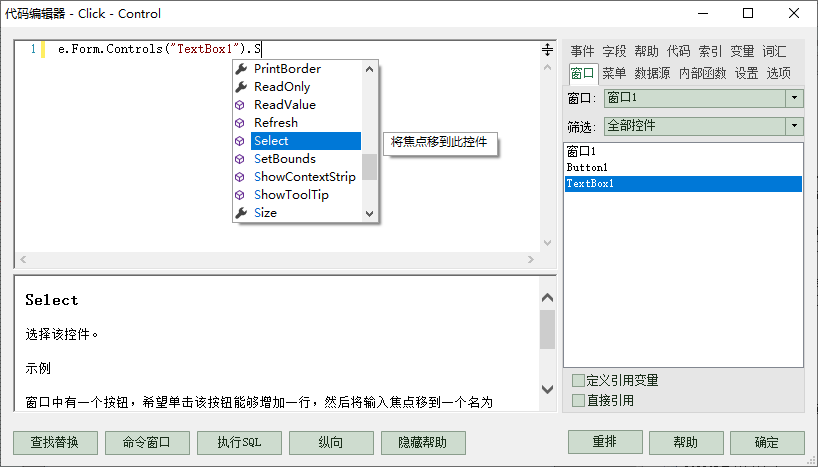
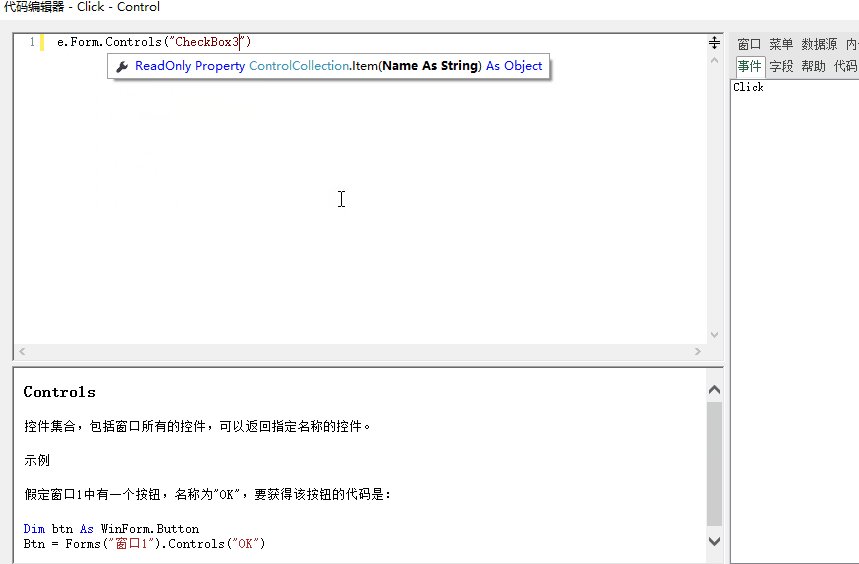
32、现在e.Form.Controls("xxx")也能正确列出成员和帮助了:

此主题相关图片如下:dm312.png

但不能具体到控件类型,所以只能列出WinForm.Contol的基本成员,不能列出每种控件的特有成员.
如果要列出某个控件的全部成员,建议用e.Sender或定义变量访问。
33、前面的更新有个bug,控件事件的e参数只能列出Form和Sender两个通用成员,很多事件并不止这两个成员,现在可以正常列出每个事件的全部成员了。
4月27日补充更新:
34、之前的更新有两个格式重排的bug
A、有时无法准确重排,例如对下面的代码重排:
Dim lklb As String = "123"
Dim FCURe As String = "ncd"
Select Case lklb
Case "11", "22"
If True Then
If True Then
Select Case FCURe
Case "a", "b", "c"
Dim s As String
Case Else
Dim xmsa() As String = {"1", "2", "3" }
For i As Integer = 0 To xmsa.Length - 1
If 1 = 1 Then
Dim i As Integer = 100
End If
Next
End Select
End If
End If
End Select
重排之后,代码反倒变得格式混乱了:
Dim lklb As String = "123"
Dim FCURe As String = "ncd"
Select Case lklb
Case "11", "22"
If True Then
If True Then
Select Case FCURe
Case "a", "b", "c"
Dim s As String
Case Else
Dim xmsa() As String = {"1", "2", "3" }
For i As Integer = 0 To xmsa.Length - 1
If 1 = 1 Then
Dim i As Integer = 100
End If
Next
End Select
End If
End If
End Select
B、如果结构不完整,可能不会重排,如果尝试对下面的代码重排,不会发生任何变化:
Dim r As Row = Tables("a").Current
If r IsNot Nothing Then
For Each c As Col In Tables("a").Cols
If c.name Then
Dim i As Integer
End If
Next
其实这个时候,自动重排更不应该失效,否则无法帮助用户快速找出结构上的缺失,现在重排之后,可以得到:
Dim r As Row = Tables("a").Current
If r IsNot Nothing Then
For Each c As Col In Tables("a").Cols
If c.name Then
Dim i As Integer
End If
Next
可以马上发现原来少了个 end if
本次补充更新重写了代码重排功能,上述bug已经修复。
2022年4月28日补充更新
36、If.. ElseIf...Else...End If语句的自动重拍错误已经修正。
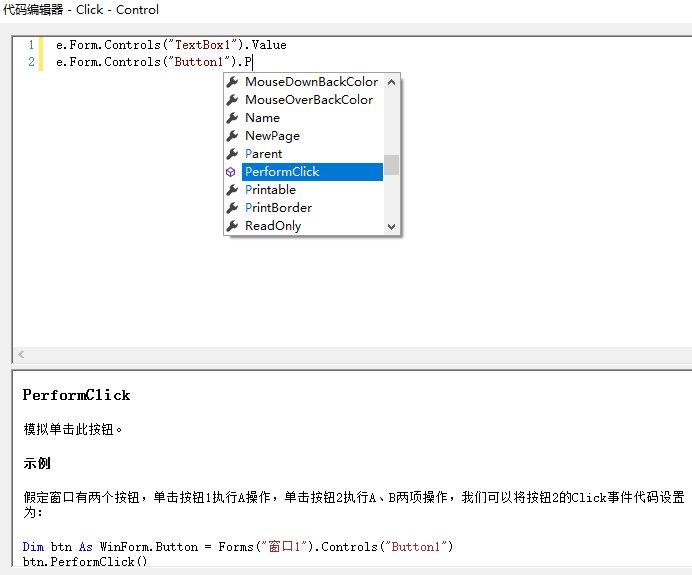
37、一个非常重要的改进,e.Form.Controls("控件名")和Forms("窗口名").Controls("控件名")都能准确判断控件类型,并列出该控件的成员供选择,有效提高窗口编码效率:

此主题相关图片如下:dm32.png

2022年4月29日更新:
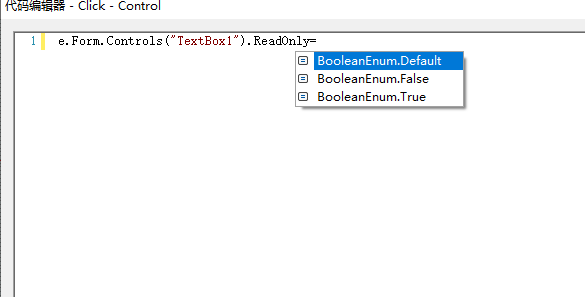
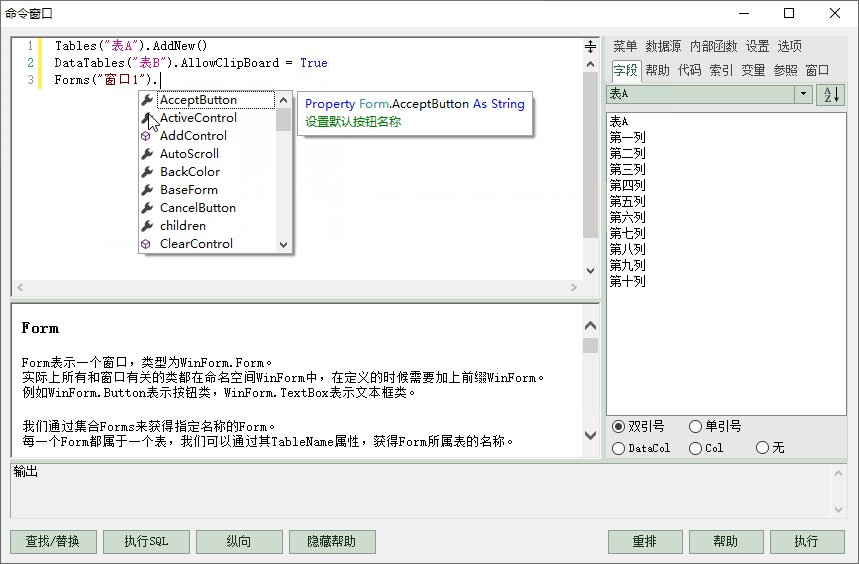
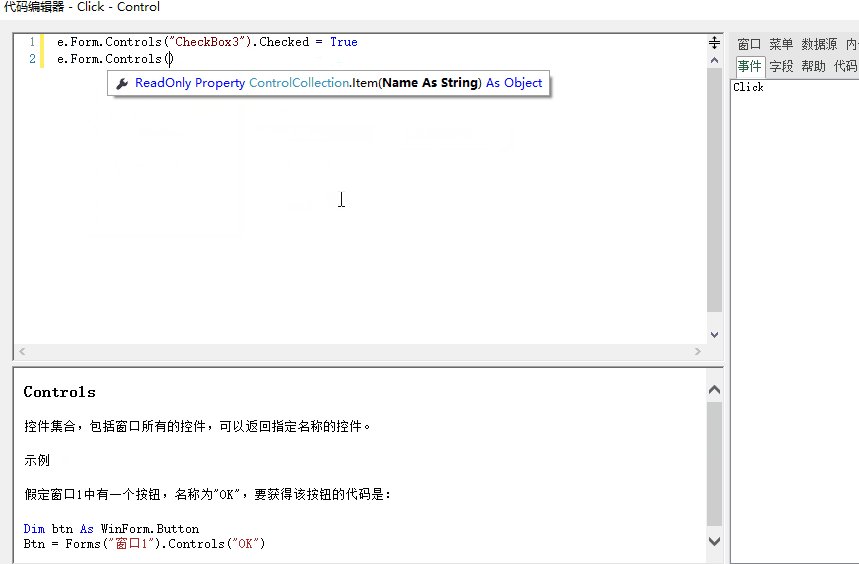
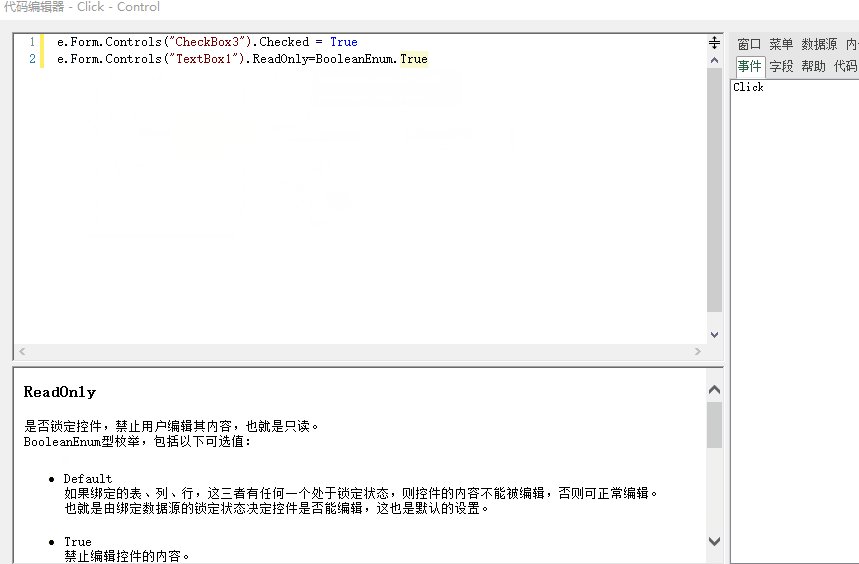
38、e.Form.Controls("xxx")和Forms("窗口名").Controls("控件名")的属性赋值也能自动列表了,使用起来基本上和定义变量一样了:

此主题相关图片如下:dm33.png


此主题相关图片如下:dm34.png

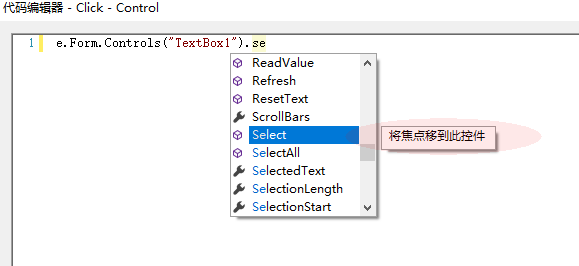
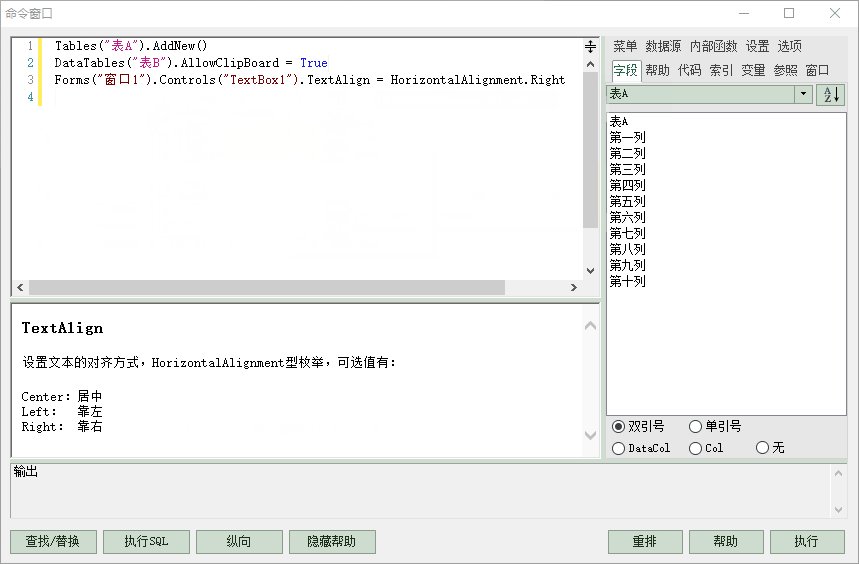
39、通过e.Form.Controls("xxx")和Forms("窗口名").Controls("控件名")列出的成员,也有中文的提示了,现在和通过定义变量使用完全一样了:

此主题相关图片如下:dm35.png

2022年5月1日补充更新
40、现在e.form.controls("控件")支持With语句了:

此主题相关图片如下:dm36.png

41、在上图中你也能通过按f1获取光标位置的类型或成员的帮助了,终于和通过定义变量使用完全一样了。
2022年5月4日补充更新:
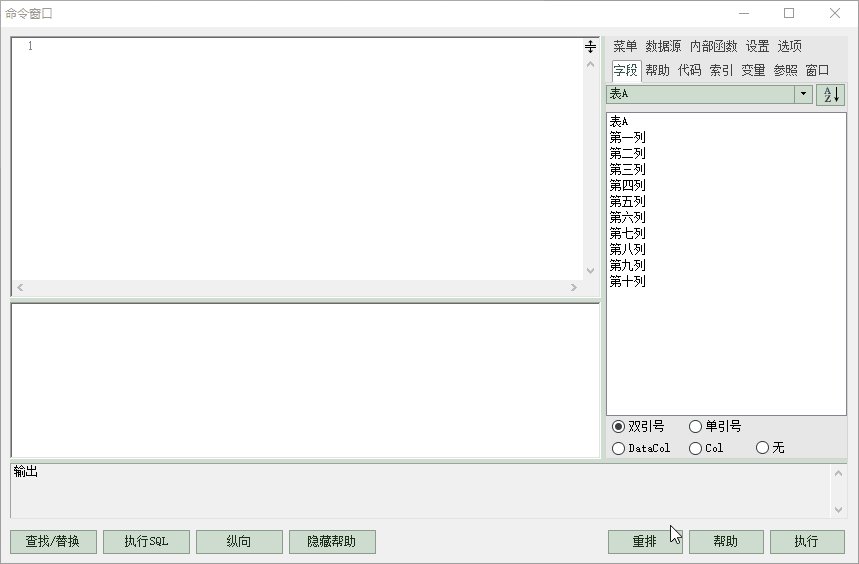
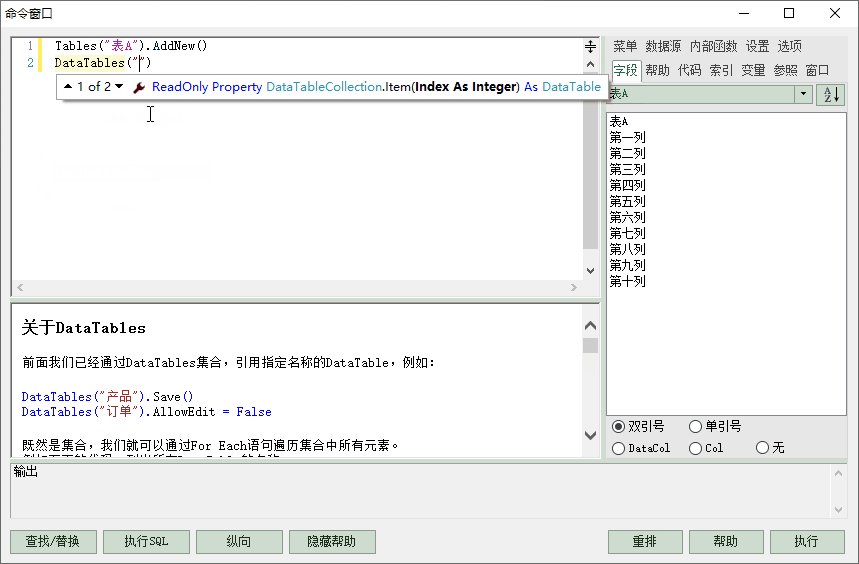
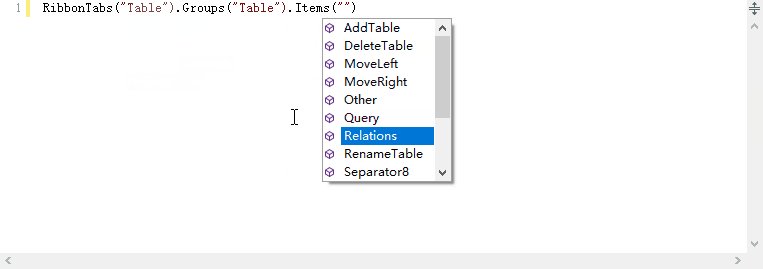
42、各种表名、窗口名、控件名,都能自动输入了
 此主题相关图片如下:editor1.gif
此主题相关图片如下:editor1.gif

方法:输入双引号后按Tab键,例如输入Tables("")后按Tab键,不输入双引号,直接按Tab,但这样无法使用内置的自动搜索匹配功能。
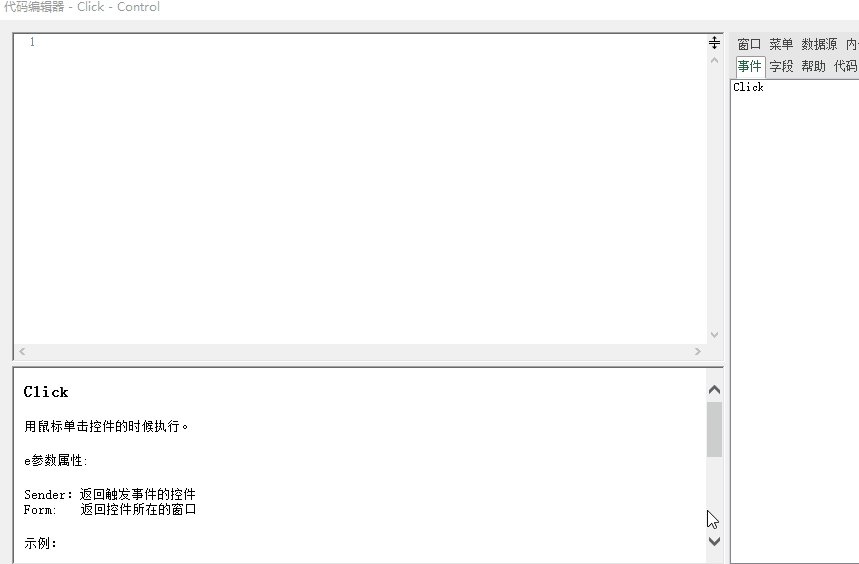
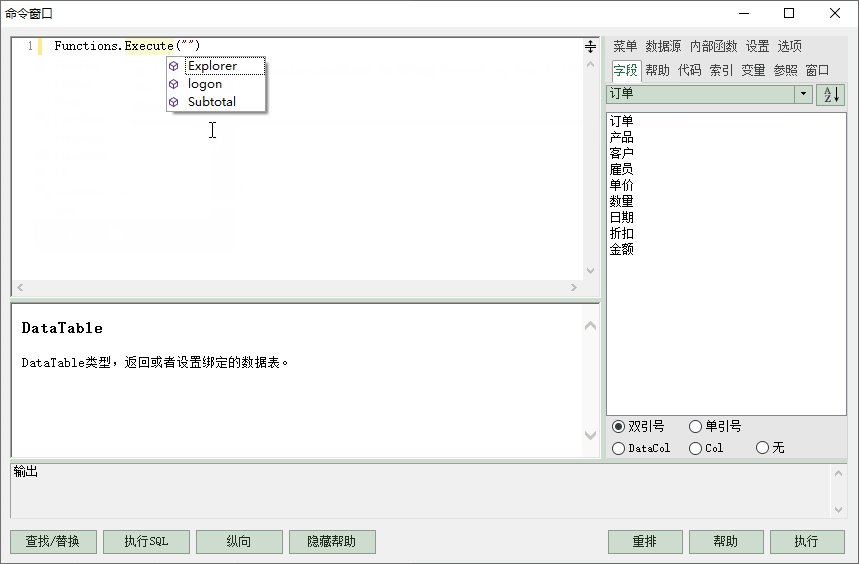
43、任何事件代码都可以这样,大幅度提高编码效率,例如窗口事件代码:

此主题相关图片如下:editor2.gif

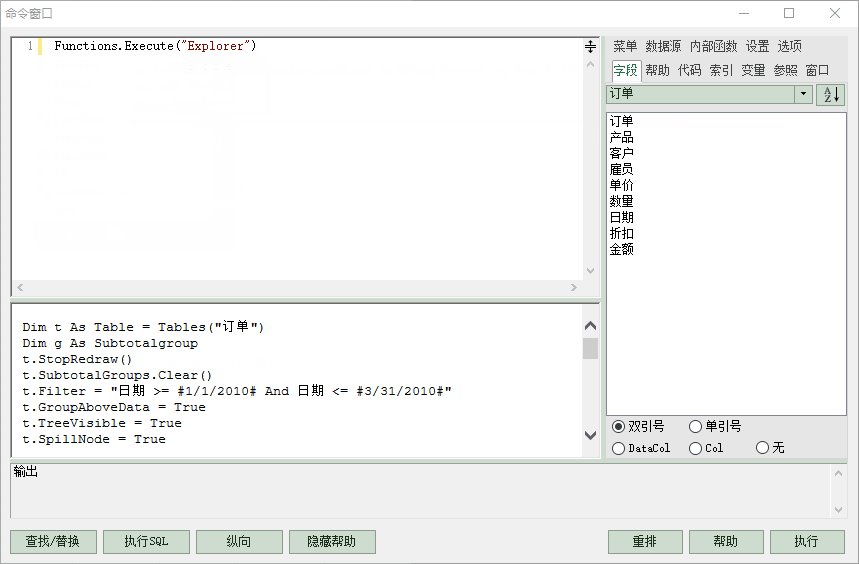
44、函数名也能自动输入了,而且选择某个函数,该函数的代码会自动显示在帮助窗口:

此主题相关图片如下:editor3.gif

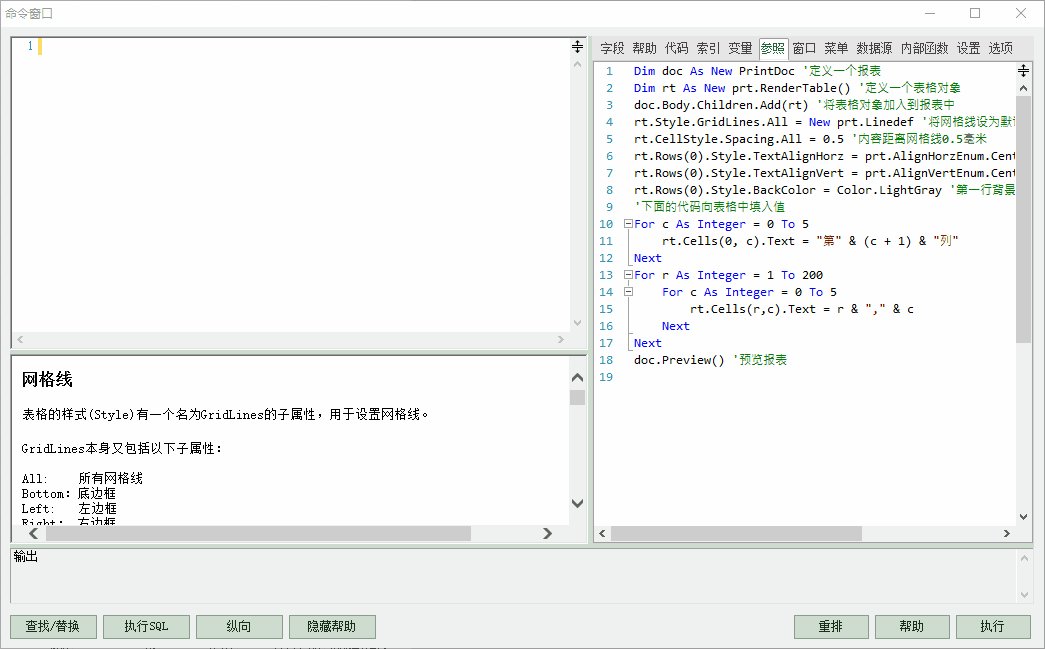
45、代码编辑器增加了一个参照窗口,你可以从论坛或者其他项目,复制代码到这个窗口,然后参照这些代码来编写自己的代码:

此主题相关图片如下:editor4.gif

提示:你可以直接从参照窗口拖动代码到代码编辑窗口。
2022年5月7日更新
46、列名也可以自动列表了:

此主题相关图片如下:editor7.gif

2022年5月8日更新
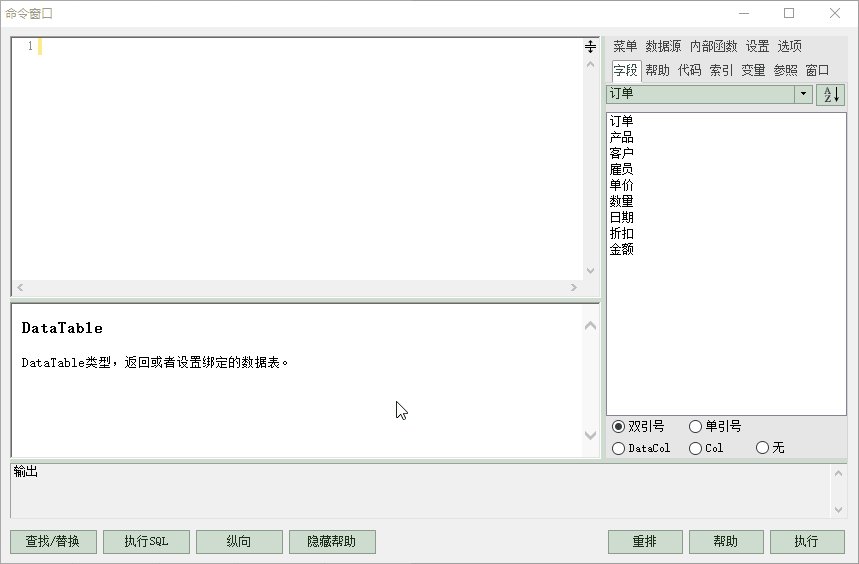
47、自动列名支持各种变量了,下图中的列名都是自动输入的:

此主题相关图片如下:dm39.png

2022年5月9日更新
48、窗口中的副本表、SQLTable和SQLQuery,也能自动列出表名和列名了:

此主题相关图片如下:editor8.gif

2022年5月12日更新
49、全局表事件也支持自动表名和列名了:

此主题相关图片如下:editor9.gif

50、菜单的名称和成员也都可以自动列表了:

此主题相关图片如下:editor10.gif

2022年5月14日更新
51、Functions增加一个Contains方法,用于判断是否存在某个指定名称的函数。
52、MRP统计可以区分生产和售后了,原反馈贴:
秋季更新会可能会增加集成代码管理,到时除了调试,和vs.net也没有太多差别了



 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:04:00 [只看该作者]
Post By:2022/4/21 9:04:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:09:00 [只看该作者]
Post By:2022/4/21 9:09:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:10:00 [只看该作者]
Post By:2022/4/21 9:10:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:10:00 [只看该作者]
Post By:2022/4/21 9:10:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:12:00 [只看该作者]
Post By:2022/4/21 9:12:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:15:00 [只看该作者]
Post By:2022/4/21 9:15:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:19:00 [只看该作者]
Post By:2022/4/21 9:19:00 [只看该作者]



 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:25:00 [只看该作者]
Post By:2022/4/21 9:25:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:28:00 [只看该作者]
Post By:2022/4/21 9:28:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2022/4/21 9:30:00 [只看该作者]
Post By:2022/4/21 9:30:00 [只看该作者]
