Foxtable,总体还是好用。在实际项目中很多地方需要显示控件滚动条,比如Panel、TextBox、TreeView等,原来对Winform的控件不是很了解,
总认为修改控件的滚动条应该很容易,下载了VB2019,通过学习网上很多C#重绘滚动条代码,得到一些感悟,要重写控件滚动条真不是一件容易的
事情,就是有些专业的程序员恐怕也要下点功夫。主要是Winform自带的滚动条不太适应一些场景的UCD需要。
看了很多C#例子后,觉得不用.dll文件和.exe文件,重绘滚动条也能在Foxtable中能实现主要功能。以下三个例子雏形基本能达到功能,但目前还差
鼠标滚动未能完成,这方面由于涉及到很多类、继承、引用等等,知识点太多了,还希望老师提供参考代码以及思路指导指导,也请高手们多指导。
以下视图,仅仅在Foxtable中完成的,没有其他第三方文件引用。
1. 重绘Panel垂直滚动条,参考网上C#例子,由两个Panel控件组成
1.1 设一个全局变量“Y”,其他主要在窗口的AfterLoade、Mousemove事件和MouseDown事件写入代码操控.
1.2 最难部分,也是关键部分,是要计算和取得滑槽高度、滑块高度、Y的变动坐标值、VerticalScroll.Value、top、滚动范围等形成自定义算法
1.3 控件自带的滚动条宽度一般是22,上下箭头高度各是20
1.4 Panel控件的自动滚动设False
1.5 相对于TreeView和TextBox,Panel的垂直滚动条坐标取值相对容易一些
1.6 因为没有像C#有既定的函数、继承、派生等,需要计算滑块滚动时与目标Panel控件滚动条滚动的一致性,需要算出相关滚动倍数值
1.7 Panel内尽量不出现会产生横向滚动条的控件场景
问题:鼠标无法滚动自定义的滚动条,如果Panel自动滚动设true,还未能联动自定义的滚动条
 此主题相关图片如下:panel.gif
此主题相关图片如下:panel.gif

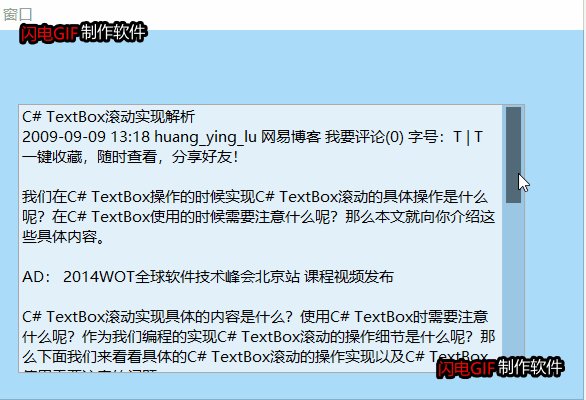
2. 重绘TextBox垂直滚动条,参考网上C#例子,由两个Panel控件组成;也参考了论坛中textbox滚动例子
2.1 全局代码使用了textbox滚动例子的代码,设一个全局变量“Y”,其他主要在窗口的AfterLoade、Mousemove事件和MouseDown事件写入代码操控
2.2 TextBox很难取得滚动条的值,目前主要取行数以及应用SelectionStart、ScrollToCaret 配合使用滚动倍数值来实现滚动
2.3 TextBox控件的滚动条设None,如要鼠标滚动,可设Vertical,但作为滑槽的Panel控件位置必需准确覆盖TextBox控件的滚动条(但无法联动自定义的滚动条)
问题:鼠标无法滚动自定义的滚动条,如果TextBox滚动条设Vertical,还未能联动自定义的滚动条
 此主题相关图片如下:textbox.gif
此主题相关图片如下:textbox.gif

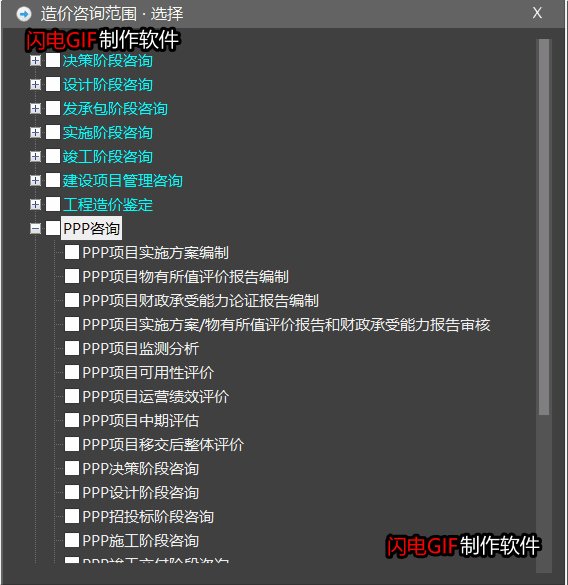
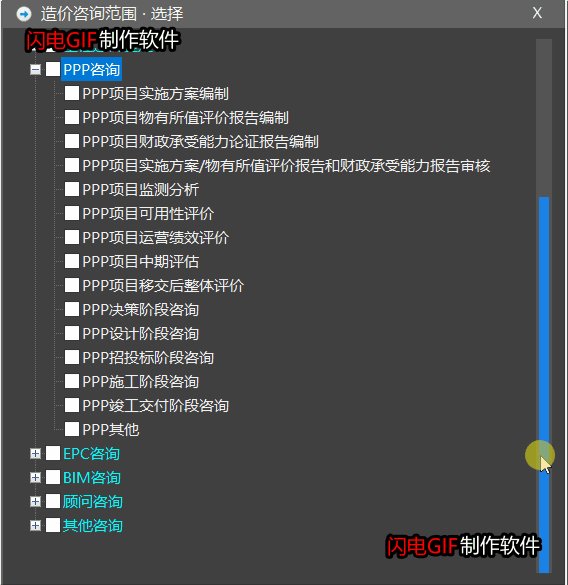
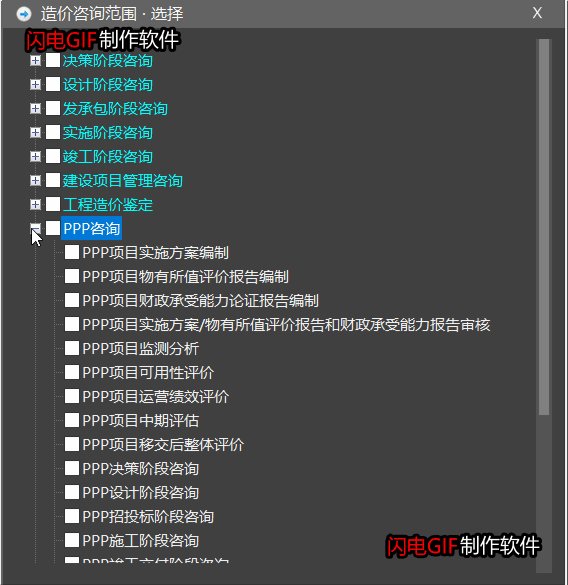
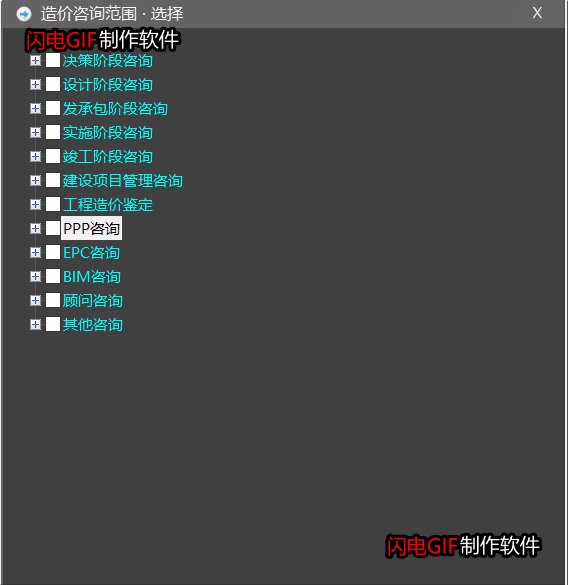
3. 重绘TreeView垂直滚动条,参考网上C#例子,由两个Panel控件组成;
3.1 设一个全局变量“Y”,其他主要在窗口的AfterLoade、Mousemove事件和MouseDown事件写入代码操控
3.2 TreeView相比以上两个控件是最难取值的(用C#来写会更容易取值),目前TreeView主要取节点数,加上1.中的相关算法来实现
3.3 TreeView的滚动条不显示scrollable = False,取值要计算Nodes.count,itemHeight,以及用到1.中的相关算法来实现
3.4 目前可见内容行数的控制,以及滚动递减递增的行数没有找到方法(主要是水平有限)
问题:鼠标无法滚动自定义的滚动条,如果TextView显示滚动条, 还未能联动自定义的滚动条
 此主题相关图片如下:treeview.gif
此主题相关图片如下:treeview.gif

[此贴子已经被作者于2021/8/18 17:01:53编辑过]



 加好友
加好友  发短信
发短信

 Post By:2021/8/18 16:51:00 [只看该作者]
Post By:2021/8/18 16:51:00 [只看该作者]
