(快速浏览杰哥分享过的所有经验汇总,点击跳转 ) ) |
|
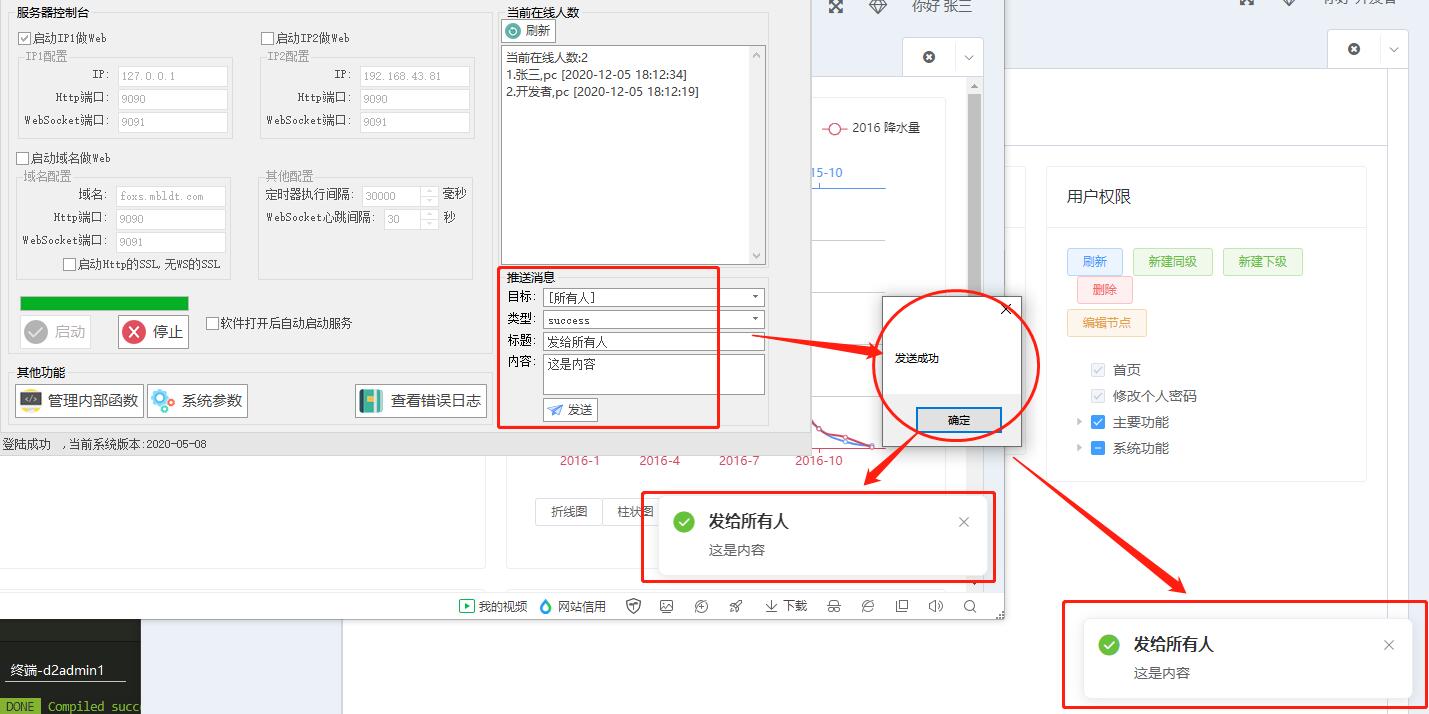
①效果一览
 此主题相关图片如下:1.jpg
此主题相关图片如下:1.jpg

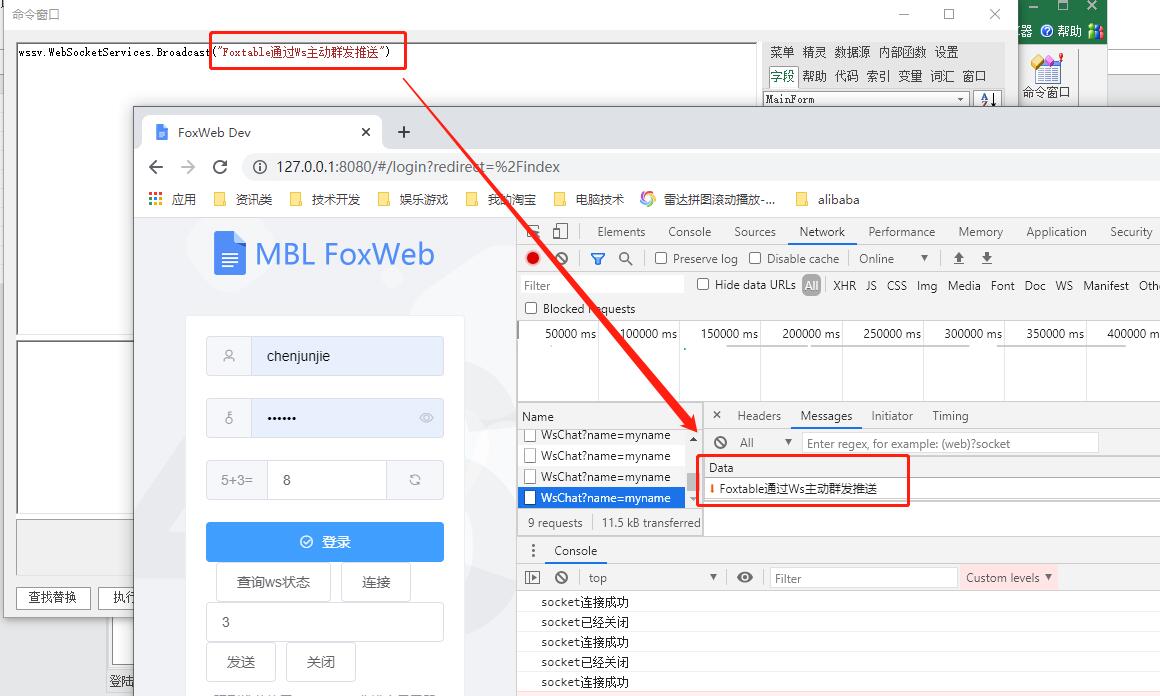
 此主题相关图片如下:3.jpg
此主题相关图片如下:3.jpg

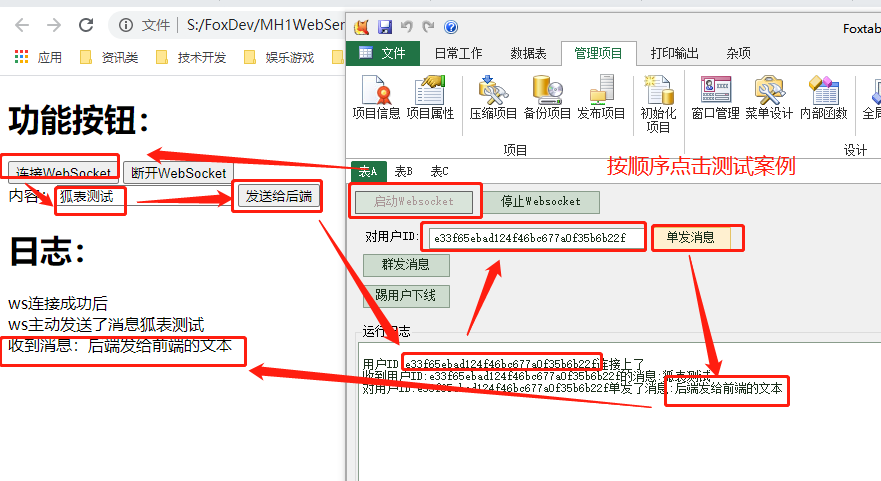
 此主题相关图片如下:案例.png
此主题相关图片如下:案例.png

 此主题相关图片如下:2.jpg
此主题相关图片如下:2.jpg

websocket是什么?简单说就是在bs领域里实现狐表openQQ的功能,保持客户端与服务器的实时通讯,服务器能主动推送消息给客户端我从github上找了一个高分WebSocket的开源库,编译成dll给狐表实用。我只总结了对我有用的功能,有能力的大神,完全可以进一步看源码,注释详细,挖出更多更深的功能。
github地址:https://github.com/sta/websocket-sharp
这个玩意,我弄得不深,研究了1天,整合了1天,再写文档写了1天。有更深需求的,建议自己看英文源码。
②基础引入
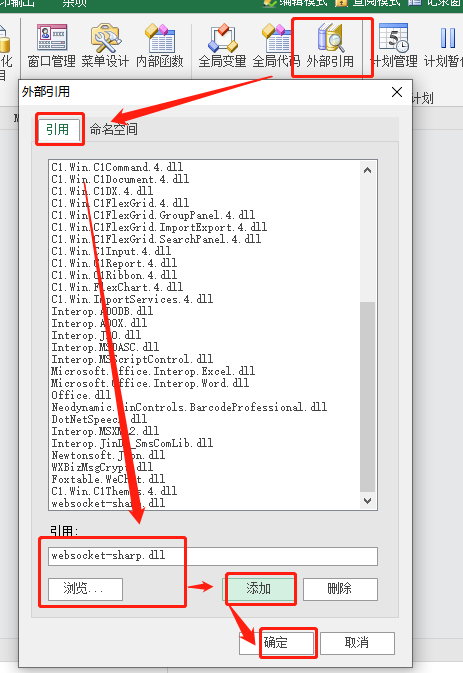
1引入websocket-sharp.dll(在帖子结尾有回复后有下载链接)
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

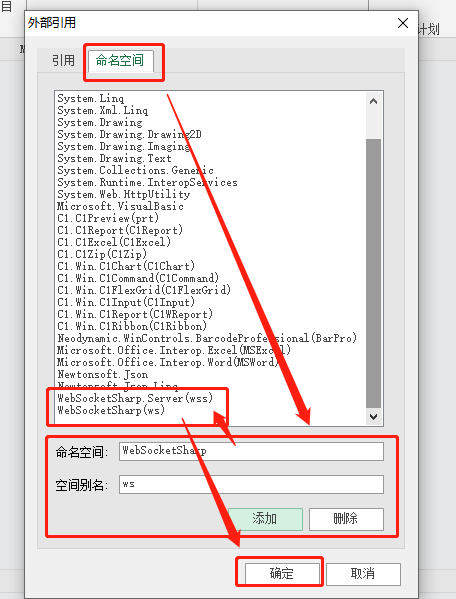
 此主题相关图片如下:2.png
此主题相关图片如下:2.png

WebSocketSharp.Server wss
WebSocketSharp.Server ws
重启项目,然后再检查命名空间是否还在。因为如果你写错字母,它会消失的。
3添加全局代码
Public wssv As New wss.WebSocketServer() 'WebSocket容器
Public wssh As Object '将来挂载进去WebSocket容器的实例
'Websocket的实例代码
Public Class WsChat
Inherits wss.WebSocketBehavior
'默认构造函数
Public Sub New()
End Sub
'1重写客户端上线后的事件
Protected Overrides Sub OnOpen()
Functions.Execute("WsUserLogged",Id,Context.Origin,Context.QueryString)
End Sub
'2重写收到客户端下线的事件
Protected Overrides Sub OnClose(ByVal e As ws.CloseEventArgs)
Functions.Execute("WsUserLogout",Id)
End Sub
'3重写收到客户端消息后的事件
Protected Overrides Sub OnMessage(ByVal e As ws.MessageEventArgs)
Functions.Execute("WsReceivedMessage",Id,e.Data)
End Sub
'4重写报错异常事件
Protected Overrides Sub OnError(ByVal e As ws.ErrorEventArgs)
Functions.Execute("WsOnError",e.Message)
End Sub
End Class
4添加内部函数
函数名:WsKickOff
'踢某个ID的用户下线
'小技巧 wssh.Sessions.Ids是所有在线用户的ID集合,可以用来Count或者判断Contains
'通过Functions.Execute("WsKickOff",ID)使用
Dim ID As String =Args(0)
If wssh.Sessions.Ids.Contains(ID) Then
wssh.Sessions.CloseSession(ID)
End If
函数名:WsSendAll
'群发消息
'通过Functions.Execute("WsSendAll","xxx")使用
Dim s1 As String = Args(0)
wssv.WebSocketServices.Broadcast(s1)
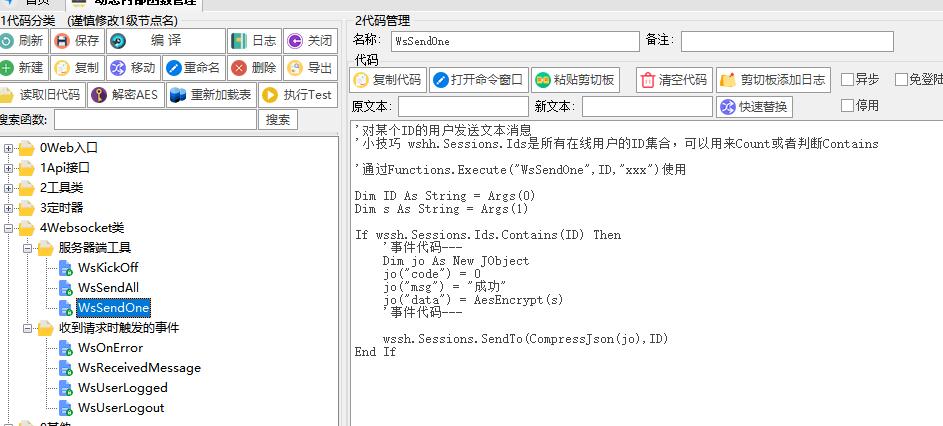
函数名:WsSendOne
'对某个ID的用户发送文本消息。Ele的type类型有4种:success,warning,info,error
'小技巧 wssh.Sessions.Ids是所有在线用户的ID集合,可以用来Count或者判断Contains
'通过Functions.Execute("WsSendOne",ID,"xxx")使用
Dim ID As String = Args(0)
Dim s1 As String = Args(1)
If wssh.Sessions.Ids.Contains(ID) Then
wssh.Sessions.SendTo(s1,ID)
End If
函数名:WsOnError
'当WebSocket服务器端异常报错的事件
Dim msg As String =Args(0)
函数名:WsReceivedMessage'收到WebSocket客户端消息后的事件
Dim ID As String =Args(0)
Dim msg As String =Args(1)
函数名:WsUserLogged
'WebSocket客户端上线后的事件,知道登陆用户的ID,和其他数据
Dim ID As String =Args(0)
Dim Origin As String = Args(1) '客户端请求地址
Dim cqs As System.Collections.Specialized.NameValueCollection = Args(2) '通过 cqs("token")来获取value值,注意区分大小写,注意是否为Nothing
函数名:WsUserLogout
'WebSocket客户端下线后的事件,知道下线用户的ID
Dim ID As String =Args(0)
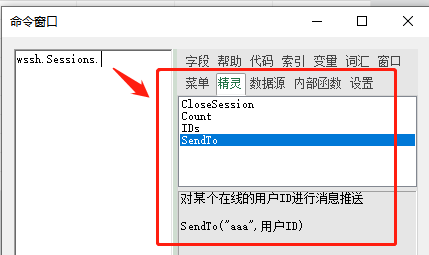
5更新代码精灵用我的help.mdb覆盖到狐表程序里的help.mdb(参考路径C:\foxtable\Professional)我为代码精灵增加了很多websocket的提示
此主题相关图片如下:3.png

(顺便如果你想问我怎么添加的提示,你可以看之前我分享的帖子http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=152491&replyID=&skin=1)
③开始使用
1狐表启动WebSocket
wssv = New wss.WebSocketServer("ws://127.0.0.1:9091")
wssv.AddWebSocketService(Of WsChat)("/WsChat")
Dim lwh As List(of wss.WebSocketServiceHost) = wssv.WebSocketServices.Hosts
For Each wh As wss.WebSocketServiceHost In lwh
If wh.Path="/WsChat" Then
Messagebox.Show("Websocket启动失败:" & ex.Message)
3前端代码
代码很简单,直接看就行了,百度一堆h5关于websocket的使用,都是这些方法
if (typeof(WebSocket) === "undefined") {
console.log('您的浏览器不支持WebSocket')
if (!ws || ws.readyState == 0 || ws.readyState == 3) {
//根据开发环境配置path,注意是否支持https,决定这里是ws还是wss,否则会被nginx拦截
let path = 'ws://127.0.0.1:9091/WsChat'
ws.onmessage = wsOnMessage
function wsOnMessage(msg) {
console.log('收到消息:' + msg.data)
④前端功能
1主动连接服务器
wsConnect()
2发送消息
wsSend('xxx')
3主动断开连接
wsClose()
4收到服务器消息
//连接接收信息后触发的事件,自己再改写
function wsOnMessage(msg) {
console.log('收到消息:' + msg.data)
}
类似的还有 连接成功后事件wsOnOpen、连接断开后事件wsOnClose、连接错误后事件wsOnError
⑤后端功能
1对某个用户发消息
Functions.Execute("WsSendOne",ID,"xxx")
2群发消息
Functions.Execute("WsSendAll","xxx")
3群发消息
Functions.Execute("WsSendAll","xxx")
4踢人下线
Functions.Execute("WsKickOff",用户ID)
5收到消息
在WsReceivedMessage维护
类似的还有 用户登录后WsUserLogged、用户退出后WsUserLogout、ws异常触发事件WsOnError
⑥注意的坑
1ws没有心跳
ws是持久实时连接,并不会发送心跳包,要心跳就自行实现
2在页面刷新后ws会断开
页面刷新,ws会立刻断开,自行解决重连
3nginx反向代理
ws也是http,只不过头部增加了升级标志而已。Nginx的反向代理,还需要进一步修改代码,方法自行百度
4保持不掉线
如果是直连狐表,是不会断的
如果只通过nginx反向代理,默认情况下1分钟会断,因为nginx有个设置,你还要去改
写了这个还不够,前端还要做个心跳,9分钟的时候发一下。服务器是否回复都没所谓。
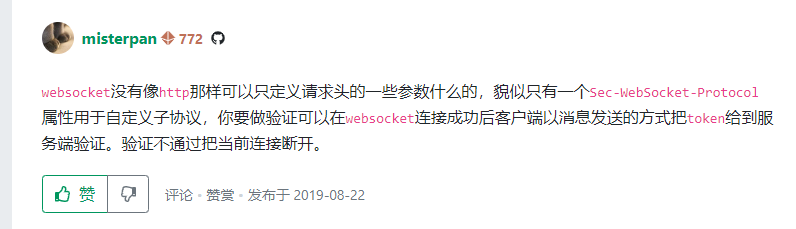
5没有连接前拦截
可能是技术不够,网上也没看到什么前置拦截方法,并且网上的人也基本都说是先连接上,再判断踢出

此主题相关图片如下:2.png

6不能与HttpServer共用同一个端口
例如http监听了80,那你就要用非80,例如81
如果想集成到http里,只能狐表官方改自己的HttpServer源码,集成进去才行,我们是第三方外挂的。
那这样会不方便吗?我服务器要开2个端口?
如果你用狐表做服务器直接对外,那就必须2个端口了
我更加推荐使用Nginx反向代理,可以保护狐表,可以一键增加ssl安全证书(变成https和wss),可以反向代理实现对外1个端口。
⑥下载
可压缩包里提供了dll,你可以自行集成。还提供了一个狐表演示案例+vue页面,你可以自己试试。
这么高端的功能,不打个广告有点可惜,下载链接在我淘宝详情页的结尾,记得滚下去看完哦
以下内容只有回复后才可以浏览
⑦有偿指导服务
提供有偿指导服务:100元,需要的可以淘宝拍。
这个开源的dll虽然是很强很稳定,我说的坑并不是这个dll有bug,
而是实际里结合狐表、结合jquery、结合vue、结合部署环境的技术点,是经验总结
例如:
- 如何做心跳包?有没总结好的代码
- 如何做重连?
- 常规的nginx如何配置?
- 结合宝塔的nginx如何配置?
- 突破1分钟自动掉线的整套方案思路及具体代码
- 如何配合狐表推荐的token登陆机制?
- 前端发起连接时,如何携带参数传递到后端的WsUserLogged事件里,并提取出来?
===============================================================
顺便总结以前分享过的帖子,方便大家学习
[此贴子已经被作者于2024/6/5 18:08:01编辑过]






 加好友
加好友  发短信
发短信

 Post By:2020/12/7 9:36:00 [只看该作者]
Post By:2020/12/7 9:36:00 [只看该作者]


 加好友
加好友  发短信
发短信


 Post By:2020/12/7 9:43:00 [只看该作者]
Post By:2020/12/7 9:43:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 9:44:00 [只看该作者]
Post By:2020/12/7 9:44:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 10:14:00 [只看该作者]
Post By:2020/12/7 10:14:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 10:18:00 [只看该作者]
Post By:2020/12/7 10:18:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 10:21:00 [只看该作者]
Post By:2020/12/7 10:21:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 10:51:00 [只看该作者]
Post By:2020/12/7 10:51:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 10:53:00 [只看该作者]
Post By:2020/12/7 10:53:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 11:10:00 [只看该作者]
Post By:2020/12/7 11:10:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2020/12/7 11:13:00 [只看该作者]
Post By:2020/12/7 11:13:00 [只看该作者]
