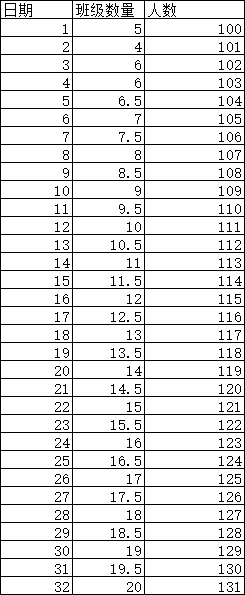
如图所示 想要柱状图 看到 每日有 班级数量 颜色区分 ,人数 两个或者多个比较怎么修改代码
此主题相关图片如下:1723701041313.jpg

代码如下
Dim wb As New weui
wb.AppendHTML("<script src='./lib/f2.min.js' ></script>", True) '引用f2组件
wb.AddForm("", "form1", "banjizhutu")
With ExWeUI.WebUI.AddF2ChartGroup("", "f2c1", "项目柱状图")
With .AddChart("chart01", 1)
.DataUrl = "getchartdataedit" '设置数据路径
.BarType = 1
End With
wb.InsertHTML("form1", .BuildHtml)
End With
wb.AppendHTML("<script src='./lib/exweuif2chart.js' ></script>") '引用exweui封装的js文件
e.WriteString(wb.Build)
第二部分代码
Dim jo As JObject
Dim ja As New Jarray
For Each dr As DataRow In dt.DataRows
jo = New JObject
jo("日期") = CStr(dr("日期")) 'x轴放到前面
jo("班级数量") = CInt(dr("班级数量")) 'y轴放到后面
jo("人数") = CInt(dr("人数")) 'y轴放到后面
ja.Add(jo)
Next
e.WriteString(ja.ToString) '返回json数据
[此贴子已经被作者于2024/8/15 13:54:09编辑过]



 加好友
加好友  发短信
发短信

 Post By:2024/8/15 13:53:00 [显示全部帖子]
Post By:2024/8/15 13:53:00 [显示全部帖子]
