请教一下 在页面设计时,vue中如何实现页面分区为左右两列,然后再进行上下分区呢?
麻烦老师们指导下 谢谢!
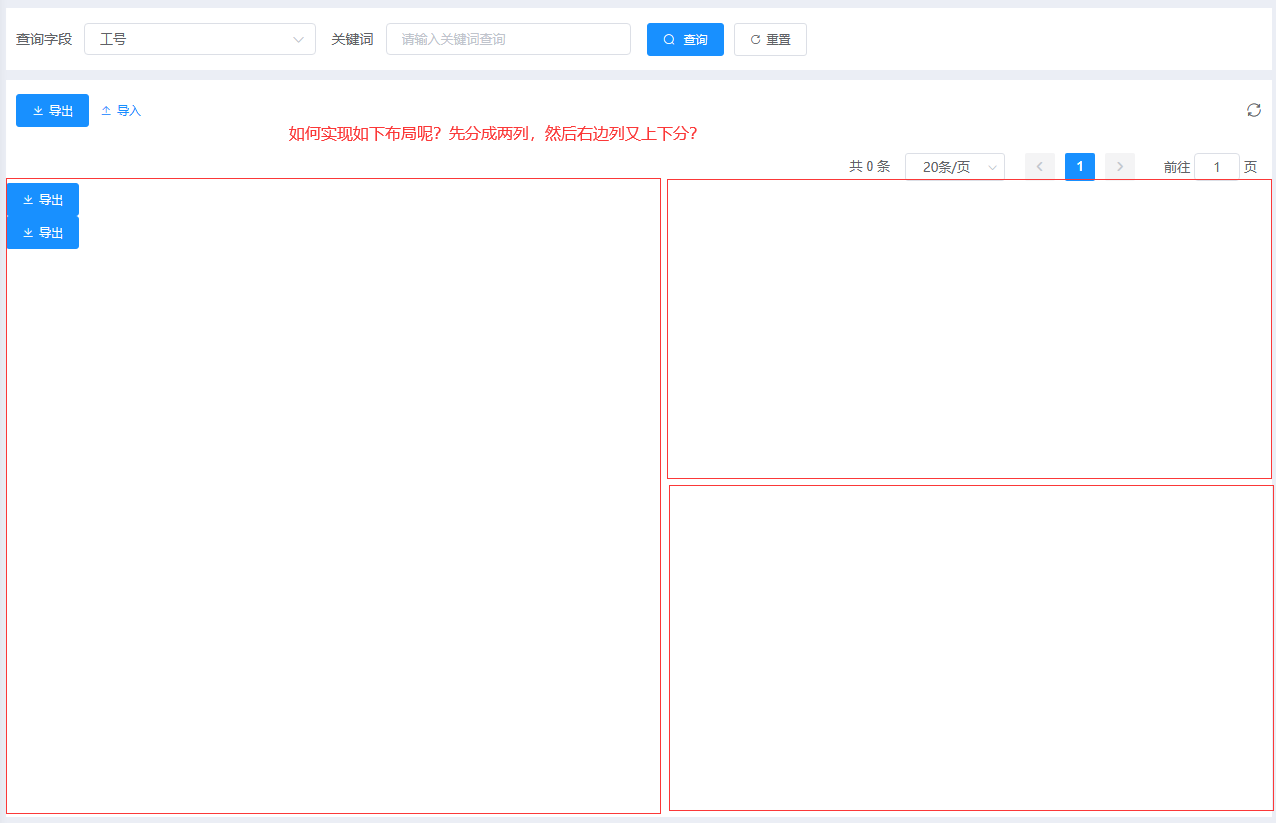
 此主题相关图片如下:1.png
此主题相关图片如下:1.png

当前代码如下:
<template>
<div class="lxc-common-layout">
<div class="lxcF-common-layout-center">
<el-row class="lxc-common-search-box" :gutter="16">
<el-form @submit.native.prevent>
<el-col :span="6">
<el-form-item label="查询字段">
<el-select v-model="listQuery.condition" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="关键词">
<el-input v-model="listQuery.keyword" placeholder="请输入关键词查询" clearable
@keyup.enter.native="search()" />
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="search()">
{{$t('common.search')}}</el-button>
<el-button icon="el-icon-refresh-right" @click="reset()">{{$t('common.reset')}}
</el-button>
</el-form-item>
</el-col>
</el-form>
</el-row>
<div class="lxc-common-layout-main lxc-flex-main">
<div class="lxc-common-head">
<div>
<el-button type="primary" icon="el-icon-download" @click="exportForm">导出</el-button>
<el-button type="text" icon="el-icon-upload2" @click="uploadForm">导入</el-button>
</div>
</div>
<pagination :total="total" :page.sync="listQuery.currentPage"
:limit.sync="listQuery.pageSize" @pagination="initData" />
<div class="lxc-common-zuo">
</div>
<div class="lxc-common-you">
</div>
</div>
<ExportForm v-if="exportFormVisible" ref="exportForm" />
<ImportForm v-if="importFormVisible" ref="importForm" @refresh="reset()" />
</div>
</div>
</template>
<script>
export default {
name: "test"
}
</script>
<style scoped>
</style>



 加好友
加好友  发短信
发短信

 Post By:2023/8/31 9:45:00 [只看该作者]
Post By:2023/8/31 9:45:00 [只看该作者]


 加好友
加好友  发短信
发短信

 Post By:2023/8/31 9:53:00 [只看该作者]
Post By:2023/8/31 9:53:00 [只看该作者]
