开发一个资料管理模块,论坛上很多案例,很容易实现在资料存放列点击打开资料,或者直接保存资料的功能,直接打开的方式是将远程的文档下载到本地的RemoteFile文件夹中,再用本地程序打开,可能可能很多人都有这样的需求,对于一些特定的资料,只能让特定的用户看,不能保存,如何实现?
最近想出了这样一种方案,供大家参考。只能实现PDF、WORD、PPT、XLS、JPG、html文档的浏览,当然,其他格式的文档,只要能知道何时的js,同理可以实现。
基本思路是:当客户端要预览远程的文档时,通过网页的格式来打开,网页可以通过webbrowser来打开。关键就在于如果通过网页的格式来浏览上述文件。
首先,需要一个WEB服务器,这样生成的网页在本地才能打开。
其次:
1.PDF浏览
PDF浏览时最容易的了,我记得论坛里面有一个DLL,可以实现PDF在本地直接预览,但是这里推荐一个更方便的方式,通过PDF.js来预览。目前大家在网上看到的多数PDF在线浏览都是基于这个JS的。
PDF.js下载地址:http://mozilla.github.io/pdf.js/
直接将下载的安装包放到服务器上即可,PDF预览的格式为:http://mozilla.github.io/pdf.js/web/viewer.html?file=文件地址
在设计PDF预览的窗口的时候,只需要把webbrowser的地址设置为 http://mozilla.github.io/pdf.js/web/viewer.html?file=文件地址即可。
当然,为了文件的安全性,预览结束后,建议把预览的PDF删除掉。
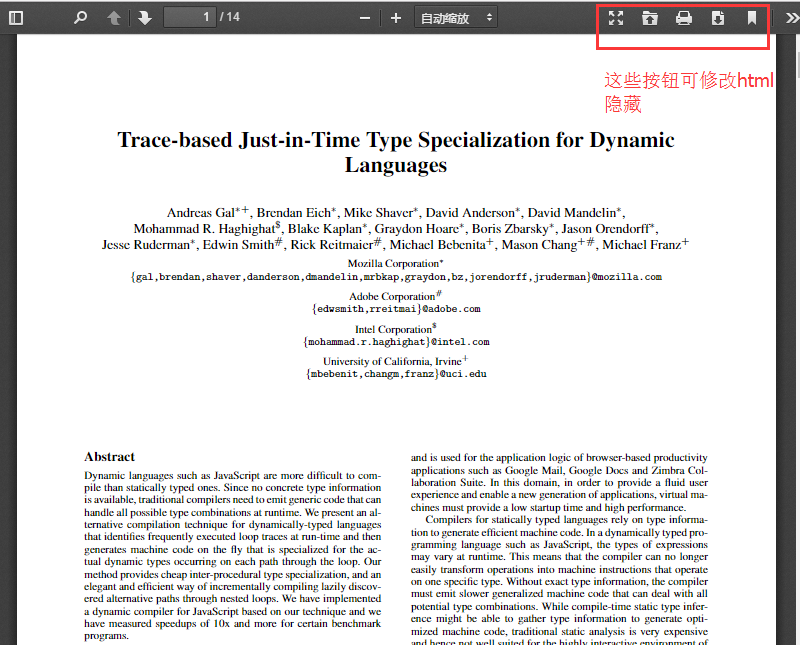
PDF.JS预览:

此主题相关图片如下:pdf.png

2.office浏览
推荐使用点聚weboffice插件 ,下载地址,http://forum.dianju.cn/viewtopic.php?f=9&t=82
首先你需要保存三种office文档格式的html源码,见DEMO文件:http://www.dianju.cn/demos/weboffice7/weboffice7-demo.rar
当客户端点击要预览的文档时,将远程的OFFICE文档地址写入html文件,然后将带有文档地址的html文件上传到WEB服务器上,通过打开这个html文件实现office的预览。
通过点聚weboffice预览office的方法比较简单,不需要复杂的服务器环境配置,不足之处是有可能有的时候会直接调用本地的office程序打开远程文件,这样就无法实现保密了,另外,打开远程文件的时候,本地有缓存,在一定的时间内可以复制。
当然,如果不用点聚weboffice的话,可以直接使用微软的office online接口来预览office文档,接口地址是:https://view.officeapps.live.com/op/view.aspx?src=文件地址 不足之处是,这个只支持10M以内的文档,而且,预览的时候微软会下载你的文件到他的服务器,安全性有限,当然,也可以自己搭建web office apps server,建立自己的预览服务器,配置比较复杂,可以参考http://www.cnblogs.com/poissonnotes/p/3238238.html,但是,这个方案好像也不能禁止文件的保存和打印。
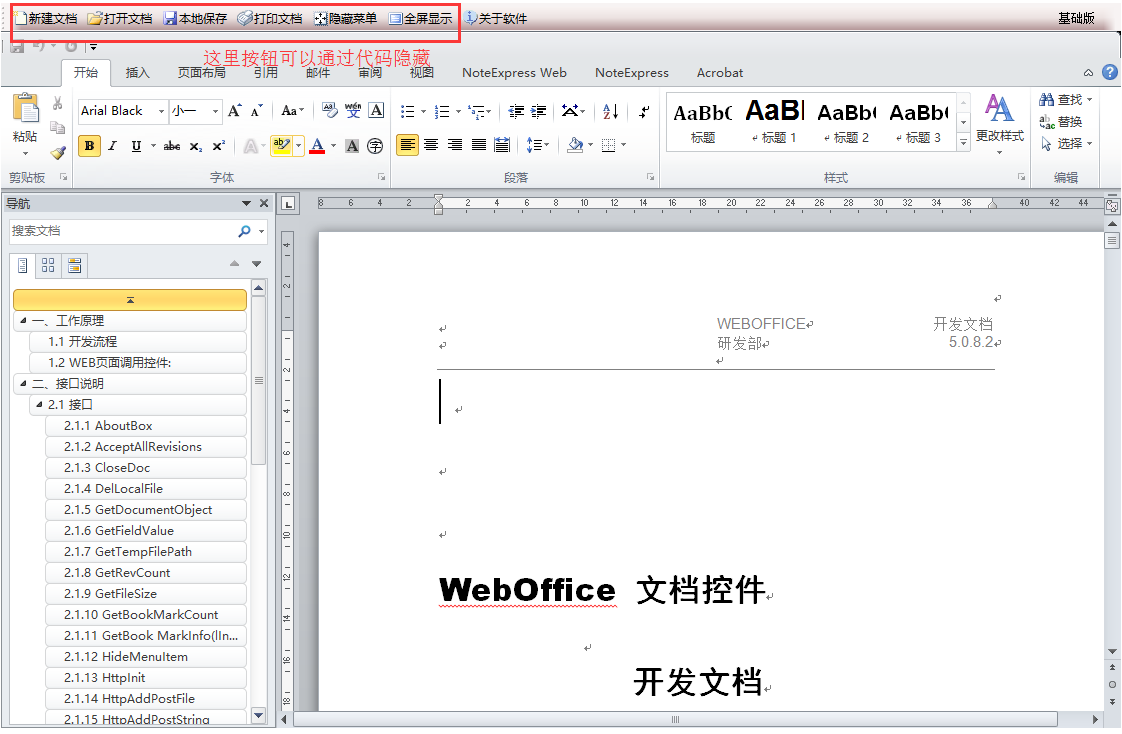
点聚weboffice预览

此主题相关图片如下:office.png

就写这么多,给大家提供一个思路,欢迎探讨。



 加好友
加好友  发短信
发短信

 Post By:2017/6/14 15:15:00 [只看该作者]
Post By:2017/6/14 15:15:00 [只看该作者]
