- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- js脚本日期差值 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=99875)
-- 发布时间:2017/4/28 14:51:00
-- js脚本日期差值
-- 发布时间:2017/4/28 15:00:00
--
写个函数来用
function getDays(strDateStart,strDateEnd){
var strSeparator = "-"; //日期分隔符
var oDate1;
var oDate2;
var iDays;
oDate1= strDateStart.split(strSeparator);
oDate2= strDateEnd.split(strSeparator);
var strDateS = new Date(oDate1[0], oDate1[1]-1, oDate1[2]);
var strDateE = new Date(oDate2[0], oDate2[1]-1, oDate2[2]);
iDays = parseInt(Math.abs(strDateS - strDateE ) / 1000 / 60 / 60 /24)//把相差的毫秒数转换为天数
return iDays ;
}
这样调用
var i = getDays("2012-12-01","2012-12-25");
alert(i);
-- 发布时间:2017/4/28 15:14:00
--
哦,是写函数啊。。。我还一直以为是脚本。我试试。。。
-- 发布时间:2017/4/28 15:21:00
--
老师, i 要怎么调用呢。。。
-- 发布时间:2017/4/28 15:26:00
--
var i = getDays(document.getElementById("实际完成时间").value, document.getElementById("计划完成时间").value);
alert(i);
-- 发布时间:2017/4/28 15:32:00
--
-- 发布时间:2017/4/28 15:58:00
--
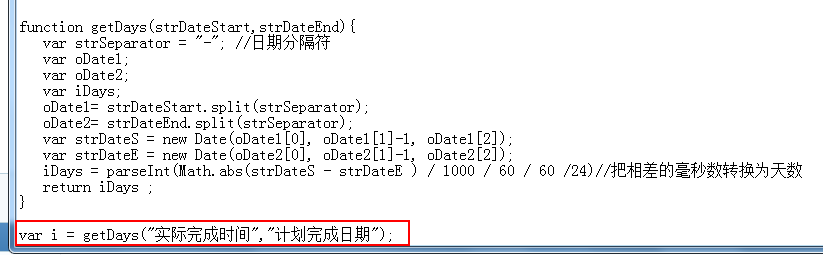
1、2楼的函数照抄写到你的js文件去;
2、你原来的处理函数calc里面,调用代码
var i = getDays(document.getElementById("实际完成时间").value, document.getElementById("计划完成日期").value);
document.getElementById("差异").value = i
-- 发布时间:2017/4/28 16:17:00
--
这样吗?实际完成时间有显示,差异就没有反应
-- 发布时间:2017/4/28 16:28:00
--
弹出值看看,应该是你id的值写错了。
实际完成时间.value = curDate.getFullYear()+"-"+(curDate.getMonth()+1)+"-"+curDate.getDate();
alert(document.getElementById("实际完成时间").value);
alert(document.getElementById("计划完成日期").value);
var i = getDays(document.getElementById("实际完成时间").value, document.getElementById("计划完成日期").value);
document.getElementById("差异").value = i
-- 发布时间:2017/4/28 16:37:00
--
可以了,谢谢谢谢!!!!!!
 此主题相关图片如下:微信截图
此主题相关图片如下:微信截图