- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 身份证号码验证 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=99073)
-- 发布时间:2017/4/12 11:27:00
-- 身份证号码验证
ValidPIN(Identify)
-- 发布时间:2017/4/12 11:50:00
--
写一个js函数来用
调用方法 if(IdentityCodeValid(v0))
function IdentityCodeValid(code) {
var city={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外 "};
var tip = "";
var pass= true;
if(!code || !/^\\d{6}(18|19|20)?\\d{2}(0[1-9]|1[12])(0[1-9]|[12]\\d|3[01])\\d{3}(\\d|X)$/i.test(code)){
tip = "身份证号格式错误";
pass = false;
}
else if(!city[code.substr(0,2)]){
tip = "地址编码错误";
pass = false;
}
else{
//18位身份证需要验证最后一位校验位
if(code.length == 18){
code = code.split(\'\');
//∑(ai×Wi)(mod 11)
//加权因子
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
//校验位
var parity = [ 1, 0, \'X\', 9, 8, 7, 6, 5, 4, 3, 2 ];
var sum = 0;
var ai = 0;
var wi = 0;
for (var i = 0; i < 17; i++)
{
ai = code[i];
wi = factor[i];
sum += ai * wi;
}
var last = parity[sum % 11];
if(parity[sum % 11] != code[17]){
tip = "校验位错误";
pass =false;
}
}
}
if(!pass) alert(tip);
return pass;
}
-- 发布时间:2017/4/12 18:41:00
--
-- 发布时间:2017/4/12 19:44:00
--
弄一个函数来用不好?直接复制粘贴就行了。很方便的啊。
如果要直接判断就这样写
if(!/^\\d{6}(18|19|20)?\\d{2}(0[1-9]|1[12])(0[1-9]|[12]\\d|3[01])\\d{3}(\\d|X)$/i.test(v0)){
}
-- 发布时间:2017/5/30 14:26:00
--
按4楼方法不成功,但是可以显示toptip
-- 发布时间:2017/5/31 10:07:00
--
2楼、4楼代码都没问题。请单独做一个例子测试。
如果你要调试,打开浏览器的调试功能,看报什么错。
-- 发布时间:2017/5/31 11:14:00
--
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:per_zhengjian.txt 点击浏览该文件:per_zhengjian.txt |
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:ajaxform_zhengjian.txt 点击浏览该文件:ajaxform_zhengjian.txt |
-- 发布时间:2017/5/31 11:16:00
--
代码在楼上
-- 发布时间:2017/5/31 11:32:00
--
function validit_zhengjian(){
alert("ok");
var code = document.getElementById("sfzh").value; //ajaxform_details.js
var v1 = document.getElementById("up1_thumbnails").getElementsByTagName("li").length;
var v2 = document.getElementById("up4_thumbnails").getElementsByTagName("li").length;
alert(v1 + " " + v2);
if(IdentityCodeValid(code)){
showTopTips("toptip1","请正确输入身份证号码!",2000);
return false;
}
if(v1 < 1){
showTopTips("toptip1","请上传身份证正面照片!",2000);
return false;
}
if(v1 > 1){
showTopTips("toptip1","身份证正面照片大于1张!",2000);
return false;
}
if(v2 < 1){
showTopTips("toptip1","请上传身份证反面照片!",2000);
return false;
}
if(v2 > 1){
showTopTips("toptip1","身份证反面照片大于1张!",2000);
return false;
}
show("tst1",2000);
var result = submitAjaxForm(\'form1\',\'afterSubmit\');
return true;
}
function afterSubmit(result){
hide("tst1");
if (result==\'OK\') {
show("tst2");
//location="success.htm";
}
else{
show("tst3",2000);
}
}
-- 发布时间:2017/5/31 11:54:00
--
原来是我把js里面的函数 IdentityCodeValid(code)注释掉了,注释取消就好了
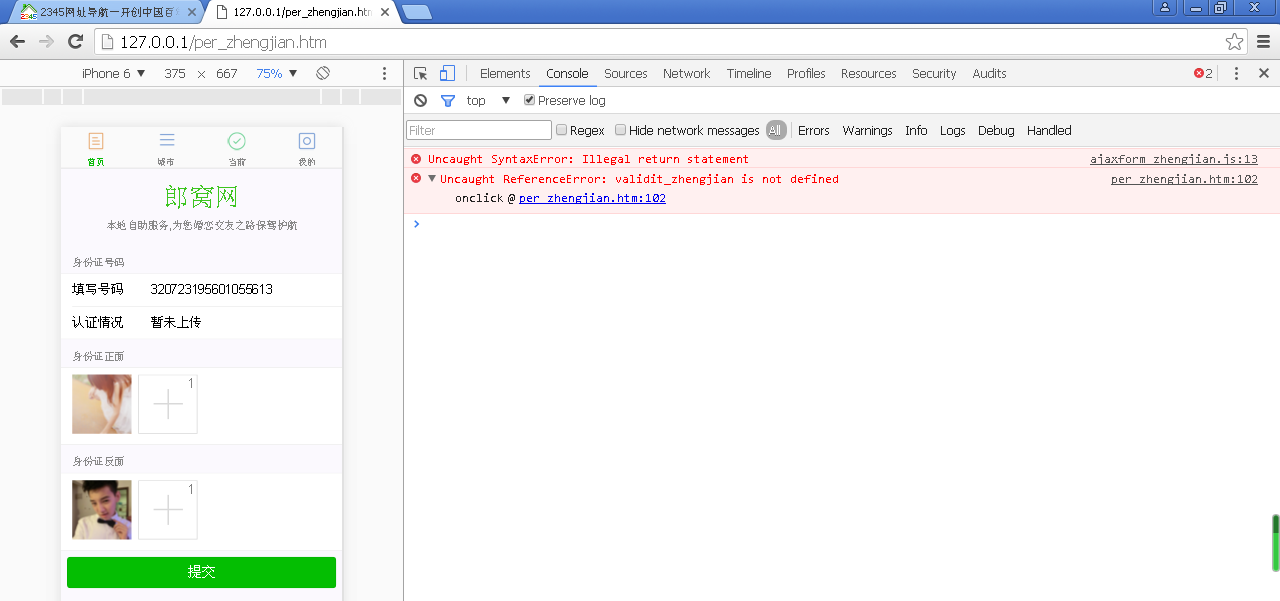
 此主题相关图片如下:qq图片20170531110739999.png
此主题相关图片如下:qq图片20170531110739999.png