- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 插入页面 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=98672)
-- 发布时间:2017/4/4 23:12:00
-- 插入页面
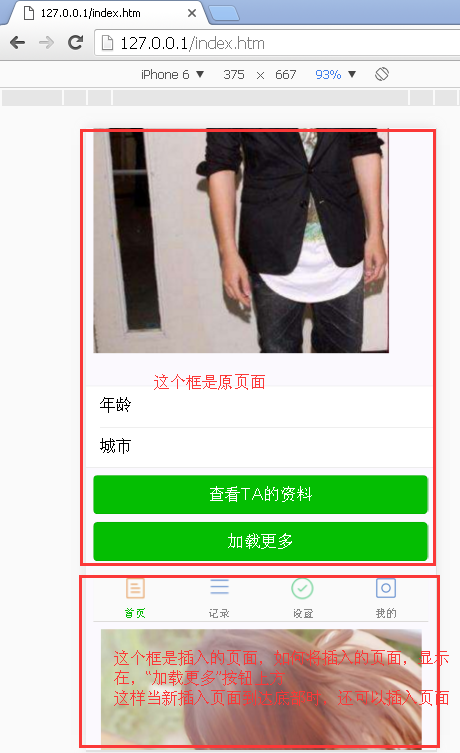
下述代码插入页面正常,但是插入的页面显示在“插入页面”按钮下面
问:如何才能让插入页面,显示在“插入页面”按钮上面,这样,当页面再次到底页面底部,就可以再点击按钮加载了
Dim e As RequestEventArgs = args(0) \'首页
Select Case e.Path
Case "index.htm"
Dim wb As New weui
With wb.AddTabBar("", "tb1", 1) \'使用TabBar,增加4个按钮(注:页面可以增加,但不考虑)
.Addpage("bt1","首页","./images/a.png")
.AddButton("bt2","记录","./images/b.png","http://www.foxtable.com")
.AddButton("bt3","设置","./images/c.png","http://www.foxtable.com")
.AddButton("bt4","我的","./images/d.png","/personal.htm")
End With
For i As Integer = 1 To 4
With wb.AddArticle("bt1","ar" & i)
.AddImage("./images/00" & i & ".jpg")
.Attribute = "style=\'padding:0.5em;\'"
End With
wb.AddForm("bt1","form" & i,"details.htm")
With wb.AddInputGroup("form" & i,"ipg" & i)
.AddInput("xm" & i,"年龄","text")
.AddInput("pw" & i,"城市","text")
End With
With wb.AddButtonGroup("form" & i,"btg" & i,False)
.Add("btn1" & i, "查看TA的资料", "submit")
End With
Next
wb.AppendHTML("<div id=\'p1\' style=\'margin:0.5em\'></div>") \'插入一个div,用于显示服务器返回的 页面
With wb.AddButtonGroup("bt1","btg0", True)
.Add("btns", "插入页面").Attri-bute= "on-click= \'tongji()\'"
End With
wb.AppendHTML("<scri-pt src=\'./li-b/ajax-form_tongji.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
End Select
js代码:
fun-ction tong-ji(){
v-ar re-sult = sub-mitAjaxForm(\'form1\',\'\',false);
docu-ment.get-ElementById("p1").inner-HTML=re-sult;
}
[此贴子已经被作者于2017/4/4 23:34:48编辑过]
-- 发布时间:2017/4/5 8:44:00
--
AppendHTML改为用InsertHTML,http://www.foxtable.com/mobilehelp/scr/0097.htm
-- 发布时间:2017/4/5 9:11:00
--
1楼代码,将下述代码改成粉色的样子
wb.insertHTML("bt1","<div id=\'p1\' style=\'margin:0.5em\'></div>")实现了将页面添加到,“插入页面”按钮上方
这时,已经插入了details.htm,再次点击插入页面时,没有继续插入details.htm,怎么样实现再次插入这个页面
-- 发布时间:2017/4/5 9:18:00
--
1、再增加一个div做占位符
2、增加到原来的div内容之后
docu-ment.get-ElementById("p1").inner-HTML= docu-ment.get-ElementById("p1").inner-HTML + \'<br />\' + re-sult;
-- 发布时间:2017/4/5 11:08:00
--
回楼上,问题写在下面粉色处:
Dim e As RequestEventArgs = args(0) \'首页
Select Case e.Path
Case "index.htm"
Dim wb As New weui
With wb.AddTabBar("", "tb1", 1)
.Addpage("bt1","首页","./images/a.png")
.AddButton("bt2","记录","./images/b.png","http://www.foxtable.com")
.AddButton("bt3","设置","./images/c.png","http://www.foxtable.com")
.AddButton("bt4","我的","./images/d.png","/personal.htm")
End With
For i As Integer = 1 To 4
With wb.AddArticle("bt1","ar" & i)
.AddImage("./images/00" & i & ".jpg")
.Attribute = "style=\'padding:0.5em;\'"
End With
wb.AddForm("bt1","form" & i,"details.htm")
With wb.AddInputGroup("form" & i,"ipg" & i)
.AddInput("xm" & i,"年龄","text")
.AddInput("pw" & i,"城市","text")
End With
With wb.AddButtonGroup("form" & i,"btg" & i,False)
.Add("btn1" & i, "查看TA的资料", "submit")
End With
Next
wb.insertHTML("bt1","<div id=\'p1\' style=\'margin:0.5em\'></div>") \'插入一个div,用于显示服务器返回的页面
wb.insertHTML("bt1","<div></div>") \'这样做占位符,可以?
With wb.AddButtonGroup("bt1","btg0", True)
.Add("btns", "插入页面").Attri-bute= "on-click= \'tongji()\'"
End With
wb.AppendHTML("<scri-pt src=\'./li-b/ajax-form_tongji.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
End Select
我主要是想多次插入,每次点击“插入页面”按钮,追加插入一段,
如何将下述代码放在原js中?
docu-ment.get-ElementById("p1").inner-HTML= docu-ment.get-ElementById("p1").inner-HTML + \'<br />\' + re-sult;
原js
fun-ction tong-ji(){
v-ar re-sult = sub-mitAjaxForm(\'form1\',\'\',false);
docu-ment.get-ElementById("p1").inner-HTML=re-sult;
}
[此贴子已经被作者于2017/4/5 11:08:52编辑过]
-- 发布时间:2017/4/5 11:15:00
--
改成
fun-ction tong-ji(){
v-ar re-sult = sub-mitAjaxForm(\'form1\',\'\',false);
docu-ment.get-ElementById("p1").inner-HTML= docu-ment.get-ElementById("p1").inner-HTML + \'<br />\' + re-sult;
}
-- 发布时间:2017/4/5 11:38:00
--
按楼上,连续插入成功
但是有个问题,所有插入的页面都是都是作为一个整体插入的,测试发现,插入后,浏览器都回到所有后续插入页面的顶部
怎么样才能不用每次将所有后续页面整体作为p1插入,只插入p1= result 呢?
[此贴子已经被作者于2017/4/5 11:40:12编辑过]
-- 发布时间:2017/4/5 11:52:00
--
页面放两个div占位符,旧的插入第一个div,新的插入第二个div。
var p1 = docu-ment.get-ElementById("p1");
var p2 = docu-ment.get-ElementById("p2");
p1.innerHTML = p1.innerHTML + "<br/>" + p2.innerHTML;
p2.innerHTML = result;
alert("OK");
-- 发布时间:2017/4/5 13:42:00
--
参楼上,插入页面成功,但是:每次插入后,浏览器屏幕依然回到所有p1、p2插入页面的顶部
inserthtml及之后,改成如下代码:
wb.insertHTML("bt1","<div id=\'p1\' style=\'margin:0.5em\'></div>") \'插入一个div,用于显示服务器返回的 页面
wb.insertHTML("bt1","<div id=\'p2\' style=\'margin:0.5em\'></div>")
wb.insertHTML("bt1","<div></div>")
With wb.AddButtonGroup("bt1","btg0", True)
.Add("btns", "加载更多").Attri-bute= "on-click= \'tong-ji()\'"
End With
wb.AppendHTML("<script src=\'./lib/ajax-form_tong-ji.js\'></script>") \'引入脚本文件
e.WriteString(wb.Build) \'生成网页
End Select
js代码:
func-tion tongji(){
v-ar re-sult = sub-mitAjaxForm(\'form1\',\'\',fal-se);
v-ar p1 = docu-ment.get-ElementById("p1");
v-ar p2 = docu-ment.get-ElementById("p2");
p1.inner-HTML = p1.inner-HTML + "<br/>" + p2.inner-HTML;
p2.inner-HTML = re-sult;
al-ert("OK");
}
-- 发布时间:2017/4/5 14:22:00
--
跳转到p2即可试试,代码写到最后
window.location.hash = "#p2";
 此主题相关图片如下:qq图片2019991111111.png
此主题相关图片如下:qq图片2019991111111.png