- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [求助]网页播放视频,请专家指点 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=82708)
-- 发布时间:2016/3/23 11:53:00
-- [求助]网页播放视频,请专家指点
我是菜鸟,写了简单的网页播放视频的html代码,在安卓手机、谷歌浏览器、IE、UC浏览器播放正常。
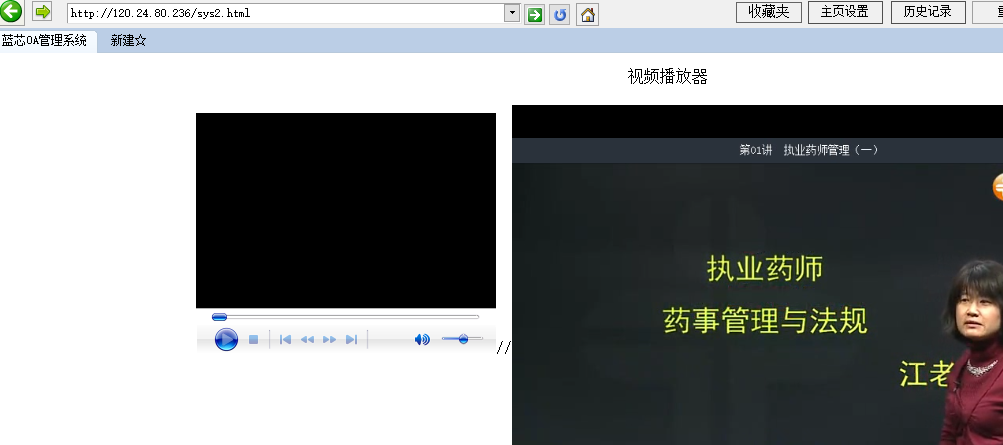
在Foxtable 的WebBrowser控件中播放,能播放,但是存在2个播放标签(见图),请高手指点!
网页播放视频代码如下:
<html>
<head>
<title>蓝芯OA管理系统</title>
</head>
<center>
<p>视频播放器</p>
<body>
<video id= "media" c autoplay="autoplay" poster="/EBook/html5/Splash.jpg">
<source src="视频文件地址" type="video/mp4" />
<source src="视频文件地址" type="video/ogg" />
<source src="视频文件地址" type="video/webm" />
<object data="视频文件地址" with="320" height="240" >
<embed id= "media" src="视频文件地址" autostart=true ></embed>
</object>
<object align=middle classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" class=OBJECT id="media" width=596 height=496>
<param name=Filename value="视频文件地址">
<param name="AutoStart" value=1>
<param name=ShowStatusBar value="1">
<param name="AutoRewind" value="1">
<param name="ShowControls" value="1">
<param name="ShowPositionControls" value="1">
<param name="ShowAudioControls" value="1">
<param name="ShowTracker" value="1">
<param name="ShowDisplay" value="0">
<param name="ShowGotoBar" value="0">
<param name="ShowCaptioning" value="0">
<param name="Volume" value="-1000">
<param name="AnimationAtStart" value="1">
<param name="TransparentAtStart" value="1">
<param name="AllowChangeDisplaySize" value="1">
<param name="AllowScan" value="0">
<param name="EnableContextMenu" value="1">
<param name="ClickToPlay" value="1">
</object>
<script type="text/javascript">
//自动缩放图片尺寸//参数:图片对象,最大宽度,最大高度
//width="240" height="220" preload="Metadata"
function gw_js_chgimg_wh(media,width,height)
{
var image=new Image();
image.src=media.src; //获取图像路径
var width1=image.width; //获取图像宽度
var height1=image.height; //获取图像高度
var w=width1/width;
var h=height1/height;
if(width1<width && height1<height){
media.width=width1;
media.height=height1;
}else{
if(h>w){
media.height=height;
media.width=width1*height/height1;
}else{
media.width=width;
media.height=height1*width/width1;
}
}
}
</script>
</video>
</body>
</center>
</html>
-- 发布时间:2016/3/23 12:06:00
--
直接这样就行
<embed id= "media" autostart=False Loop=false width=360 height=270 src=\'视频地址\'></embed>
其余的都是多余的。
-- 发布时间:2016/3/23 16:07:00
--
在安卓手机上打开会出现“打开”和“下载”的选项,如何去掉“下载”的选项?
-- 发布时间:2016/3/23 16:15:00
--
1、你代码怎么写的?
2、有可能是浏览器自带的下载功能,因为毕竟你的地址是mp4格式的,别人肯定可以下载的。
-- 发布时间:2016/3/23 17:57:00
--
解决了!
-- 发布时间:2016/5/5 15:54:00
--
怎么解决的?
-- 发布时间:2016/5/5 16:01:00
--
怎么解决的?
参考
http://www.foxtable.com/bbs/dispbbs.asp?BoardID=2&ID=84242&skin=0
-- 发布时间:2016/5/10 10:44:00
--
老师,我基本上照搬了这个网站的代码,但是我的视频播放不了,只显示了图片,我不知道问题出哪了?请指教
-- 发布时间:2016/5/10 10:47:00
--
无语,直接用这个网页就行啊,把地址替换成你自己的地址啊
| 下载信息 [文件大小:324.0 Bytes 下载次数:3] | |
 点击浏览该文件:test.zip 点击浏览该文件:test.zip |
-- 发布时间:2016/5/10 11:14:00
--
我换成了自己的之后不行,我的操作如下,结果还是不行,单独访问http://180.153.42.89:1103/jiance/652040460.mp4提示404错误
 此主题相关图片如下:网页播放.png
此主题相关图片如下:网页播放.png