- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 关于界面布局 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=81034)
-- 发布时间:2016/2/17 0:58:00
-- 关于界面布局
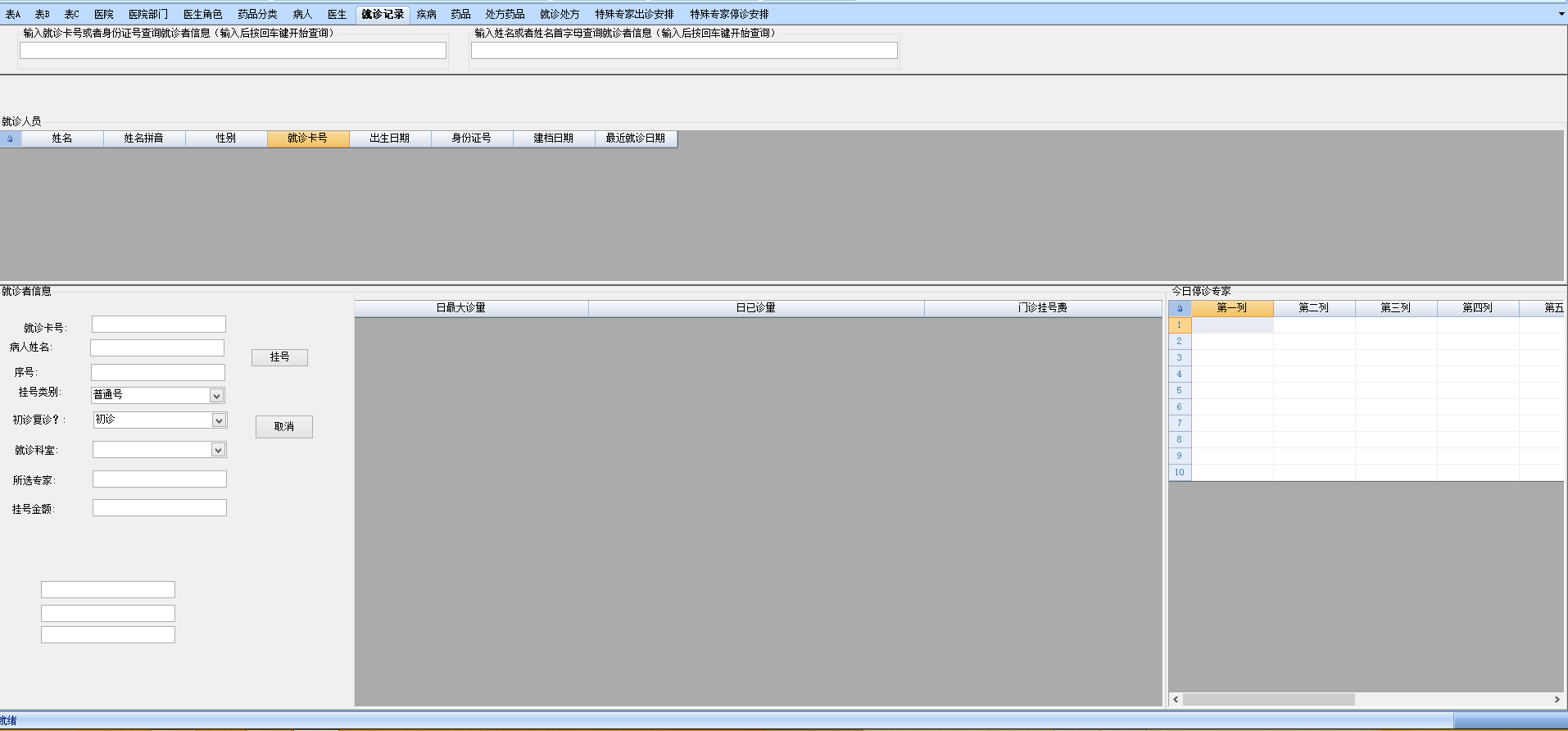
如下图所示, 从纵向来说,分为 上中下 三部分, 其中 上下 两部分 的停靠分别为 top 和bottom, 此时,中间那部分,如果停靠设为Fill, 则实际运行时, 中间的表头将被上面 top部分遮住,看不见, 下图 中间部分的停靠为none,才不被遮住,但是none始终是不太好
从横向来说, 下部分又分为 左中右三部分, 左右 的停靠分别为 left 和 right, 中间的为Fill, 很明显,中间的表左边部分被遮住了
请问一下,怎样才能保证中间fill部分不被 上和 左 遮住呢?
-- 发布时间:2016/2/17 1:41:00
--
你用分区面板对它们进行隔离就好了呀
-- 发布时间:2016/2/17 8:57:00
--
方法1.用SplitContainer进行分隔:http://www.foxtable.com/help/topics/0815.htm
方法2.把中间那部分 置为最顶层
-- 发布时间:2016/2/17 9:07:00
--
上 中 下 的部分,都放在一个容器panel里面,然后控制panel的最顶层为 true 即可。
 此主题相关图片如下:qq图片20160217005126.png
此主题相关图片如下:qq图片20160217005126.png