- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 通过submitAjaxForm能否同时返回两个 div (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=192177)
-- 发布时间:2024/6/1 14:20:00
-- 通过submitAjaxForm能否同时返回两个 div
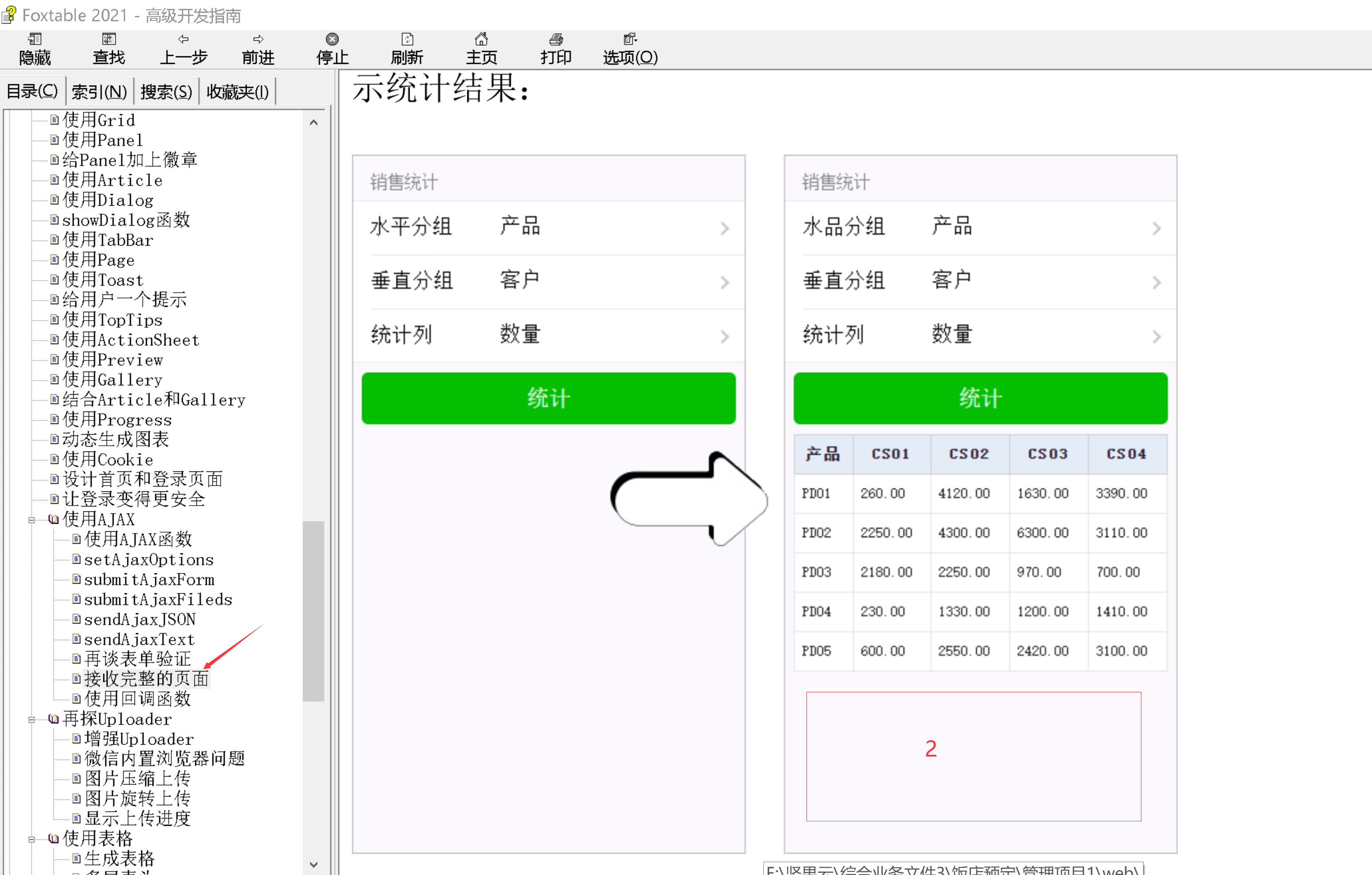
假如以官方案例为例,如图::
能不能在方框处再返回第二个div?大致思路啥样?
-- 发布时间:2024/6/1 16:16:00
--
Case "tongji.htm"
Dim wb As New weui
If e.PostValues.ContainsKey("垂直分组") AndAlso e.PostValues.ContainsKey("水平分组") AndAlso e.PostValues.ContainsKey("统计列") Then
Dim b As New CrossTableBuilder("统计表1",DataTables("订单"))
b.HGroups.AddDef(e.PostValues("水平分组"))
b.VGroups.AddDef(e.PostValues("垂直分组"))
b.Totals.AddDef(e.PostValues("统计列"))
wb.AddTable("","Table1").CreateFromDataTable(b.Build(True))
Else
wb.InsertHTML("请按输入分组列和统计列!")
End If
Dim wb2 As New weui
With wb2.AddTable("","Table1")
\'按日期顺序列出客户CS01的订单,仅显示产品/数量/单价/日期/审核等五列
.CreateFromDataTable(DataTables("订单"),False,"客户=\'CS01\'","日期 desc","产品","单价","数量","日期","审核")
End With
e.WriteString(wb.Build & "|" & wb2.Build)
\'按日期顺序列出客户CS01的订单,仅显示产品/数量/单价/日期/审核等五列
.CreateFromDataTable(DataTables("订单"),False,"客户=\'CS01\'","日期 desc","产品","单价","数量","日期","审核")
End With
e.WriteString(wb.Build & "|" & wb2.Build)
-----------------
function tongji(){
var result = submitAjaxForm(\'form1\',\'\',false);
var result = submitAjaxForm(\'form1\',\'\',false);
var a = result.split("|")
document.getElementById("p1").innerHTML=a[0];
document.getElementById("p2").innerHTML=a[1];
}
document.getElementById("p1").innerHTML=a[0];
document.getElementById("p2").innerHTML=a[1];
}
-- 发布时间:2024/6/1 17:02:00
--
wb.AddPage("", "page3").Attribute = "style=\'position: fixed;bottom: 0;right: 0;left: 0\'" \'增加两个page
wb.AppendHTML("<div id=\'p1\' style=\'position: fixed;bottom: 0;right: 0;left: 0;z-index:9999;\'></div>") \'插入一个div
现在想在当前页面插入一个单独的page3,在page3上有个div,请问上边这两句是不是应该合并一句,还是怎样修改?
-- 发布时间:2024/6/2 20:34:00
--
http://www.foxtable.com/mobilehelp/topics/0097.htm
wb.AddPage("", "page3").Attribute = "style=\'position: fixed;bottom: 0;right: 0;left: 0\'" \'增加两个page
wb.InsertHTML("page3","<div id=\'p1\' style=\'position: fixed;bottom: 0;right: 0;left: 0;z-index:9999;\'></div>")
[此贴子已经被作者于2024/6/2 20:34:04编辑过]
 此主题相关图片如下:qq截图20240321110631.png
此主题相关图片如下:qq截图20240321110631.png