- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 请问在weui 內的复选列表项中如何限制选择的数目? (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=188692)
-- 发布时间:2023/10/11 22:13:00
-- 请问在weui 內的复选列表项中如何限制选择的数目?
请问在weui 內的复选列表项中如何限制选择的数目? 比如列表中有 10 项只能选 2 项 如何实现这个功能 ?
-- 发布时间:2023/10/12 10:10:00
--
httprequest
Dim wb As New weui
wb.AddForm("", "form1", "test.htm")
With wb.AddCheckGroup("form1", "rdg1", "浏览器")
.Add("bw1", "Intenet Explorer").Attribute = "onclick=""setChecked(this)"""
.Add("bw2", "Google Chorme").Attribute = "onclick=""setChecked(this)"""
.Add("bw3", "FireFox").Attribute = "onclick=""setChecked(this)"""
.Add("bw4", "Safari").Attribute = "onclick=""setChecked(this)"""
End With
With wb.AddButtonGroup("form1", "btg1", True)
.Add("btn1", "确定", "submit")
End With
wb.AppendHTML("<script src=\'test.js\' ></script>")
e.WriteString(wb.Build)
test.js文件
var checkValues = [];
function setChecked(e) {
if (e.checked) {
if (checkValues.length == 2) {
e.checked = false;
return;
}
else {
checkValues.push(e.id);
if (checkValues.length == 2) {
for (let i = 1; i <= 4; i++) {
let rd = document.getElementById(\'bw\' + i);
if (checkValues.indexOf(\'bw\' + i) == -1)
rd.setAttribute("disabled", true);
else
rd.removeAttribute("disabled");
}
}
}
}
else {
checkValues.splice(checkValues.indexOf(e.id), 1);
for (let i = 1; i <= 4; i++) {
let rd = document.getElementById(\'bw\' + i);
rd.removeAttribute("disabled");
}
}
}
[此贴子已经被作者于2023/10/12 10:10:29编辑过]
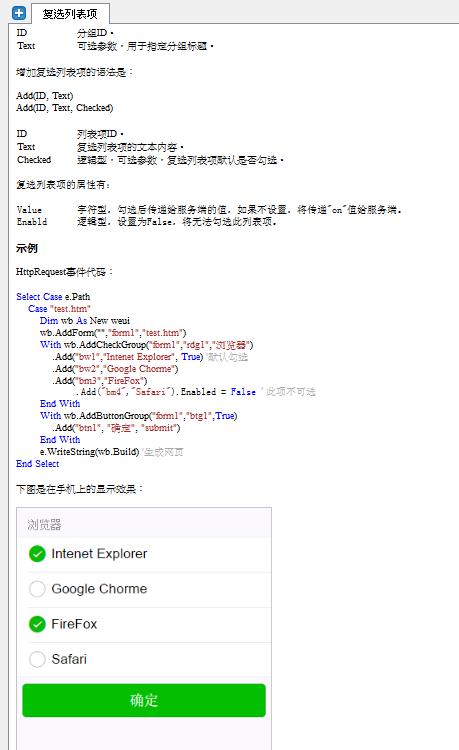
 此主题相关图片如下:sp20231011_215004.jpg
此主题相关图片如下:sp20231011_215004.jpg