- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 如何给addselect赋值 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=185073)
-- 发布时间:2023/2/2 17:13:00
-- 如何给addselect赋值
With .AddSelect("bank","银行","|" & DataTables("goal_guidance").SQLGetComboListString("银行","月份 = \'" & month & "\'"))
.Attribute = """
End With
With .AddSelect("cl_area","城市","")
.Attribute = """
End With
.AddSelect("类别","类别","")
代码如上,在表单里添加了联动的选择框,然后在js函数中设定
document.getElementById("bank").value = vals[0];
document.getElementById("cl_area").value = vals[1];
document.getElementById("类别").value = vals[2];
结果只有“bank” 这个选择框赋值成功了(值都有),请问需要怎么解决下
-- 发布时间:2023/2/2 17:18:00
--
vals在哪里定义的?值是怎么来的?
-- 发布时间:2023/2/2 17:23:00
--
vlas是提交了个表单,然后通过查询返回来一个字符串, 像 a|b|c|d...这种的
function acceptdata(){
var datas = submitAjaxFileds(\'getcasinfo.html\',\'\',\'id\',false)
if (datas){
var vals = datas.split("|")
if (vals.length == 3) {
document.getElementById("bank").value = vals[0];
document.getElementById("cl_area").value = vals[1];
document.getElementById("类别").value = vals[2];
}
}
}
-- 发布时间:2023/2/2 17:26:00
--
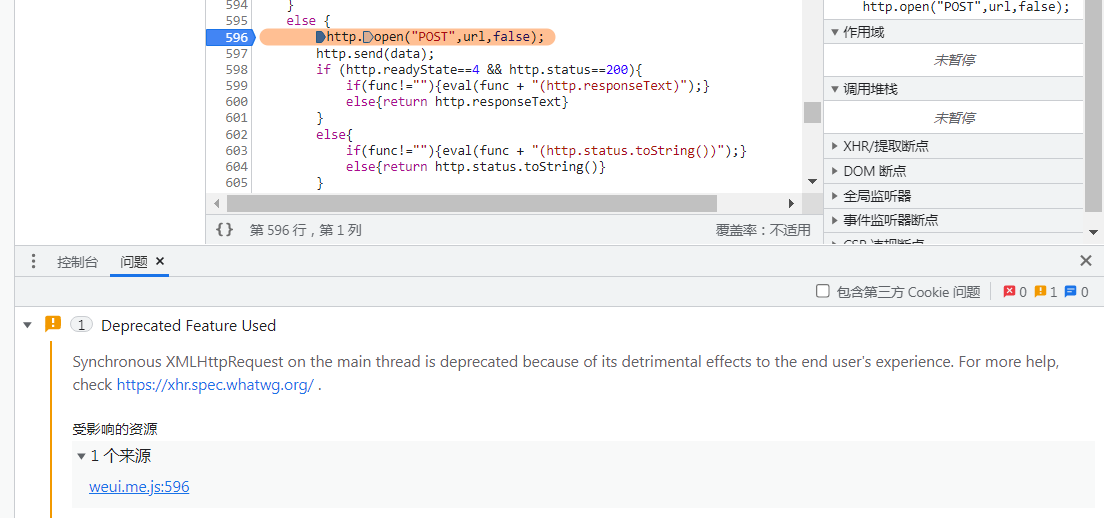
 此主题相关图片如下:问题.png
此主题相关图片如下:问题.png
不清楚这个是啥意思,也一并提供下;
翻译出来是这样:
主线程上的同步XMLHttpRequest已被弃用,因为它会对最终用户的体验产生不利影响。有关更多帮助,请查看https://xhr.spec.whatwg.org/ .
-- 发布时间:2023/2/2 17:31:00
--
html的select控件比较特殊,不能直接赋值:首先控件要有下拉选择项;其次赋值的内容必须在下拉选择项里是存在的
-- 发布时间:2023/2/2 18:06:00
--
哦哦,所以第一个值能加上是因为有option这样的子标签,其他的在源代码里面是没有的;
如果在赋值之前,直接把获取的值作为option加进去,这样是不是就可以了
-- 发布时间:2023/2/2 20:10:00
--
可以的。但是既然没有下拉的,又何必使用AddSelect,使用AddInput不好吗