- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 数据表滚动条上方增加统计行 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=14194)
-- 发布时间:2011/11/11 20:24:00
-- 数据表滚动条上方增加统计行
在数据表滚动条上方增加统计行,可以直接统计数值列,希望狐爸可以增加该功能.
-- 发布时间:2011/11/12 1:04:00
--
是这样?
 此主题相关图片如下:未命名.jpg
此主题相关图片如下:未命名.jpg
-- 发布时间:2011/11/12 7:37:00
--
参考几款进销存软件,滚动条上方都有统计行功能,
“http://www.codeproject.com/kb/grid/summary_datagridview.aspx",该网址也有介绍.
 此主题相关图片如下:统计行.jpg
此主题相关图片如下:统计行.jpg
-- 发布时间:2011/11/12 8:23:00
--
其实你现在的知识,完全可以实现,除了关联表,还可以用临时表:
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:管理项目43.rar 点击浏览该文件:管理项目43.rar |
-- 发布时间:2011/11/12 8:33:00
--
没设置代码的空表?
-- 发布时间:2011/11/12 8:34:00
--
输出代码,仔细分析。
-- 发布时间:2011/11/12 9:10:00
--
里面的代码在其它方面有用,谢谢!
但是真正要达到效果还是要增加上面提到的功能,即统计行位于滚动条上方,有点象表头,不是临时表.(我是这样理解的)
-- 发布时间:2011/11/12 9:31:00
--
位置自己调整,可以放在表的下面,可以考紧一点,第一个单元格可以显示为“合计”,每个工具都有自己的特色,实现了目标就行
-- 发布时间:2011/11/12 9:39:00
--
例如:
| 下载信息 [文件大小: 下载次数: ] | |
 点击浏览该文件:管理项目43.rar 点击浏览该文件:管理项目43.rar |
-- 发布时间:2011/11/12 9:41:00
--
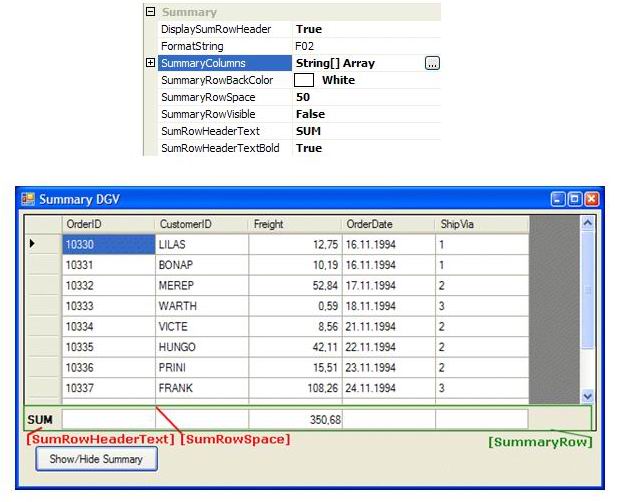
下面是参考文章,能设置类似代码吗?
在DataGridView底部实现统计行
在开发一个基于Window Form的CS应用程序的时候,我搜索过一个这样的DataGridView 控件,它能显示一列内容的总和。例如:统计顾客订单的总数,显示在Grid中的一列上。就像Excel能做的一样,我没有找到一个合适的解决方案,所以我决定自己开发一个组件。它能像DataGridView一样工作,能在表格的底部显示一行。
为了SummaryRow的重新定位和大小的调整,我重构了一些代码,代码借用了Robert Rhode写的Nice Filterable DataGrid。
为了能运行SummaryDataGridViewTest-Application ,必要将Nwind.mdb 数据库拷贝到输出路径下面。
非常好的DataGridView和Window-Forms类库的知识有助于你定制代码,但是它不是必要的。因为使用SummaryDataGridView 非常的简单。
SummaryDataGridView 能像任何其他Windows-Forms 控件一样使用。支持设计时的设定。在设计上,它有一组公共属性。使用类似DataGridView ,因为它是继承了DataGridView。为了显示数据,需要设置控件的DataSource 属性。每一列必须添加到字符串数组SummaryColumns中。看图1和图2的公有属性,看他们是如何影响SummaryDataGridView的。
SummaryRow
使用DataGridView 的一行作为总结行是一件非常棘手的事情,会带来很多问题。我没有找到在表格的底部固定SummaryRow的解决方案,它又必须是滚动的。由于这个原因,我使用一个带Textboxe的简单控件,它显示在DataGridView的下面。所有的textbox和DataGridView一起改变自己的大小。此外它必须利用自己的水平滚动条将显示在我们的SummaryControlContainer下面,而不是使用显示在SummaryRow上面的 DataGridView的水平滚动条。因此有相当一部分的代码是处理SummaryRow的定位、大小、排序的。总结一行的值是控件中最容易实现的部分。下面的DataGridView事件的处理是为了使DataGridView和SummaryRow同步:
ColumnAdded, ColumnRemoved, ColumnStateChanged, ColumnDisplayIndexChanged
为了了解更多的关于同步的信息,看这些方法:SummaryControlContainer 类的reCreateSumBoxes() 和resizeSumBoxes() 方法
SummaryRow 和DataGridView粘合:
如何将SummaryRow 附加到DataGridView上面。最简单的方式是使用一个控件将SummaryRow 和DataGridView包含在其中。通过一个公共属性在表格之间访问。我决定让DataGridView创建自己的SummaryRow。为了避免设计时出现的问题,我们在运行时完成。在DataGridView 初始化之后,调用 ChangeParent() 方法。这个方法从父控件移除DataGridView ,在这个地方创建一个panel,然后在这个panel中包含DataGridView 和SummaryRow 。在移除DataGridView之前,我们必须在TableLayoutPanel上确定确切位置。
private void changeParent() { if (!DesignMode && Parent != null) { [..] panel.Bounds = this.Bounds; panel.BackColor = this.BackgroundColor; panel.Dock = this.Dock; [..] summaryControl.Dock = DockStyle.Bottom; this.Dock = DockStyle.Fill; Special handling for TableLayoutPanels if (this.Parent is TableLayoutPanel) { int rowSpan, colSpan; TableLayoutPanel tlp = this.Parent as TableLayoutPanel; TableLayoutPanelCellPosition cellPos = tlp.GetCellPosition(this); rowSpan = tlp.GetRowSpan(this); colSpan = tlp.GetColumnSpan(this); tlp.Controls.Remove(this); tlp.Controls.Add(panel, cellPos.Column, cellPos.Row); tlp.SetRowSpan(panel, rowSpan); tlp.SetColumnSpan(panel, colSpan); } else { Control parent = this.Parent; remove DataGridView from ParentControls parent.Controls.Remove(this); parent.Controls.Add(panel); } summaryControl.Controls.Add(hScrollBar); hScrollBar.BringToFront(); panel.Controls.Add(this); panel.Controls.Add(summaryControl); adjustSumControlToGrid(); adjustScrollbarToSummaryControl(); resizeHScrollBar(); } }
只读的TextBox:
一个标准的Windows窗体TextBox,使其ReadOnly属性设置为true 主要问题是,认为该文本框颜色更改为Caption(灰),不能设置其他的颜色。我想让SummaryRow 的背景颜色是纯白色。这就是为什么我要包括我自己的TextBox。这是一个简单的控件,因为在TextBox中没有EventHandling。TextBox能获得IsSummary属性来表明是否用来合总。直接在OnPaint事件中绘制控件。
protected override void OnPaint(PaintEventArgs e) { Rectangle textBounds; textBounds = new Rectangle(this.ClientRectangle.X + 2, this.ClientRectangle.Y + 2, this.ClientRectangle.Width - 2, this.ClientRectangle.Height - 2); using (Pen pen = new Pen(borderColor)) { e.Graphics.FillRectangle(new SolidBrush(this.BackColor), this.ClientRectangle); e.Graphics.DrawRectangle(pen, this.ClientRectangle.X, this.ClientRectangle.Y, this.ClientRectangle.Width - subWidth, this.ClientRectangle.Height - 1); e.Graphics.DrawString(Text, Font, Brushes.Black, textBounds, format); } }
在公共属性SumaryRowBackColor中设置SummaryRow的颜色
实际是在calcSummaries()方法中统计列值,这个方法在 DataGridView的 [RowsAdded] [RowsRemoved] 和[CellValueChanged] 事件处理中调用。 它通过遍历DataGridView 的每一行在SummaryColumn上总计列值
原文:http://www.codeproject.com/KB/grid/Summary_DataGridView.aspx