- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [求助]如何给TabBar增加数字右上标 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=132691)
-- 发布时间:2019/3/27 16:05:00
-- [求助]如何给TabBar增加数字右上标
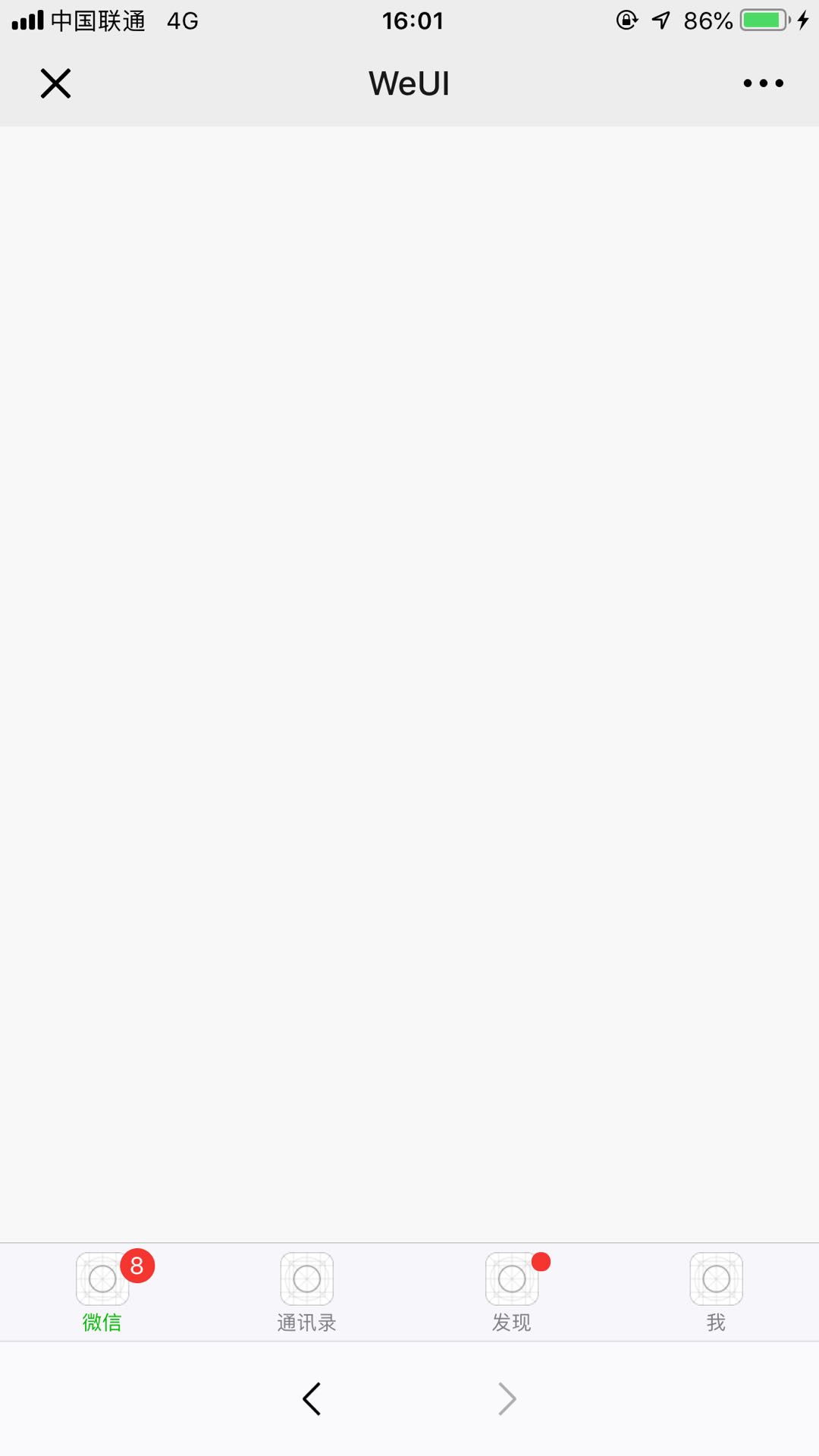
如题 微信8
 此主题相关图片如下:微信图片_20190327160429.jpg
此主题相关图片如下:微信图片_20190327160429.jpg
[此贴子已经被作者于2019/3/27 16:05:53编辑过]
-- 发布时间:2019/3/27 18:05:00
--
参考
Select Case e.Path
Case "test.htm", ""
Dim wb As New WeUI
Dim txt As String = "由各种物质组成的巨型球状天体,叫做星球.星球有一定的形状,有自己的运行轨道."
\'增加三个页面,一个按钮
With wb.AddTabBar("", "tb1", 1)
.AddPage("page1","微信","./images/button.png")
.AddPage("page2","通讯录","./images/msg.png")
.AddPage("page3","发现","./images/article.png")
.AddButton("bt1","我","./images/cell.png","http://www.foxtable.com")
End With
\'为第一个页面增加内容
wb.AddForm("page1","form1","test.htm")
With wb.AddInputGroup("form1","ipg1")
.AddInput("xm","户名","text")
.AddInput("mm","密码","password")
End With
With wb.AddButtonGroup("form1","btg1",True)
.Add("btn1", "确定", "submit")
End With
\'为第二个页面增加内容
With wb.AddPanelGroup("page2","pg1","图文组合列表")
.Add("pn1","标题一",txt,"./images/button.png","http://www.foxtable.com")
With .Add("pn2","标题二",txt,"./images/search.png")
.AddFoot("文字来源")
.AddFoot("时间")
.AddFoot("|其他信息","http://www.foxtable.com")
End With
.GroupFoot = "查看更多"
.GroupHref = "http://www.foxtable.com/"
End With
\'为第三个页面增加内容
With wb.AddArticle("page3","ar1")
.AddTitle("h1","发现")
.AddTitle("h2","章标题")
.AddTitle("h3","1.1节标题")
.AddContent(txt)
.AddImage("./images/001.jpg")
.AddTitle("h3","1.2节标题")
.AddContent(txt)
.AddImage("./images/002.jpg")
End With
wb.InsertHTML("<script>var p1=document.getElementById(\'page1_btn name=\'); alert(p1.childNodes[0].innerHTML); p1.childNodes[0].innerHTML = ""<span id=\'test1\' class=\'weui-badge\' style=\'position:fixed;background-color:green;margin-left:20px;margin-top:-5px\'>8</span>"" + p1.childNodes[0].innerHTML; </script>")
e.WriteString(wb.Build)
End Select
-- 发布时间:2019/3/27 19:46:00
--
哦原来还真可以,谢谢,请问是否可以给navbar的标签右上角同样增加这样的数字呢?
[此贴子已经被作者于2019/3/27 19:51:05编辑过]
-- 发布时间:2019/3/27 22:17:00
--
比如
<div class="weui-navbar__item weui-bar__item_on">
选项一
<span id="test1" class="weui-badge" style="position:fixed;background-color:green;margin-left:20px;margin-top:-5px">8</span>
</div>
-- 发布时间:2019/3/27 22:41:00
--
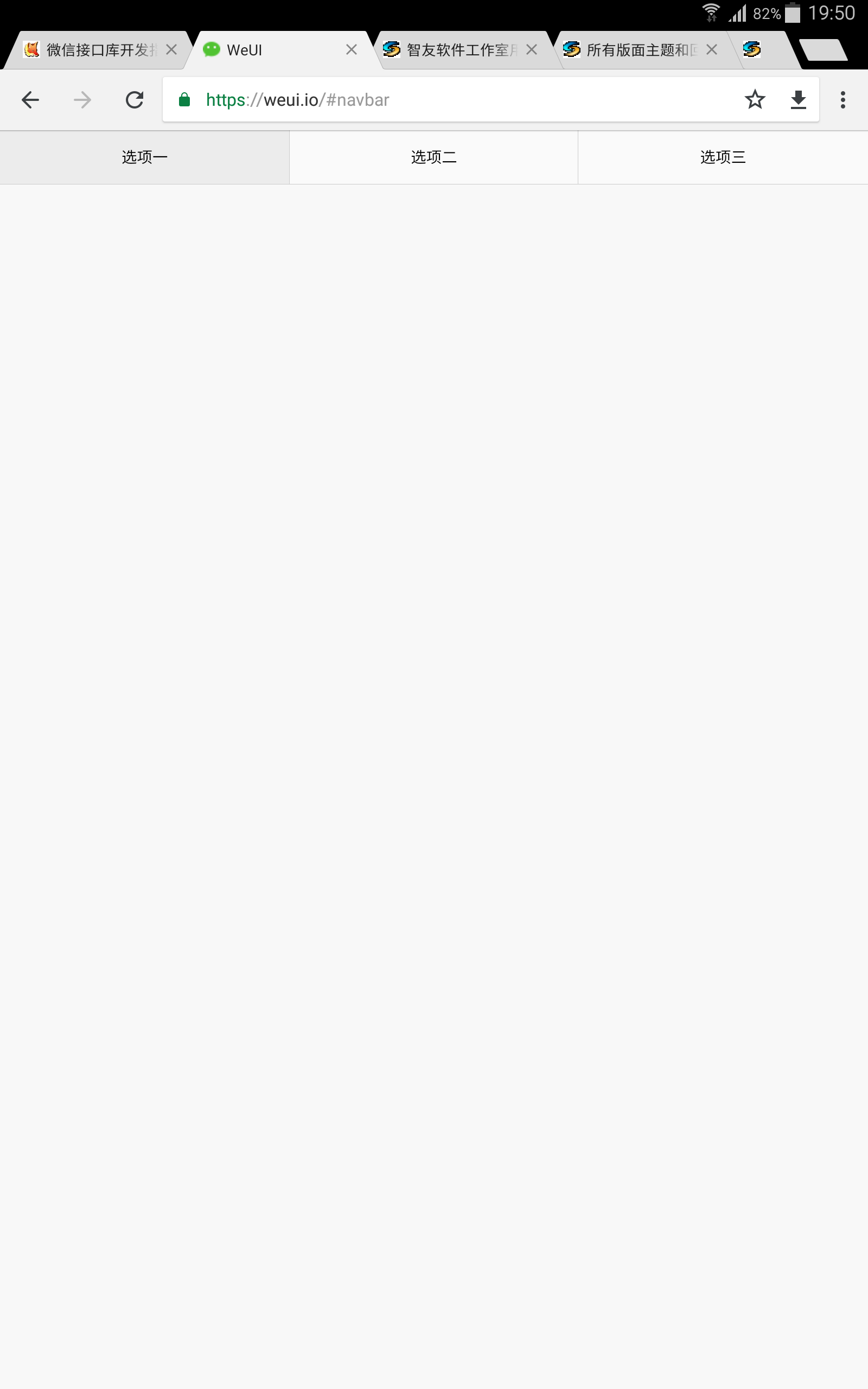
网页滑动,位置不动
 此主题相关图片如下:微信图片_20190327223848.jpg
此主题相关图片如下:微信图片_20190327223848.jpg
-- 发布时间:2019/3/27 22:51:00
--
另外官方是不是没集成navbar
帮助里面没有找到
请问现在有计划集成吗?
[此贴子已经被作者于2019/3/27 22:58:13编辑过]
-- 发布时间:2019/3/27 22:56:00
--
fixed改成absolute,即可。
安卓没问题,只有苹果有问题。
-- 发布时间:2019/3/27 23:01:00
--
以下是引用有点甜在2019/3/27 22:56:00的发言:
完美,谢谢
fixed改成absolute,即可。
安卓没问题,只有苹果有问题。
-- 发布时间:2019/3/27 23:02:00
--
我感觉我现在用navbar这样的形势比较符合我的实际情况 请问该怎么处理,帮助中没有找到例子
-- 发布时间:2019/3/27 23:10:00
--
以下是引用智友软件工作室在2019/3/27 23:02:00的发言:
我感觉我现在用navbar这样的形势比较符合我的实际情况请问该怎么处理,帮助中没有找到例子
我感觉我现在用navbar这样的形势比较符合我的实际情况请问该怎么处理,帮助中没有找到例子
1、把框架的js、css文件拷贝到web文件夹下;
2、在你httprequest那里把js等文件引用;
3、用insertHTML插入你的navbar
 此主题相关图片如下:screenshot_2019-03-27-19-50-16.png
此主题相关图片如下:screenshot_2019-03-27-19-50-16.png