- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- [求助][实例共享]考试管理题库源码 点击无反应 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=122735)
-- 发布时间:2018/8/1 9:45:00
-- [求助][实例共享]考试管理题库源码 点击无反应
[实例共享]考试管理题库源码
http://www.foxtable.com/bbs/dispbbs.asp?boardid=2&id=109471&authorid=0&page=0&star=1
源码使用说明:
1、把“Test”目录复制到“c:\\web”目录中.
2、把数据库备份"数据库备份20171026.bak"还原到SqlServer2008r2及以上版本数据库中,数据库默认名称:FoxQuestion
如果安装sqlserver低版本的,可以运行“建库脚本.sql”创建数据库。
3、按住ctrl键打开项目文件,使用开发者登录,重新设置数据源,连接到刚才还原的数据库
4、启动服务,然后测试
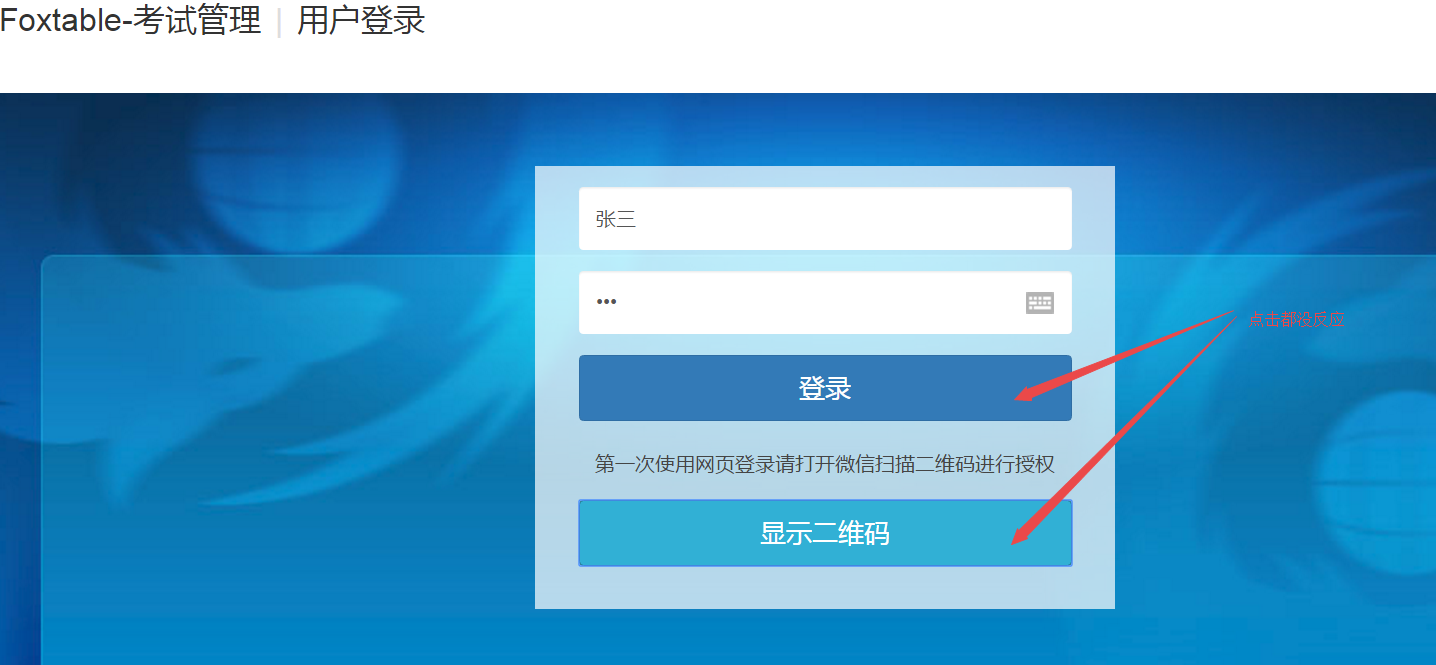
请教 有点蓝 ,按上面操作,但打开后登录界面后,点击没反应,不知道为什么?
-- 发布时间:2018/8/1 9:50:00
--
1、学会自己调试代码,请在你项目那里加入msgbox弹出信息看一下是哪里问题;
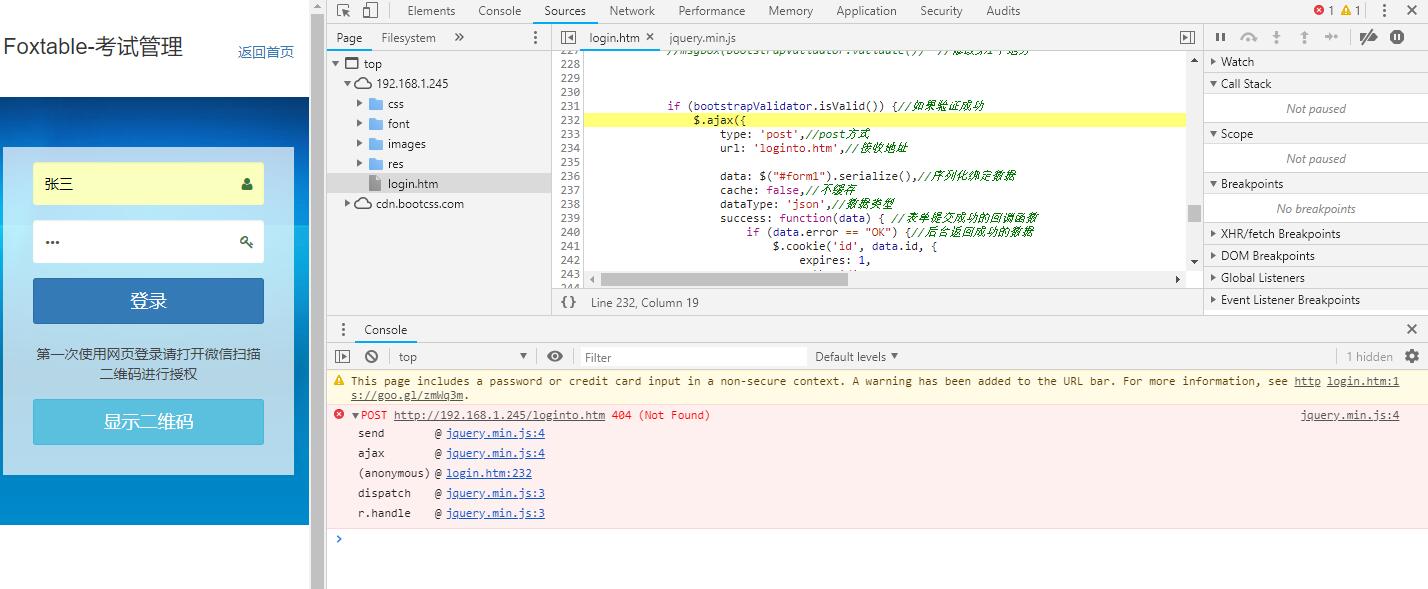
2、浏览器那里按下F12,调出浏览器调试器,看有没有什么报错。
-- 发布时间:2019/3/26 15:17:00
--
浏览器报错:
loginto.htm:1 Failed to load resource: the server responded with a status of 404 (Not Found)
jquery.min.js:4 POST http://192.168.1.245/loginto.htm 404 (Not Found)
send @ jquery.min.js:4
ajax @ jquery.min.js:4
(anonymous) @ login.htm:224
dispatch @ jquery.min.js:3
r.handle @ jquery.min.js:3
login.him文件:
var $inppcpsw = $("input[name=\'pcpsw\']");//密码输入框
//登录按钮点击事件
$("#btnsubmit").click(function() {
var bootstrapValidator = $("form").data(\'bootstrapValidator\');//获取绑定验证器
bootstrapValidator.validate();//进行验证
if (bootstrapValidator.isValid()) {//如果验证成功
$.ajax({
type: \'post\',//post方式
url: \'loginto.htm\',//接收地址
data: $("#form1").serialize(),//序列化绑定数据
cache: false,//不缓存
dataType: \'json\',//数据类型
success: function(data) { //表单提交成功的回调函数
if (data.error == "OK") {//后台返回成功的数据
$.cookie(\'id\', data.id, {
expires: 1,
path: \'/\'
//, domain: \'wechat.foxtable.com\' //测试时屏蔽,正式使用可以开启
});
location.href = "Main.htm" //返回主页
} else {//显示错误提示
$("#p_info").text(data.error);
$(\'#alertModal\').modal(\'show\')
}
}
});
} else {
不知道如何改?
-- 发布时间:2019/3/26 16:20:00
--
报错的意思是,没找到这个网页
http://192.168.1.245/loginto.htm
在你httprequest那里加入msgbox,看点击之后,执行到了哪里去。
-- 发布时间:2019/3/26 17:31:00
--
完全不懂,是在FOXTABLE内部函数部位加 msgbox?
-- 发布时间:2019/3/26 17:46:00
--
以下是引用G流星雨在2019/3/26 17:31:00的发言:
完全不懂,是在FOXTABLE内部函数部位加 msgbox?
完全不懂,是在FOXTABLE内部函数部位加 msgbox?
httprequest事件加入msgbox代码,对应可能执行到的地方,加入msgbox,看能否正常弹出。
-- 发布时间:2019/3/27 9:51:00
--
//登录按钮点击事件
$("#btnsubmit").click(function() {
var bootstrapValidator = $("form").data(\'bootstrapValidator\');//获取绑定验证器
bootstrapValidator.validate();//进行验证
msgbox(bootstrapValidator.validate()) //修改第1个地方
if (bootstrapValidator.isValid()) {//如果验证成功
$.ajax({
type: \'post\',//post方式
url: \'loginto.htm\',//接收地址
data: $("#form1").serialize(),//序列化绑定数据
cache: false,//不缓存
dataType: \'json\',//数据类型
success: function(data) { //表单提交成功的回调函数
if (data.error == "OK") {//后台返回成功的数据
$.cookie(\'id\', data.id, {
expires: 1,
path: \'/\'
//, domain: \'wechat.foxtable.com\' //测试时屏蔽,正式使用可以开启
msgbox(data.id) //修改第2个地方
});
location.href = "Main.htm" //返回主页
} else {//显示错误提示
$("#p_info").text(data.error);
$(\'#alertModal\').modal(\'show\')
}
}
});
没有消息弹出,报错一样
代码里用查找功能,没有找到Http
|
 此主题相关图片如下:1.jpg
此主题相关图片如下:1.jpg
[此贴子已经被作者于2019/3/27 10:25:24编辑过]
-- 发布时间:2019/3/27 11:02:00
--
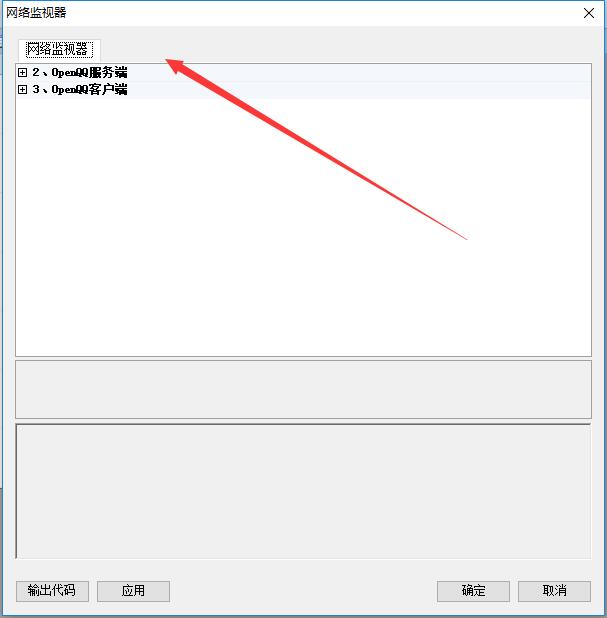
不是这段代码加入msgbox。在你httprequest事件加入msgbox

-- 发布时间:2019/3/27 11:08:00
--
如果是这样的话,我就不折腾了
-- 发布时间:2019/3/27 11:21:00
--
这个是【高级开发版】才有的功能
http://www.foxtable.com/mobilehelp/scr/0000.htm
 此主题相关图片如下:搜狗截图18年08月01日0939_1.png
此主题相关图片如下:搜狗截图18年08月01日0939_1.png