- Foxtable(狐表) (http://foxtable.com/bbs/index.asp)
-- 专家坐堂 (http://foxtable.com/bbs/list.asp?boardid=2)
---- 在html编辑器_例子上如何隐藏部份工具 (http://foxtable.com/bbs/dispbbs.asp?boardid=2&id=118581)
-- 发布时间:2018/5/6 17:57:00
-- 在html编辑器_例子上如何隐藏部份工具
在html编辑器_例子上如何隐藏部份我不需要的工具
-- 发布时间:2018/5/6 18:48:00
--
修改 e.html 内容,红色代码,不想要的就删除
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Html Editor</title>
<script charset="utf-8" src="kindeditor.js"></script>
<script charset="utf-8" src="lang/zh_CN.js"></script>
<script>
window.onerror = function () { return true; };
var editor;
var contentSeted = false;
KindEditor.ready(function (K) {
editor = K.create(\'#details\', {
allowFileManager: false,
allowImageUpload: false,
resizeType: 0, //不能更改大小
fullscreenMode: true,
items: [
\'undo\', \'redo\', \'|\', \'cut\', \'copy\', \'paste\',
\'plainpaste\', \'wordpaste\', \'|\', \'justifyleft\', \'justifycenter\', \'justifyright\',
\'justifyfull\', \'insertorderedlist\', \'insertunorderedlist\', \'indent\', \'outdent\', \'subscript\',
\'superscript\', \'|\', \'clearhtml\', \'quickformat\', \'selectall\', \'flash\', \'table\', \'hr\', \'emoticons\', \'baidumap\', \'pagebreak\', \'/\',
\'formatblock\', \'fontname\', \'fontsize\', \'|\', \'forecolor\', \'hilitecolor\', \'bold\',
\'italic\', \'underline\', \'strikethrough\', \'lineheight\', \'removeformat\', \'|\', \'image\', \'multiimage\',
\'link\', \'unlink\', \'|\', \'template\', \'code\', \'source\', \'preview\',
],
afterChange: function () {
if (editor && contentSeted)
window.external.RequestContent(editor.html());
}
});
setContent(window.external.GetContent());
});
function setContent(content) {
if (editor) {
contentSeted = false;
editor.html(content);
contentSeted = true;
}
}
</script>
</head>
<body style="padding: 0; margin: 0;">
<textarea id="details" style="display: block; width: 600px; height: 100%; visibility: hidden;"></textarea>
</body>
</html>
-- 发布时间:2018/5/6 19:33:00
--
有点甜老师:
-- 发布时间:2018/5/6 19:36:00
--
kindeditor文件夹下e.html文件
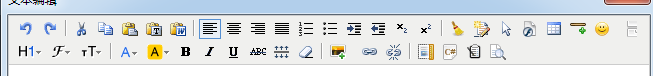
 此主题相关图片如下:ttttttt.png
此主题相关图片如下:ttttttt.png